Cocos2d-x之Label
| 版权声明:本文为博主原创文章,未经博主允许不得转载。

在游戏开发中经常会使用标签文字,例如,游戏介绍,玩家积分,菜单选项,文字提示等等。
LabelTTF 直接支持使用 TTF 字库,可以支持全部的中文,但是效率稍低。LabelBMFont 适合显示特定的文字,通过预先将文字生成图片,提高了效率,不能支持全部中文。如果使用的文字不多,组合多,但是文字的编码是连续的,比如数字,或者英文字符,那么 LabelAtlas 更加适合你。实际上 Label 需要从字库中抽取字形,通过字形创建图片纹理,然后才能显示出来。
cocos2d的三种创建标签的方法:
1. LabelTTF 方法:
LabelTTF,字体标签,即通过使用系统字体来创建标签
2. LabelBMFont 方法:
LabelBMFont,位图标签,每一个字都是一个位图精灵
3. LabelAtlas 方法:
LabelAtlas,图集标签,通过一张图片和配置信息来创建文字
LabelTTF字体标签:
LabelTTF字体标签使用较少,因为渲染的效率相于LabelBMFont和LabelAtlas的渲染效率较差,创建LabelTTF字体标签时:一般使用静态的create()方法来创建,因为这样不用手动的来管理内存的问题
LabelTTF的创建方法如下:
1. LabelTTF* LabelTTF::create(const
std::string& string, const std::string& fontName, float fontSize)
该方法第一个参数表示将要显示的文字,第二个参数表示使用字体的名称,第三个参数表示字体的大小
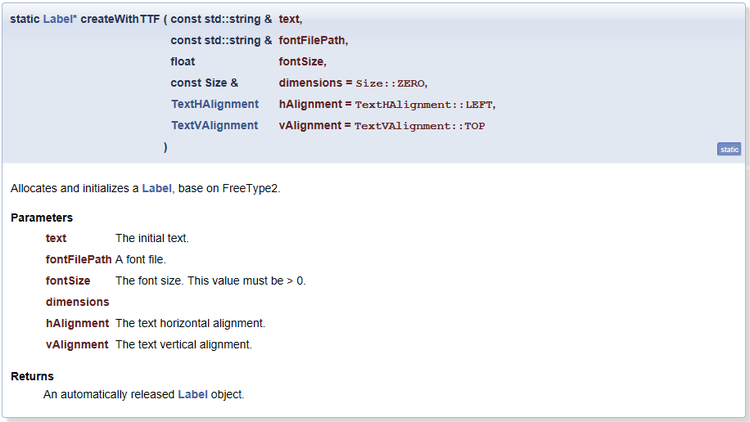
2. LabelTTF* LabelTTF::create(const
std::string& string, const std::string& fontName, float fontSize, const
Size& dimensions, TextHAlignment hAlignment, TextVAlignment vAlignment)
该方法第一个参数表示将要显示的文字,第二个参数表示使用字体的名称,第三个参数表示字体的大小,第四个参数表示显示区域的大小,第五个参数表示水平对齐的方法,第六个参数表示垂直对齐的方法
水平对齐的枚举常量:
enum class TextHAlignment
{
LEFT,
CENTER,
RIGHT,
};
enum class TextVAlignment
{
TOP,
CENTER,
BOTTOM,
};
3. 除了上述创建方法,LabelTTF的常用方法有
virtual void setString(const char* label);和 virtual const char*
getString(void);
这两个方法的作用是设置文本的内容和获得文本的内容。在游戏中要使用一个定时器来时时更新游戏的分数或者积分等等
.h files
#ifndef _LABELDEMO_SCENE_H_
#define _LABELDEMO_SCENE_H_
#include "cocos2d.h"
class LabelDemo : public cocos2d::Layer
{
private:
cocos2d::Size visibleSize;
cocos2d::Vec2 origin;
//设置积分的字体标签变量的定义
cocos2d::LabelTTF* scoreLabel;
public:
static cocos2d::Scene* createScene();
virtual bool init();
void Label_1();
void Label_2();
//更新积分的函数
void updateScore(float dt);
CREATE_FUNC(LabelDemo);
};
#endif // _LABELDEMO_SCENE_H_
.cpp files
#include "LabelDemoScene.h"
USING_NS_CC;
int Score = 0;
Scene* LabelDemo::createScene()
{
auto scene = Scene::create();
auto layer = LabelDemo::create();
scene->addChild(layer);
return scene;
}
bool LabelDemo::init()
{
if (!Layer::init())
{
return false;
}
visibleSize = Director::getInstance()->getVisibleSize();
