Jquery的Ajax实现异步刷新
在Jquery中提供了一套ajax的方法,有:
$.ajax([data],fn)
load(url, [data], [callback])
$.get(url, [data], [callback], [type])
$.getJSON(url, [data], [callback])
$.getScript(url, [callback])
上面的这些方法,均是jquery提供的支持ajax的方法,其中get,getJSON,getScript这几个方法使用差不多,ajax()方法的使用,相对于其他的方法有较多的参数,具体的参数得看api,下面是ajax()方法的常用参数:
type: 请求方式(post,get)
url:请求地址
data:请求参数
success:请求成功后的回调方法
代码:
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 取得事件的方法
function callback() {
// 得到font标签对象
var eleF = document.getElementById("time1");
// 将时间直接插入到font标签中进行显示
eleF.innerHTML = new Date().toTimeString();
}
// 点击时候,进行刷新时间
function referTime() {
// 进行刷新操作
setInterval(callback, 1000);
};
</script>
<script type="text/javascript">
$("#btn").click(setInterval(function() {
$("#time2").html(new Date().toTimeString());
}, 1000));
</script>
<script type="text/javascript">
function find(id) {
var ele = document.getElementById(id);
$.ajax({
type : "POST",
url : "<c:url value='/AjaxServlet'/>?method=findByName",
data : 'username=' + ele.value,
success : function(msg) {
$("#font").html(msg);
}
});
}
</script>
jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JQuery实现异步刷新</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="table.css">
<!-- 实现javascript的时间跳动,局部刷新操作 -->
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 取得事件的方法
function callback() {
// 得到font标签对象
var eleF = document.getElementById("time1");
// 将时间直接插入到font标签中进行显示
eleF.innerHTML = new Date().toTimeString();
}
// 点击时候,进行刷新时间
function referTime() {
// 进行刷新操作
setInterval(callback, 1000);
};
</script>
<script type="text/javascript">
$("#btn").click(setInterval(function() {
$("#time2").html(new Date().toTimeString());
}, 1000));
</script>
<script type="text/javascript">
function find(id) {
var ele = document.getElementById(id);
$.ajax({
type : "POST",
url : "<c:url value='/AjaxServlet'/>?method=findByName",
data : 'username=' + ele.value,
success : function(msg) {
$("#font").html(msg);
}
});
}
</script>
</head>
<body>
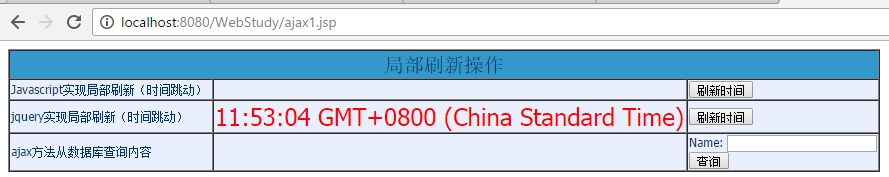
<table cellspacing="0" border="1">
<tr class="tab-4">
<td colspan="3" align="center" style="font-size: 20">局部刷新操作</td>
</tr>
<tr class="tab-3">
<td>Javascript实现局部刷新(时间跳动)</td>
<td><font color="red" size="5px" id="time1"></font></td>
<td><input type="button" value="刷新时间" height="30px"
onclick="referTime()" /></td>
</tr>
<tr class="tab-3">
<td>jquery实现局部刷新(时间跳动)</td>
<td><font color="red" size="5px" id="time2"></font></td>
<td><input type="button" value="刷新时间" id="btn" /></td>
</tr>
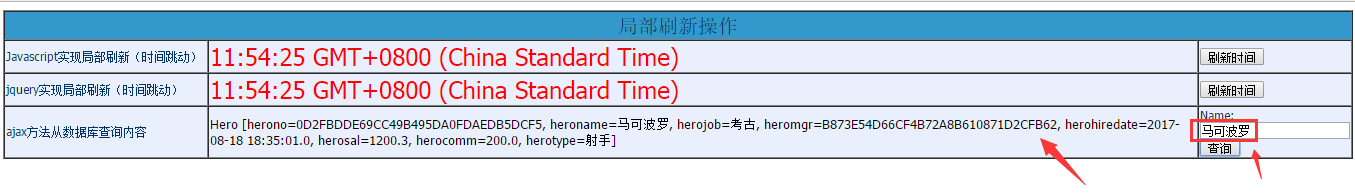
<tr class="tab-3">
<td width="200px">ajax方法从数据库查询内容</td>
<td><font color="black" size="2px" id="font"></font></td>
<td>Name: <input type="text" id="user" /><br /> <input
type="button" value="查询" id="button" onclick="find('user')" />
</td>
</tr>
</table>
</body>
</html>
dao&servlet:
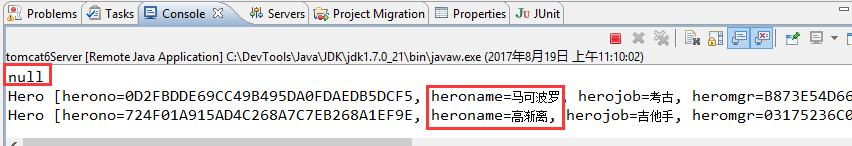
public void findByName(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
try {
Hero hero = dao.findByName(username);
System.out.println(hero);
if(hero!=null) {
response.getWriter().print(hero);
} else {
response.getWriter().print("此用户不存在...");
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
package cn.geore.ajax;
import java.sql.SQLException;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import priv.geore.toolutils.jdbc.FirmQueRunner;
public class AjaxDao {
private QueryRunner runner = new FirmQueRunner();
public Hero findByName(String string) throws SQLException {
String sql = "SELECT * FROM hero WHERE heroname=?";
return runner.query(sql, new BeanHandler<Hero>(Hero.class), string);
}
}
photo:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号