移动端布局-Grid网格布局
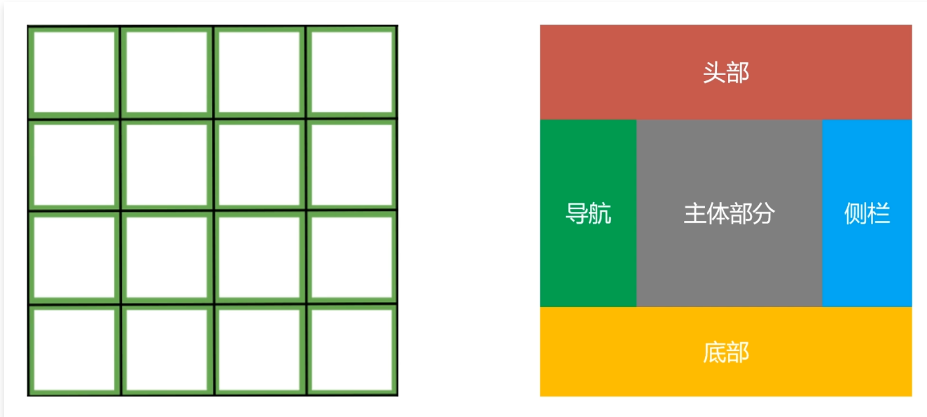
- Grid网格布局:将网页划分为一个个的网格,任意组合网格,做出各种各样的布局

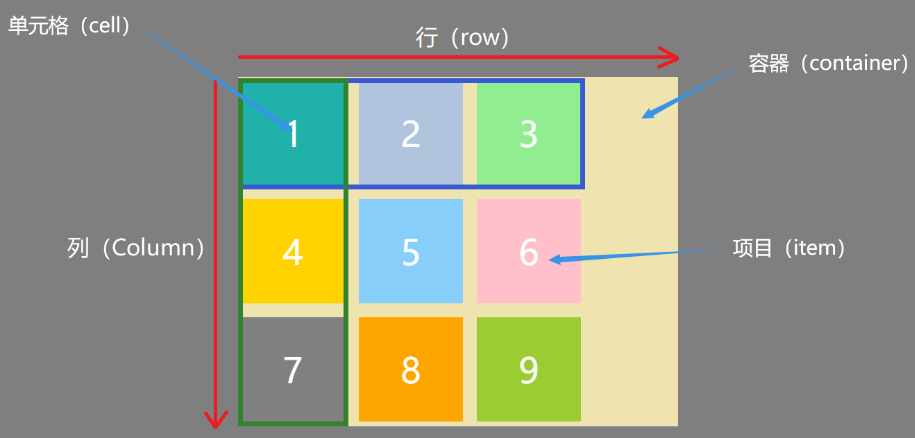
- Grid容器(container)和项目(item)
采用网格布局的区域称为容器(container),Grid容器的所有直接子元素自动成为容器的成员。称为Grid项目(item)Tip:单元格(cell)和项目(item)并不是一个东西
容器中的水平区域称为“行”(row),垂直区域称为“列”(column)
行和列的交叉区域,称为“单元格”(cell)

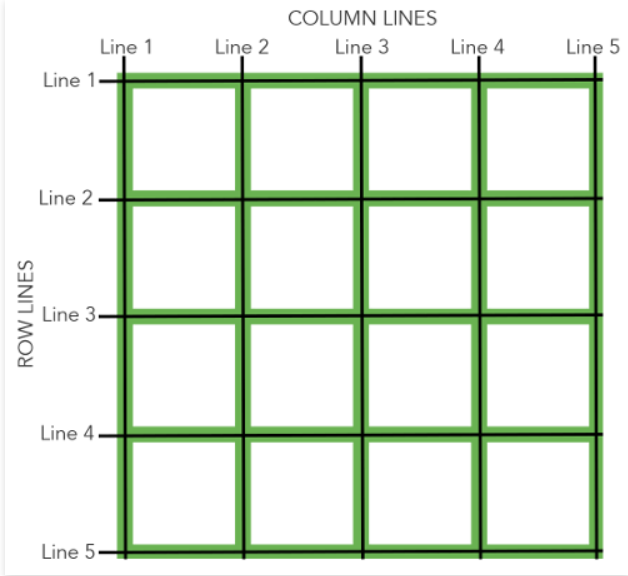
