元素的添加删除替换,以及特殊状况
---恢复内容开始---
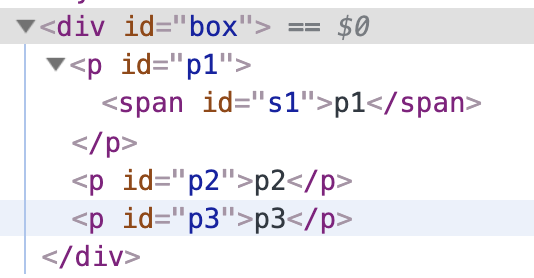
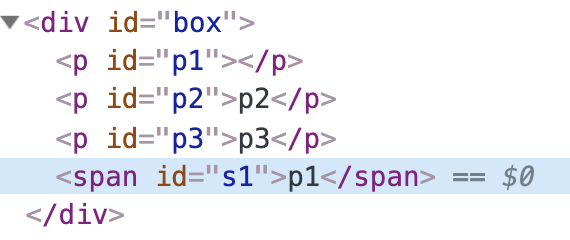
学了好久的前端,今天复习了一个元素的添加删除替换,然后就发现了特殊的状况,这些情况以前都没遇到过,今天就随便写写就遇到了,那么具体就看下面的例子 ### 添加 #### 在最后添加 appendChild(node); node:表示要在子元素中添加的元素,**如果node 是页面中的某个元素,那么就会从原来的节点中移到最后**,并不会保留原来的元素 ``` box.appendChild(document.getElementById('s1')) ``` 原来:添加后:

在某一个子元素前添加
box.insertBefore(newNode, oldNode)
用新的子元素插入到老的子元素前,如果 newNode 是页面中的某个元素。老的元素的位置就会被空出来
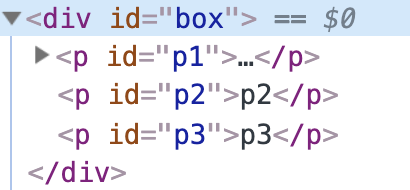
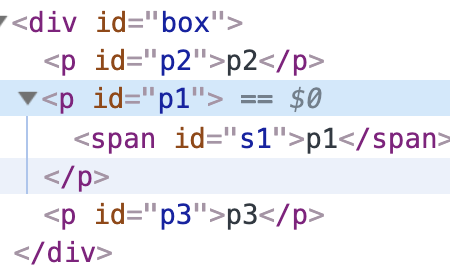
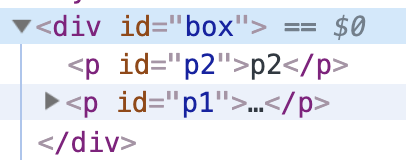
box.insertBefore(document.getElementById('p2'),document.getElementById('p1'))
原来:

添加后:

删除
removeChild(child);
child:表示要删除的子元素
替换
replaceChild(newNode, oldNode);
用新的子元素替换老的子元素,如果 newNode 是页面中的某个元素,那么老的元素的位置就会被空出来
box.replaceChild(document.getElementById('p1'), document.getElementById('p3'))
原来:

替换后:

---恢复内容结束---