origin = Director::getInstance()->getVisibleOrigin();
Label_1();
Label_2();
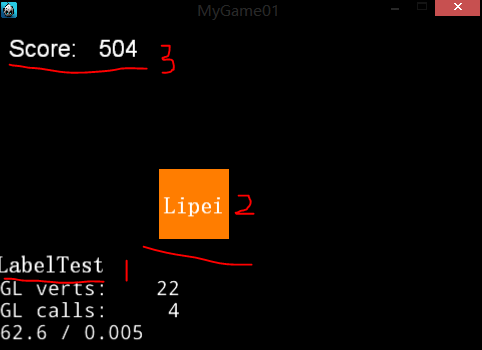
scoreLabel = LabelTTF::create("Score: ", "Arial", 24);
//设置锚点
scoreLabel->setAnchorPoint(Vec2(0, 1));
//设置积分显示的位置在左上角
scoreLabel->setPosition(10, visibleSize.height - 10);
addChild(scoreLabel);
//设置一个定时器
schedule(schedule_selector(LabelDemo::updateScore));
return true;
}
void LabelDemo::updateScore(float dt)
{
Score++;
scoreLabel->setString(__String::createWithFormat("Score: %5d", Score)->getCString());
}
void LabelDemo::Label_1()
{
auto label = LabelTTF::create("LabelTest", "fonts/Marker Felt.ttf", 24);
label->setPosition(Vec2(origin.x + visibleSize.width / 3 - label->getContentSize().width,
origin.y + visibleSize.height / 3 - label->getContentSize().height));
addChild(label);
}
void LabelDemo::Label_2()
{
//首先要创建一个大小固定的颜色图层,然后再创建一个文本标签再将此标签放到颜色图层中去
Size size = Size(70, 70);
auto colorlayer = LayerColor::create(Color4B(255, 125, 0, 255), size.width, size.height);
LabelTTF* label = LabelTTF::create(
"Lipei",
"fonts/Marker Felt.tt",
24,
size,
// TextHAlignment和TextVAlignment两个水平和垂直的对齐方式;有
// CENTER, LEFT, RIGHT三个基准变量,分别表示居中,居右,居左对齐
TextHAlignment::CENTER,
TextVAlignment::CENTER
);
label->setPosition(Vec2(origin.x + colorlayer->getContentSize().width / 2,
origin.y + colorlayer->getContentSize().height / 2));
colorlayer->addChild(label);
colorlayer->setPosition(Vec2(origin.x + visibleSize.width / 3,
origin.y + visibleSize.height / 3));
addChild(colorlayer);
}

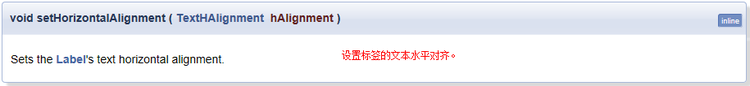
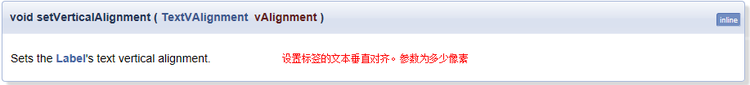
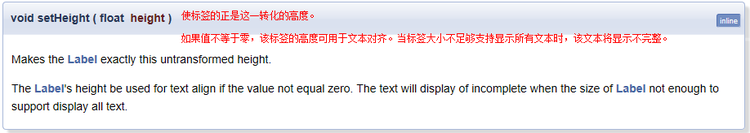
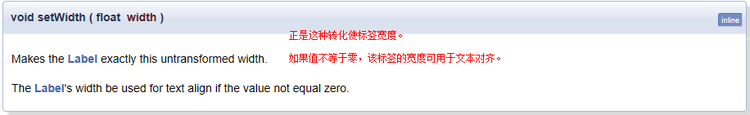
LabelTTF的一些重要函数及功能:







LabelBMFont位图标签:
LabelBMFont类继承自SpriteBatchNode,使用的图片可以批量加载,这样提高了渲染的效率。另外,可以能够把每一个字符当做一个Sprite使用,这意味着每一个单独的字符都可以有自己的动作,例如放大,旋转,缩小,改变透明度等等。依赖于.fnt文件来创建字体,还有一个png的对应字体文件图片,LabelTTF 每次调用改变文字的时候,都会创建一个新的 OpenGL 纹理。这意味着改变文字和创建一个新的标签一样慢。
所以,当需要频繁的更新的时候,少去使用标签对象。而 LabelAtlas 或者 LabelBMFont 可以实现这种效果。
一般使用LabelBMFont类的静态方法create来创建LabelBMFont实例