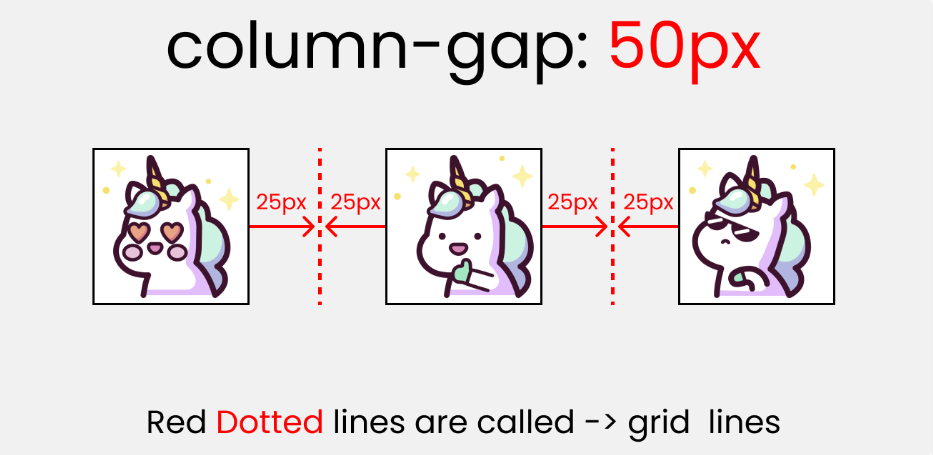
网格线(grid-line),划分网格的线,水平网格线划分出行,垂直网格线划分成列

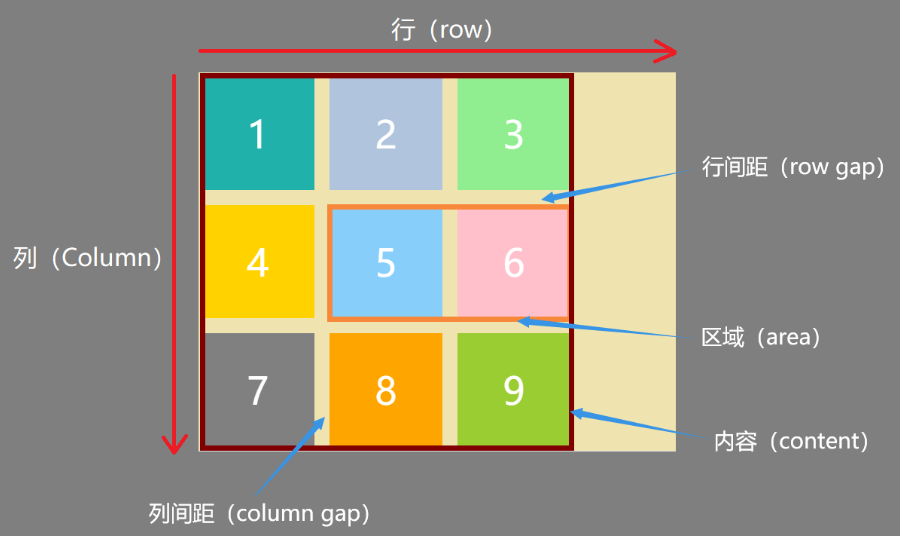
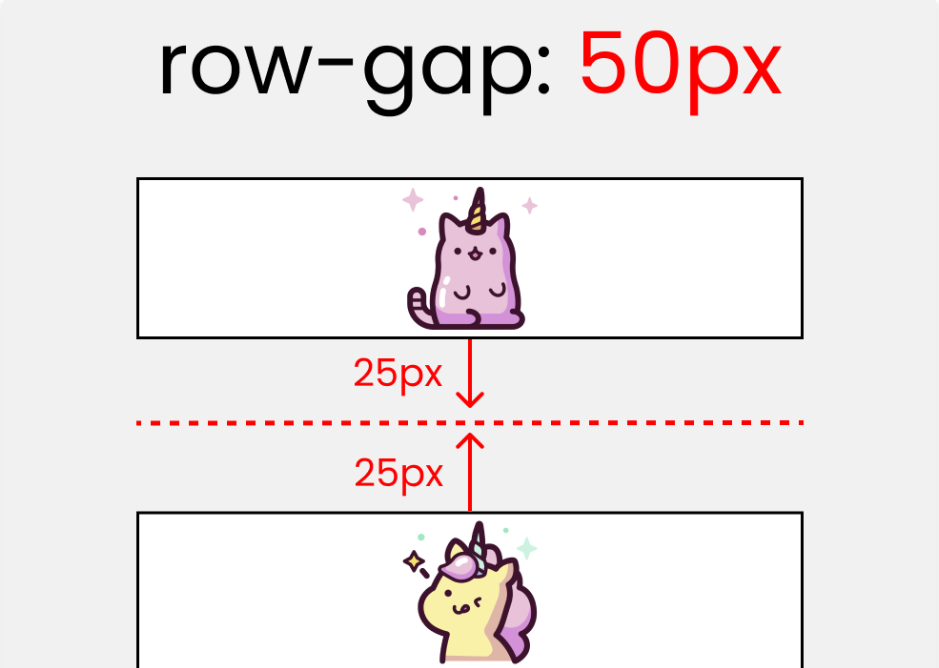
行间距(row gap)、列间距(column gap)
区域(area)可以自定义
内容(content)所有项目的集合体
网格轨道(track)两条网格线构成的空间(简单了解)

- 容器属性

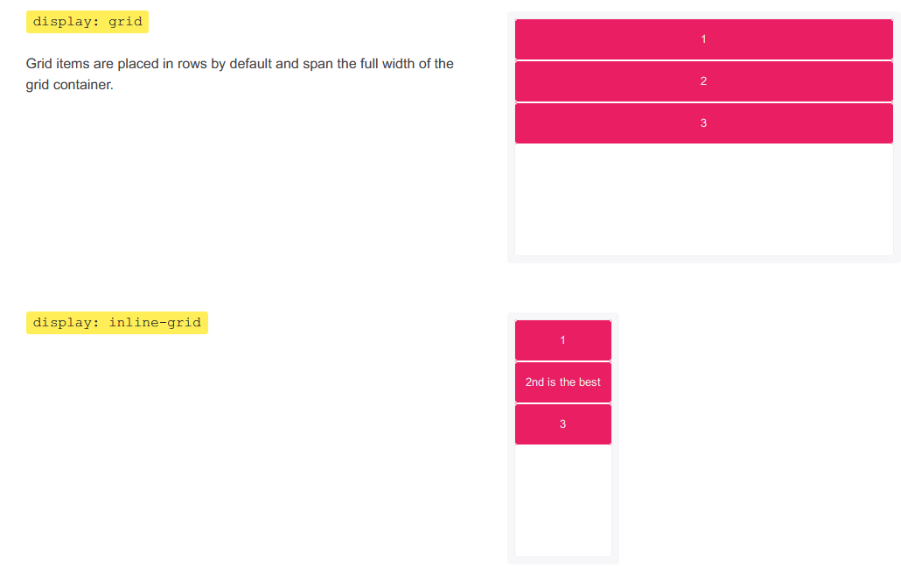
- grid/inline-grid
display:grid 指定一个容器采用网格布局。
默认情况下,容器元素都是块级元素,但也可以设置为行内元素。
