css: font-face
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | @font-face{ font-family:'geovindu'; src:url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.eot'); src:url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.eot?#iefix') format('embedded-opentype'), url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.otf') format('opentype'),url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.woff2') format('woff2'),url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.woff') format('woff'),url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.ttf') format('truetype'),url('file:///D|/字体/涂聚文/geovindu/fonts/geovindu770214.svg#geovindu') format('svg'); font-weight:normal; font-style:normal; font-display: swap; } div { font-size:25px; font-family:geovindu!important; text-align:center; } div#poem,div#poem h3{ font-size:45px; font-family:geovindu!important; text-align:center;} |
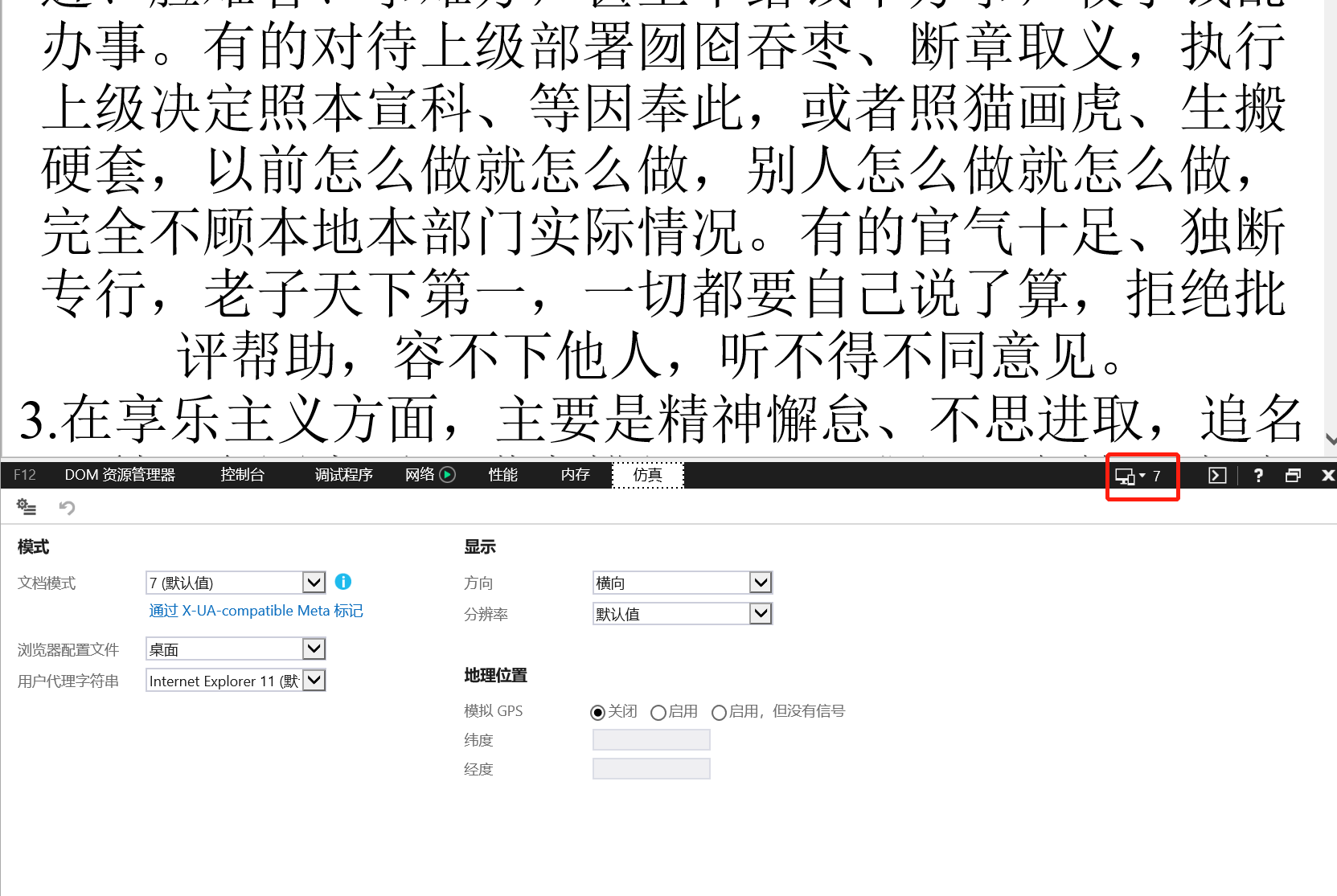
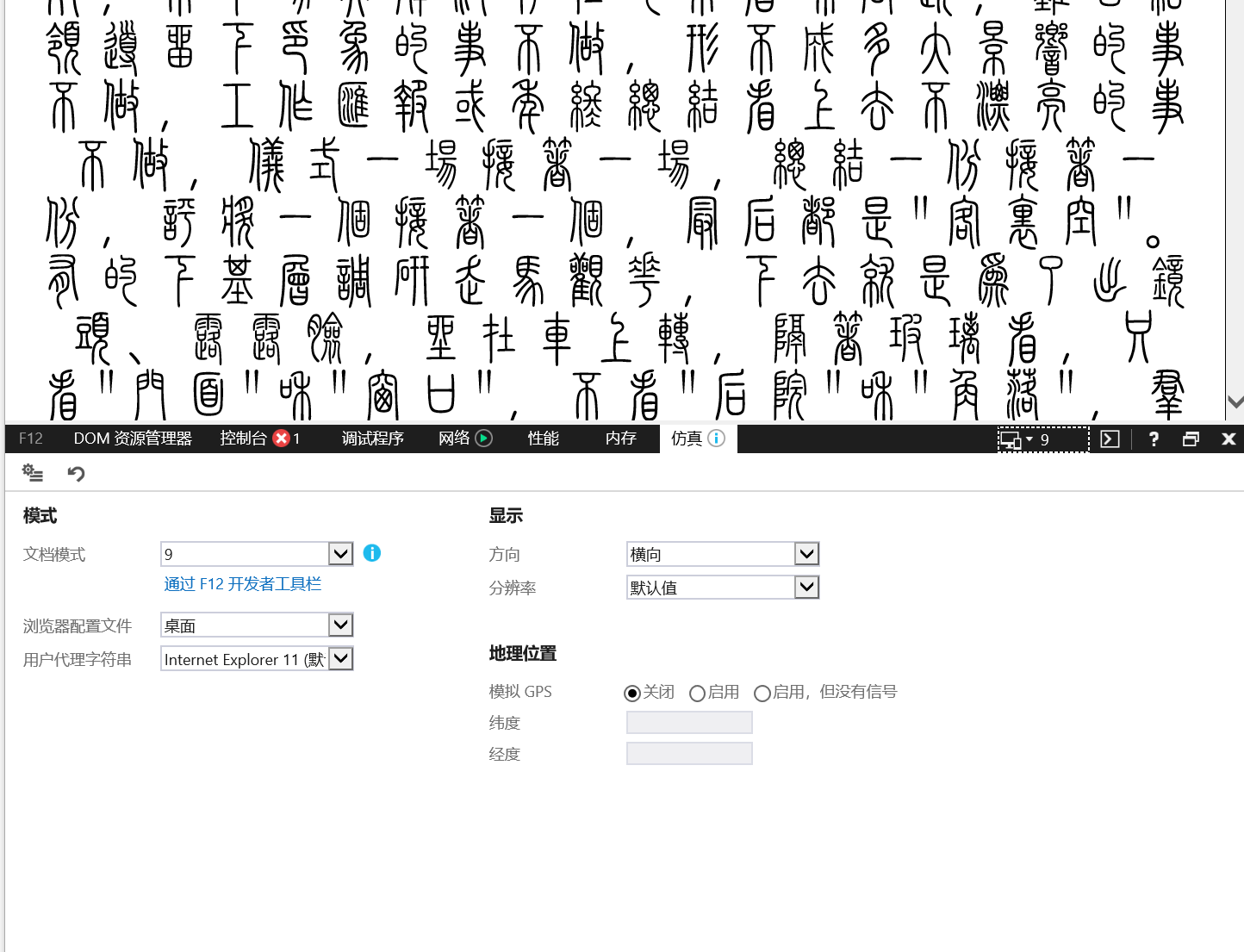
最新版的WIN10, 企业版,Edge, google Chrom,Opera,要注意,清楚缓存,改成这样,Ok,需要考虑不同的客户端系统环境(操作系统、浏览器不同版本等) IE9 以上可以。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <style type="text/css">/*** Font To Web 迷你繁篆书* http://font-to-web.com * the font designed for your website*/@font-face{ font-family:"minizhuanshu"; src:url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.eot');/*IE 9 Compat Modes*/ src:url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.eot?#iefix') format('embedded-opentype'),/*IE6-IE8 */ /* src: local('minizhuanshu'), local('minizhuanshu'), */ url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.woff2') format('woff2'), url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.otf') format('opentype'), url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.woff') format('woff'),/*Modern Browsers*/ url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.ttf') format('truetype'),/*Safari,Android,iOS */ url('http://www.dusystem.com/webfont/fonts/3pdwg6wqe1jpcgh.svg#minizhuanshu') format('svg');/*Legacy iOS */ font-weight:normal; font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入后切换字体 geovindu*/} /*div { font-size:25px; font-family:minizhuanshu!important; font-family:minizhuanshu; text-align:center; }*/ div#poem,div#poem h3{ font-size:45px; font-family:"minizhuanshu"!important; font-family:"minizhuanshu"; text-align:center;}</style> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <style type="text/css">/*** Font To Web 迷你繁篆书* http://font-to-web.com * the font designed for your website*/@font-face{ font-family:"minizhuanshu"; src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot");/*IE 9 Compat Modes*/ src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot?#iefix") format("embedded-opentype"),/*IE6-IE8 */ /*src: local('minizhuanshu'), local('minizhuanshu'),*/ url("webfont/fonts/3pdwg6wqe1jpcgh.woff2") format("woff2"), url("webfont/fonts/3pdwg6wqe1jpcgh.otf") format("opentype"), url("webfont/fonts/3pdwg6wqe1jpcgh.woff") format("woff"),/*Modern Browsers*/ url("webfont/fonts/3pdwg6wqe1jpcgh.ttf") format("truetype"),/*Safari,Android,iOS */ url("webfont/fonts/3pdwg6wqe1jpcgh.svg#minizhuanshu") format("svg");/*Legacy iOS */ font-weight:normal; font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入后切换字体 geovindu*/}@font-face{ font-family:"minizhuanshu_IE"; src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot");/*IE 9 Compat Modes*/ src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot?#iefix") format("embedded-opentype"),/*IE6-IE8 */ url("webfont/fonts/3pdwg6wqe1jpcgh.ttf") format("truetype"); font-weight:normal; font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入后切换*/}@font-face{ font-family:"minizhuanshu_IE1"; src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot?#iefix") format("embedded-opentype"); font-weight:normal; font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入后*/}@font-face{ font-family:"minizhuanshu_IE2"; src:url("webfont/fonts/3pdwg6wqe1jpcgh.eot"); font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入*/}@font-face{ font-family:"minizhuanshu_U"; src:url("webfont/fonts/3pdwg6wqe1jpcgh.woff2") format("woff2"), url("webfont/fonts/3pdwg6wqe1jpcgh.woff") format("woff"),/*Modern Browsers*/ url("webfont/fonts/3pdwg6wqe1jpcgh.ttf") format("truetype");/*Safari,Android,iOS */ font-style:normal;/*字体样式*/ font-display: swap; /* 先匹配到的已经能够使用的字体,字体成功载入 geovindu*/} /* geovindu Geovin Du 2022-06-05div { font-size:25px; font-family:minizhuanshu!important; font-family:minizhuanshu; text-align:center; }*/ div#poem,div#poem h3{ font-size:45px; font-family:"minizhuanshu"!important,"minizhuanshu_IE"!important,"minizhuanshu_IE1"!important,"minizhuanshu_IE2"!important; font-family:"minizhuanshu_IE"!important; font-family:"minizhuanshu","minizhuanshu_IE","minizhuanshu_IE1","minizhuanshu_IE2","minizhuanshu_U"; text-align:center;}</style> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <system.webServer> <staticContent lockAttributes="isDocFooterFileName"> <remove fileExtension=".eot"/> <mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" /> <remove fileExtension=".ttf"/> <mimeMap fileExtension=".ttf" mimeType="application/octet-stream" /> <remove fileExtension=".svg"/> <mimeMap fileExtension=".svg" mimeType="image/svg+xml" /> <remove fileExtension=".woff"/> <mimeMap fileExtension=".woff" mimeType="application/font-woff" /> <remove fileExtension=".woff2"/> <mimeMap fileExtension=".woff2" mimeType="application/font-woff2" /> </staticContent></system.webServer> |
https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face
https://stackoverflow.com/questions/14725040/font-face-is-not-working-on-ie-browser
https://stackoverflow.com/questions/5065362/ie9-blocks-download-of-cross-origin-web-font
<meta http-equiv="X-UA-Compatible" content="IE =EmulateIE11"> ie 文档模式

<meta http-equiv="X-UA-Compatible" content="IE =EmulateIE7"> ie 文档模式 ie7模式,字体加载无效果 需要IE9以上


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!--[if IE 11]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE11" /><![endif] --><!--[if IE 7]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"><![endif] --><!--[if IE 8]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"><![endif] --><!--[if IE 9]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"><![endif] --><!--[if IE 10]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE10"><![endif] --><!--[if IE 11]><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE11"><![endif] --><!---判断当前的浏览器版本启用默认的IE版本的文档模式,支持IE9 以上版本字体自定义--> |
哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2011-08-18 SQL Set Language Transact-SQL 設置國家語言
2011-08-18 SQL Calendar Table
2009-08-18 浮动层图片鼠标指针移到自动放大