static LabelBMFont* create(const char* str, const char* fnFile); 第一个参数是要显示的内容 第二个参数是fnt配置文件,该配置文件中描述类使用哪个图片文件,以及每个字符图片的属性
实例:
.h files
#ifndef _LABELBMFONTTEST_SCENE_H_
#define _LABELBMFONTTEST_SCENE_H_
#include "cocos2d.h"
class labelBmFont : public cocos2d::Layer
{
private:
cocos2d::Size visible;
cocos2d::Vec2 origin;
public:
static cocos2d::Scene* createScene();
virtual bool init();
void Test_1();
//对齐方式的测试
void Test_2();
CREATE_FUNC(labelBmFont);
};
#endif // _LABELBMFONTTEST_SCENE_H_
.cpp files
#include "LabelBMFontTest.h"
USING_NS_CC;
Scene* labelBmFont::createScene()
{
auto scene = Scene::create();
auto layer = labelBmFont::create();
scene->addChild(layer);
return scene;
}
bool labelBmFont::init()
{
if (!Layer::init())
{
return false;
}
visible = Director::getInstance()->getVisibleSize();
origin = Director::getInstance()->getVisibleOrigin();
Test_1();
Test_2();
return true;
}
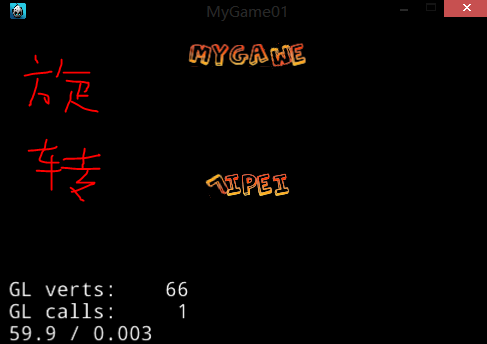
void labelBmFont::Test_1()
{
auto labelBMFont = LabelBMFont::create("MyGame", "bitmapFontTest3.fnt", 24);
labelBMFont->setPosition(Vec2(origin.x + visible.width / 2,
origin.y + visible.height - labelBMFont->getContentSize().height));
//下面显示单个字符的动作;
//首先要取到那个要执行特定动作的字符
//getChildByTag表示要取到的那个字符在数组中的位置;因为My Game存储在数组中
//0表示 M;以此类推
Sprite* l1 = (Sprite*)labelBMFont->getChildByTag(1);//取得y
Sprite* l2 = (Sprite*)labelBMFont->getChildByTag(4);//取得m
//执行动作
auto s = RotateBy::create(2, 360);
auto blink = Blink::create(1, 5);
//重复执行该动作,闪烁 旋转
auto repeat = RepeatForever::create(blink);
auto repeat1 = RepeatForever::create(s);
//运行此动作
l1->runAction(repeat);
l2->runAction(repeat1);
this->addChild(labelBMFont);
}
void labelBmFont::Test_2()
{
auto label = LabelBMFont::create
("Lipei",
"bitmapFontTest3.fnt",
24,
TextHAlignment::CENTER,
Vec2::ZERO
);
label->setPosition(Vec2(visible.width / 2 + origin.x,
origin.y + visible.height / 2));
Sprite* l0 = (Sprite*)label->getChildByTag(0);
auto s = RotateBy::create(2, 360);
auto repeat = RepeatForever::create(s);
l0->runAction(repeat);
this->addChild(label);
}