Tip:设置为网格布局之后,容器子元素(项目)的float、display:inline-block、display:table-cell、vertical-align和column-*等都将失效

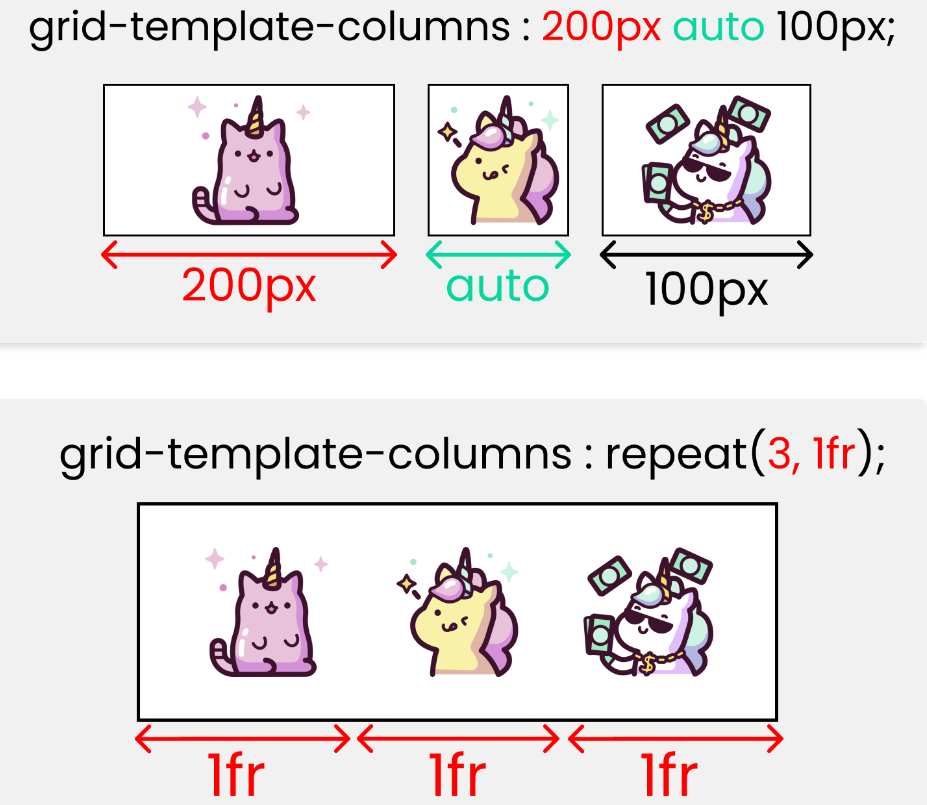
2.grid-template-rows(定义每一行的行高)、grid-template-columns(定义每一列的列宽);
取值可以是:固定数值 | % | fr | auto | repeat() | minmax(min,max)表示取值区间为[min.max] Tip:设置为百分比不包括容器的padding和border,auto优先级高于fr,获取必要的最小空间
选择器 {
grid-template-rows:第一行行高 第二行行高 第三行行高……;
