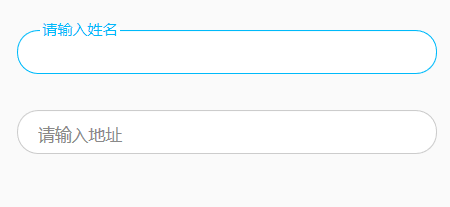
Adaptive Placeholders
https://wisdmlabs.com/blog/create-adaptive-placeholders-using-css/
https://circleci.com/blog/adaptive-placeholders/
https://stackoverflow.com/questions/47983822/css-operator-adaptive-placeholder-contact-form-7-wordpress
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | <!DOCTYPE html><html lang="zh-cn"><head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>Adaptive Placeholder – 自适应的占位符效果</title> <style type="text/css"> body { background-color: #FAFAFA;}.top-banner { background: #555;}input[type=text] { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; width: 100%; height: -webkit-calc(3em + 2px); height: calc(3em + 2px); margin: 0 0 1em; padding: 1em; border: 1px solid #cccccc; border-radius: 1.5em; background: #fff; resize: none; outline: none;}input[type=text][required]:focus { border-color: #00bafa;}input[type=text][required]:focus + label[placeholder]:before { color: #00bafa;}input[type=text][required]:focus + label[placeholder]:before, input[type=text][required]:valid + label[placeholder]:before { -webkit-transition-duration: .2s; transition-duration: .2s; -webkit-transform: translate(0, -1.5em) scale(0.9, 0.9); -ms-transform: translate(0, -1.5em) scale(0.9, 0.9); transform: translate(0, -1.5em) scale(0.9, 0.9);}input[type=text][required]:invalid + label[placeholder][alt]:before { content: attr(alt);}input[type=text][required] + label[placeholder] { display: block; pointer-events: none; line-height: 2.3em; margin-top: -webkit-calc(-3em - 2px); margin-top: calc(-3em - 2px); margin-bottom: -webkit-calc((3em - 1em) + 2px); margin-bottom: calc((3em - 1em) + 2px);}input[type=text][required] + label[placeholder]:before { content: attr(placeholder); display: inline-block; margin: 0 -webkit-calc(1em + 2px); margin: 0 calc(1em + 2px); padding: 0 2px; color: #898989; white-space: nowrap; -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; background-image: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#ffffff)); background-image: -webkit-linear-gradient(top, #ffffff, #ffffff); background-image: linear-gradient(to bottom, #ffffff, #ffffff); -webkit-background-size: 100% 5px; background-size: 100% 5px; background-repeat: no-repeat; background-position: center;} *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}.clearfix{*zoom:1}.fl{float:left}.fr{float:right}.fl,.fr{_display:inline}.top-banner { position:absolute; z-index: 999; left:0; top:0; height:40px; line-height:40px; padding:0 30px; width:100%; font-size: 13px; background-color: rgba(255, 255, 255, 0.15); color: #fff; font-family: "宋体","Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 15px; /*text-shadow: 1px 1px 3px #333;*/ /*box-shadow: 0 1px 0 #999;*/}.top-banner a { color: #fff; text-decoration: none;} </style> <script type="text/javascript">$(function() { $("input[id$=address]").qtip({ content: '涂聚文告诉你,好样的' });});</script></head><body> <div style="width:400px;height:100px;margin:300px auto"> <form> <input required='必须填写' type='text' class="name" id="name"> <label alt='请输入姓名' placeholder='姓名'></label> <input required='必须填写' type='text' class="address" id="address"> <label alt='请输入地址' placeholder='地址'></label> </form> </div><div class="footer-banner" style="width:728px; margin:200px auto 0"></div><script src="js/jquery.min.js"></script></body></html> |

哲学管理(学)人生, 文学艺术生活, 自动(计算机学)物理(学)工作, 生物(学)化学逆境, 历史(学)测绘(学)时间, 经济(学)数学金钱(理财), 心理(学)医学情绪, 诗词美容情感, 美学建筑(学)家园, 解构建构(分析)整合学习, 智商情商(IQ、EQ)运筹(学)生存.---Geovin Du(涂聚文)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!