Google Chrome 浏览器中 font-size < 12px 没有效果
原贴在:Font-size <12px doesn't have effect in Google Chrome
Google Chrome 中对元素设置CSS的font-size属性值时发现,小于12px 没有效果。
本人使用了 7.0 最新版本进行的测试(OS为:Windows XP)。请拷贝并粘贴如下代码:
<!DOCTYPE HTML> <html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
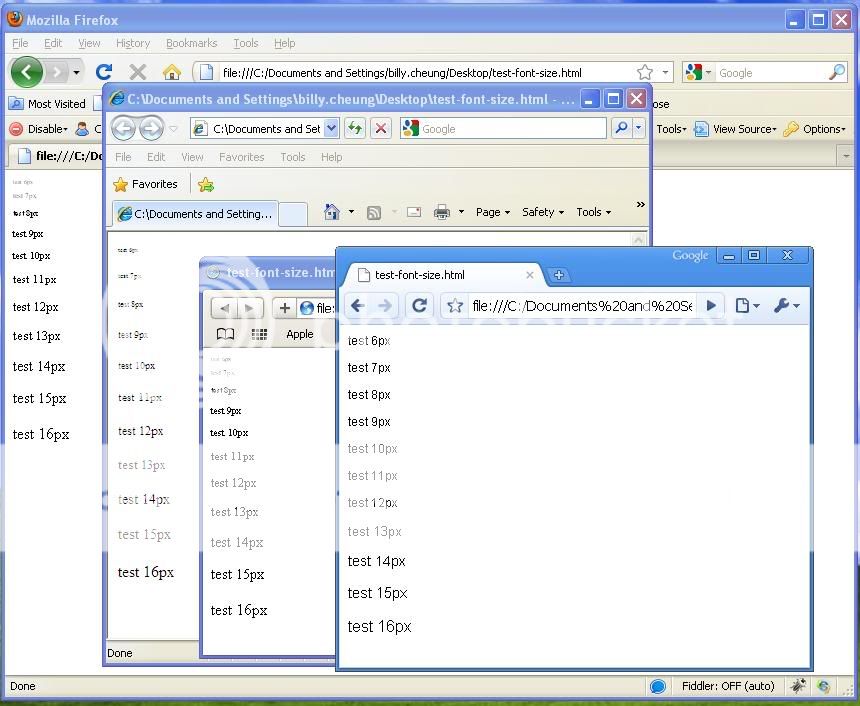
不同浏览器下的效果:

解决的办法是:把浏览器语言的设置改为:英文,效果就有了。