grid-template-columns:第一列列宽 第二列列宽 第三列列宽……;
}

给网格线起名字:
.grid-container{
display: grid;
grid-template-columns: [r1] 150px [r2] 150px;
grid-template-rows: [c1] 150px [c2] 150px ;
}
当单元格的大小固定,容器大小不确定时,如果希望一行(一列)容纳尽可能多的单元格,可以使用auto-fill自动填充
.grid-container{
display: grid;
grid-template-columns: repeat(auto-fill,150px);
grid-template-rows: repeat(auto-fill,150px);
}
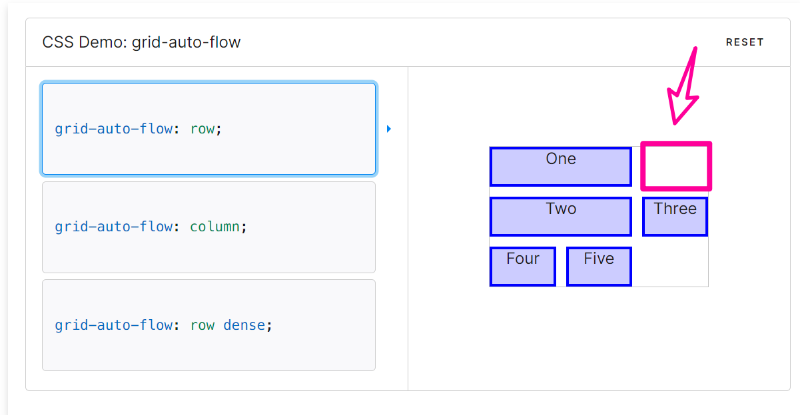
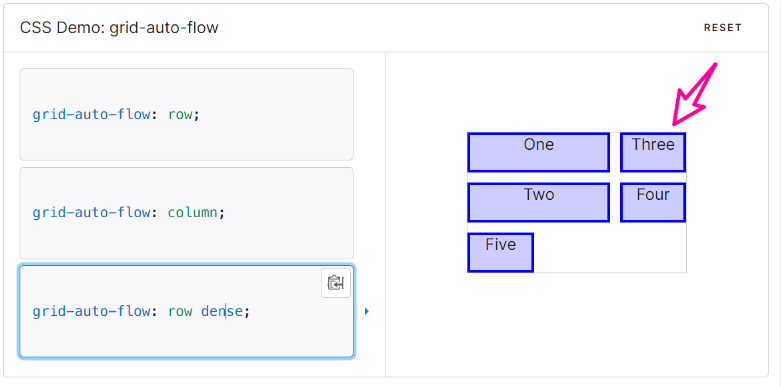
3.grid-auto-flow(定义项目的排列顺序):row(默认值) | column | row dense | column dense
grid-auto-flow:row (先填满第一行,再填第二行,优先排序,不会导致布局错乱)
grid-auto-flow:column(先填满第一列,再填第二列)
grid-row dense:row/column dense(不推荐使用。优先填充,会导致布局错乱)


4.grid-auto-rows(定义浏览器自动创建的多余的网格的行高)
grid-auto-columns(定义浏览器自动创建的多余的网格的列宽)
5.row-gap、column-gap、gap属性(行间距、列间距属性设置)