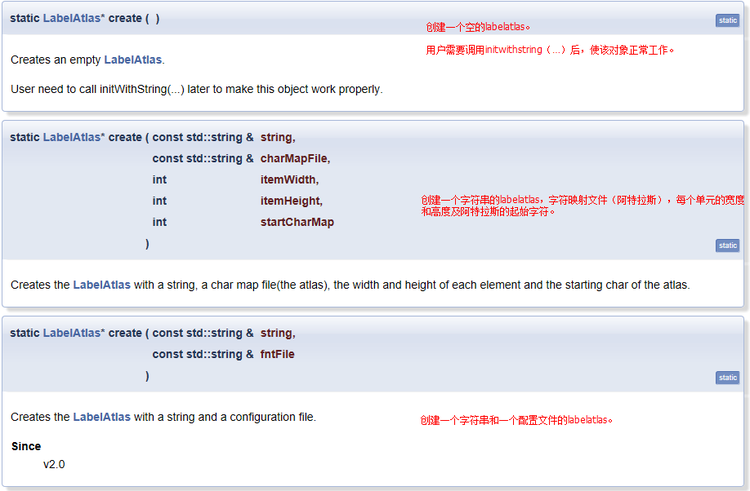
LabelAtlas图集标签:
LabelAtlas和LabelBMFont类似也需要从一个图片文件中取得字符,但是他们的实现原理是不同的。比较重要的是,LabelAtlas的字符要按照 ASCII 顺序排列,我们要设置第一个字符的 ASCII 编码,这样,Cocos2d-x 就可以直接计算出不同字符对应的图形了。这个类会将传入的图片"分成"指定宽高的小块,根据需要获得字符的ASCII与startCharMap指定的图中的第一个字符的ASCII计算偏移量,取得对应的小块。这就需要图片中的字符是按照ASCII的顺序连续排列的,我们先来看下LabelAtlas的基本实例化方法create:
static LabelAtlas* create(const char* string, const char* charMapFile, unsigned int itemWidth, unsigned int itemHeight, unsigned int startCharMap); 第一个参数是要显示的字符; 第二个参数是图片文件的路径; 第三个参数是字符宽度; 第四个参数是字符高度; 第五个参数是开始字符
实例:
.h files
#ifndef _LABELATALSTEST_SCENE_H_
#define _LABELATALSTEST_SCENE_H_
#include "cocos2d.h"
class labelAtals : public cocos2d::Layer
{
private:
cocos2d::Size visible;
cocos2d::Vec2 origin;
public:
static cocos2d::Scene* createScene();
virtual bool init();
void Test1();
void Test2();
CREATE_FUNC(labelAtals);
};
#endif // _LABELATALSTEST_SCENE_H_
.cpp files
#include "LabelAtalsTest.h"
USING_NS_CC;
Scene* labelAtals::createScene()
{
auto scene = Scene::create();
auto layer = labelAtals::create();
scene->addChild(layer);
return scene;
}
bool labelAtals::init()
{
if (!Layer::init())
{
return false;
}
visible = Director::getInstance()->getVisibleSize();
origin = Director::getInstance()->getVisibleOrigin();
Test1();
Test2();
return true;
}
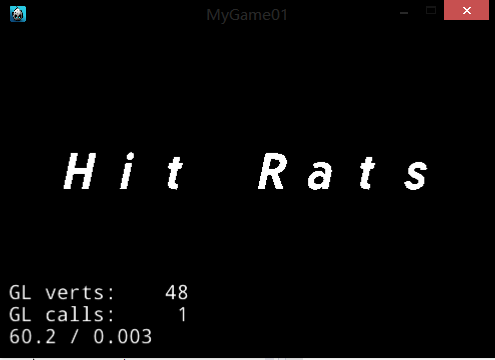
void labelAtals::Test1()
{
auto label = LabelAtlas::create("Hit Rats", "tuffy_bold_italic-charmap.plist");
label->setPosition(Vec2(origin.x + visible.width / 2 - label->getContentSize().width / 2,
origin.y + visible.height / 2));
this->addChild(label);
}
void labelAtals::Test2()
{
//第一个参数为: 要显示的字符串
//第二个参数为: 配置配置文件 .png 格式的
//第三,四个参数表示显示字体的宽和高
//第五个参数表示为:开始显示的字符
LabelAtlas* label1 = LabelAtlas::create("123 made", "tuffy_bold_italic-charmap.png", 48, 64, '2');
label1->setPosition(Vec2(origin.x + visible.width / 2 - label1->getContentSize().width / 2,
origin.y + visible.height / 3));
this->addChild(label1);
}


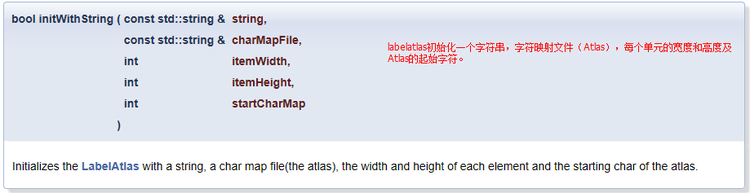
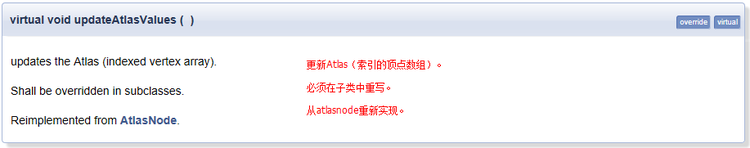
LabelAtlas的一些重要函数及功能: