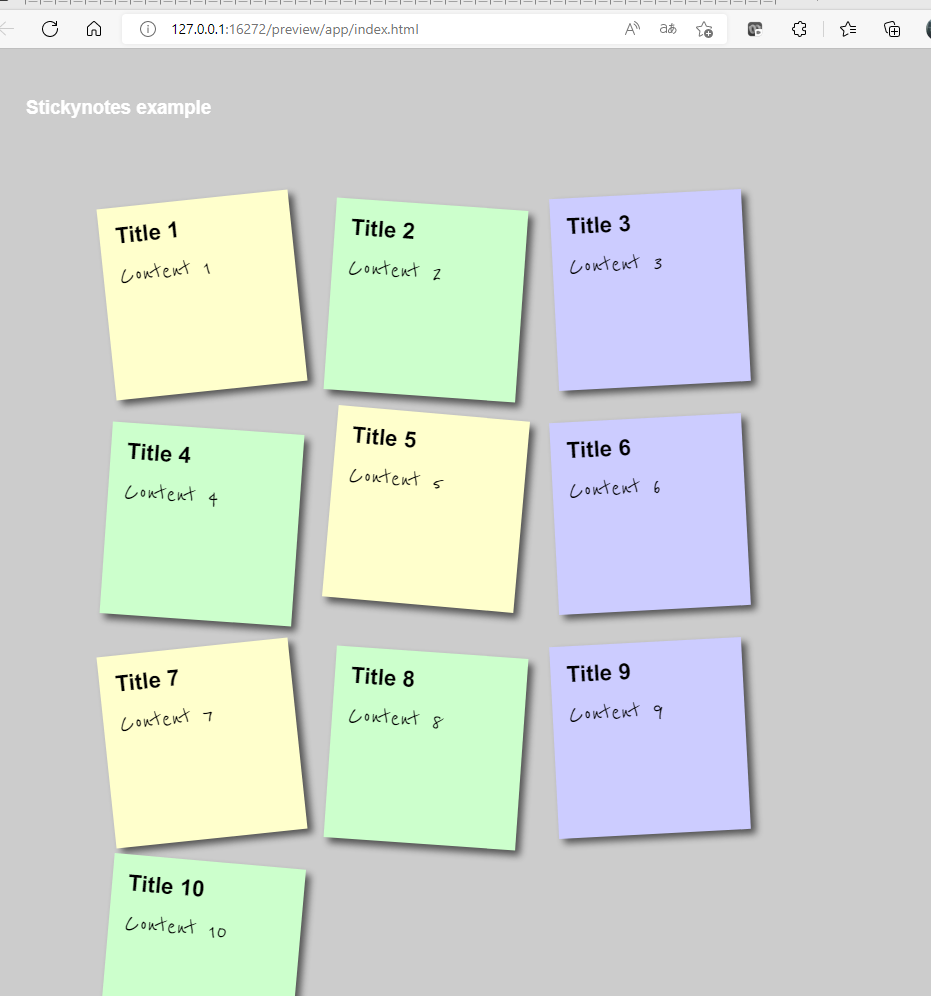
CSS: Sticky notes using CSS3 and Google Fonts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 | <!DOCTYPE html><html> <head> <metaCharset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Sticky notes using CSS3 and Google Fonts</title> <link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css"> <style type="text/css">*{ margin:0; padding:0;}body{ font-family:arial,sans-serif; font-size:100%; margin:3em; background:rgba(0,0,0,0.2); color:#fff;}h2, p{ font-size:100%; font-weight:normal;}ul{ overflow:hidden; padding:3em;}ul,li{ list-style:none; margin:1em; float:left;}ul li a{ text-decoration:none; color:#000; background:#ffc; display:block; height:10em; width:10em; padding:1em; -moz-box-shadow:5px 5px 7px rgba(33,33,33,1); -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7); -moz-transition:-moz-transform .15s linear; -o-transition:-o-transform .15s linear; -webkit-transition:-webkit-transform .15s linear; -webkit-transform: rotate(-6deg); -o-transform: rotate(-6deg); -moz-transform:rotate(-6deg);}ul li h2{ font-size:140%; font-weight:bold; padding-bottom:10px;}ul li p{ font-family:"Reenie Beanie",arial,sans-serif; font-size:180%;}ul li:nth-child(even) a{ -o-transform:rotate(4deg); -webkit-transform:rotate(4deg); -moz-transform:rotate(4deg); position:relative; top:5px; background:#cfc;}ul li:nth-child(3n) a{ -o-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); position:relative; top:-5px; background:#ccf;}ul li:nth-child(5n) a{ -o-transform:rotate(5deg); -webkit-transform:rotate(5deg); -moz-transform:rotate(5deg); position:relative; top:-10px;}ul li a:hover,ul li a:focus{ box-shadow:10px 10px 7px rgba(0,0,0,.7); -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); -webkit-transform: scale(1.25); -moz-transform: scale(1.25); -o-transform: scale(1.25); position:relative; z-index:5;} </style> </head> <body> <h3>Stickynotes example</h3> <ul> <li> <a href="#"> <h2>Title 1</h2> <p>Content 1</p> </a> </li> <li> <a href="#"> <h2>Title 2</h2> <p>Content 2</p> </a> </li> <li> <a href="#"> <h2>Title 3</h2> <p>Content 3</p> </a> </li> <li> <a href="#"> <h2>Title 4</h2> <p>Content 4</p> </a> </li> <li> <a href="#"> <h2>Title 5</h2> <p>Content 5</p> </a> </li> <li> <a href="#"> <h2>Title 6</h2> <p>Content 6</p> </a> </li> <li> <a href="#"> <h2>Title 7</h2> <p>Content 7</p> </a> </li> <li> <a href="#"> <h2>Title 8</h2> <p>Content 8</p> </a> </li> <li> <a href="#"> <h2>Title 9</h2> <p>Content 9</p> </a> </li> <li> <a href="#"> <h2>Title 10</h2> <p>Content 10</p> </a> </li> </ul> </body></html> |

50+ Free Responsive Website Templates Built With Bootstrap, CSS3 & HTML5 (themefisher.com)
https://themefisher.com/free-responsive-website-templates-html5-css3
https://demo.themefisher.com/bizcraft/portfolio-classic.html
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2015-11-03 csharp: MVC Controls
2011-11-03 Csharp 简单操作Word模板文件
2011-11-03 Csharp 讀寫文件內容搜索自動彈出 AutoCompleteMode
2010-11-03 CSS three column layout
2009-11-03 Reference List between HTTP_ACCEPT_LANGUAGE Servervariable value, Locale ID (LCID) and Language区域化设置