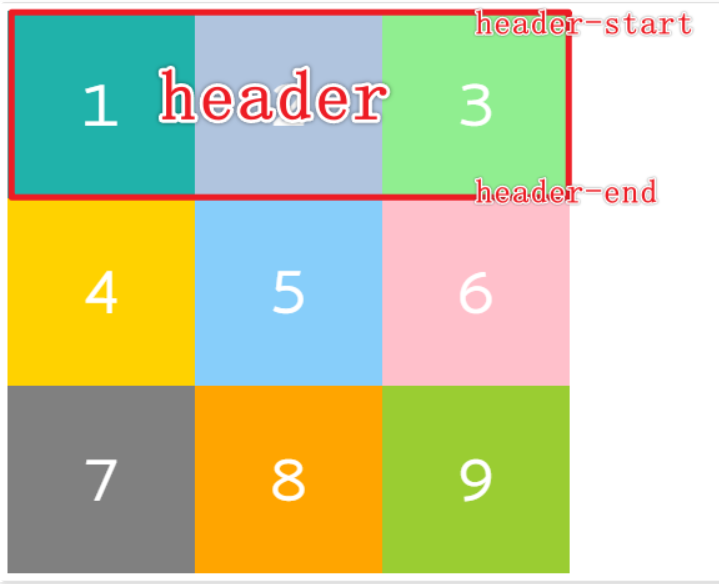
6。grid-template-areas(定义区域,区域需要和项目配合使用)
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
grid-template-areas:
"header header header"
"nav main sidebar"
"footer footer footer";
}

区域的命名会影响到网格线。
每个区域的起始网格线,会自动命名为 区域名-start,终止网格线自动命名为 区域名-end
如果某些区域不需要利用,则使用“点”(.)表示
7.align-items,justify-items,place-items
align-items:设置项目的垂直位置(上中下):stretch(默认值) | start | center | end
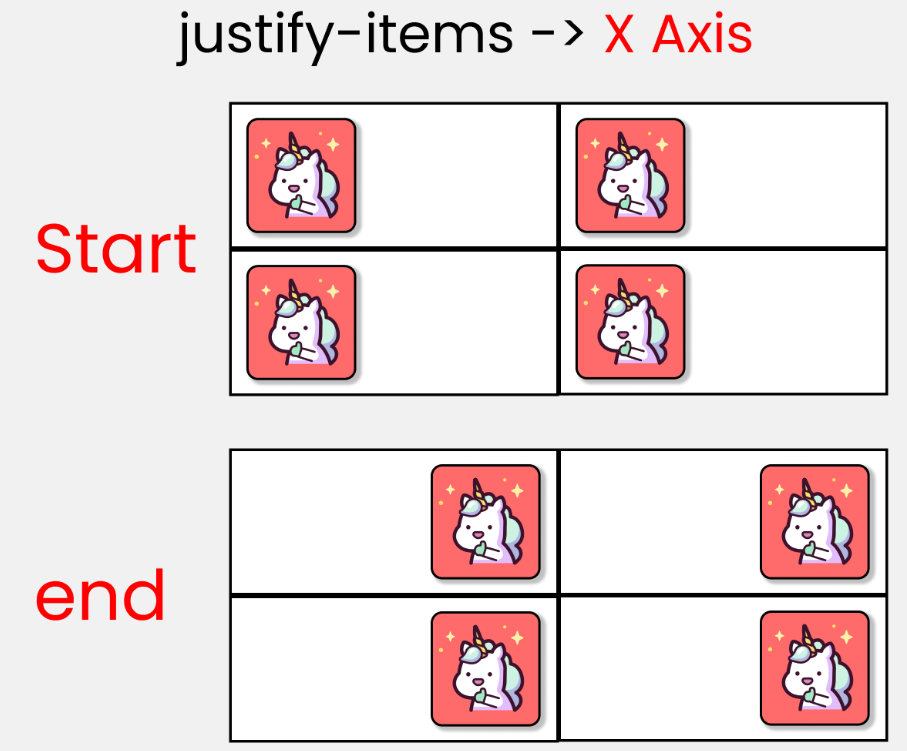
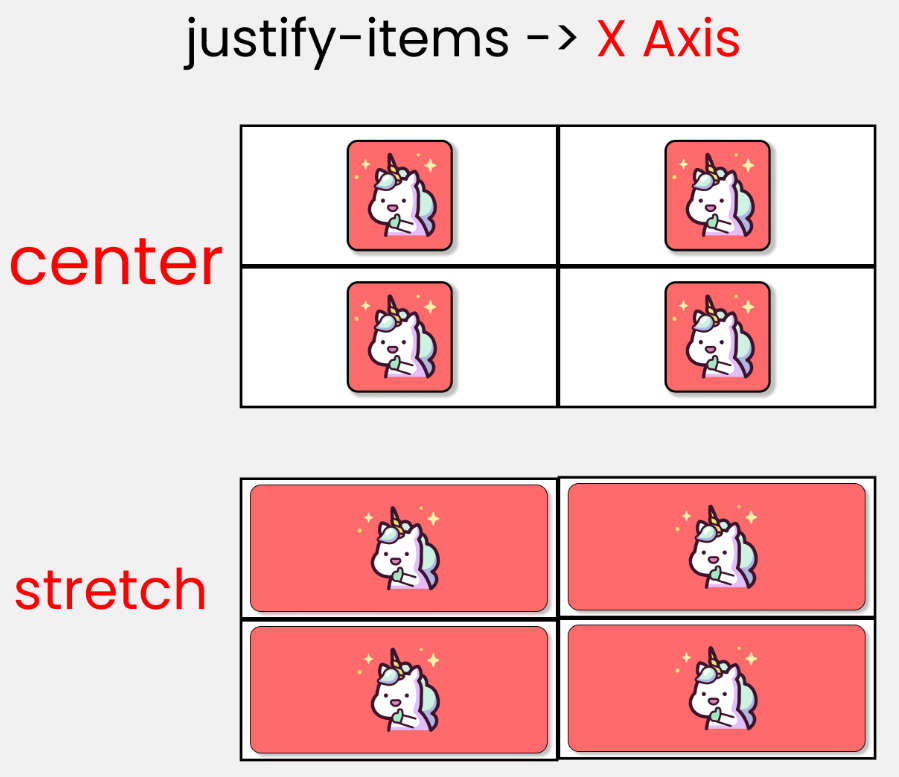
justify-items:设置项目的水平位置(左中右):stretch(默认值) | start | center | end
place-items:align-items和justify-items的合并简写形式


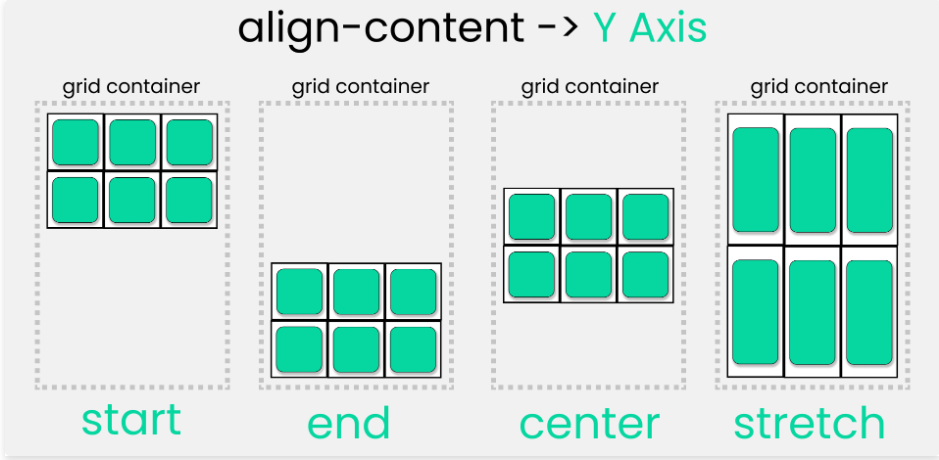
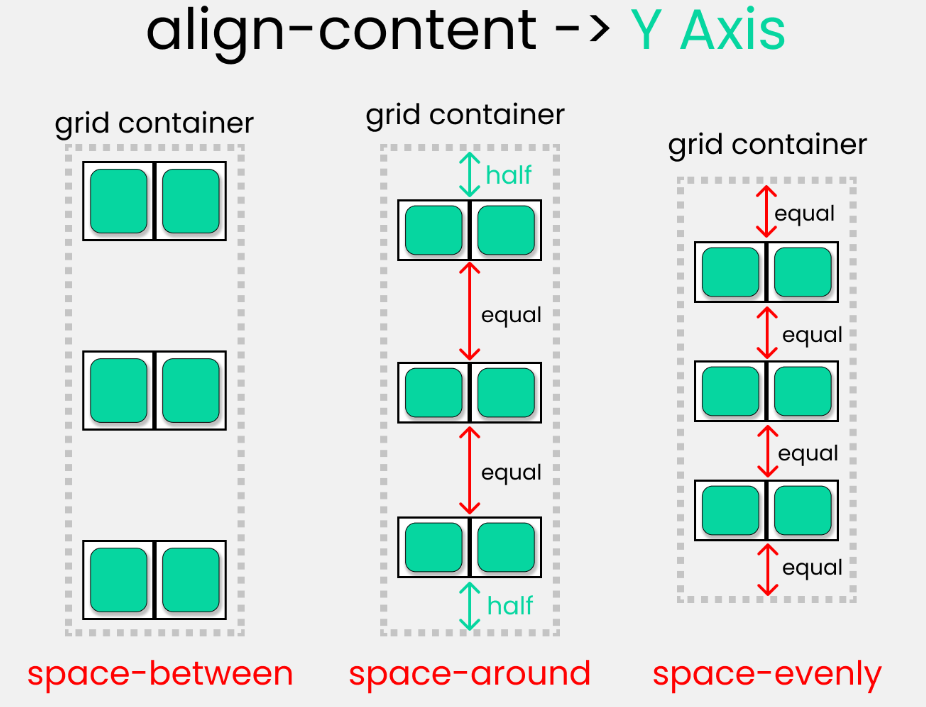
8.align-content,justify-content,place-content
align-content:设置整个内容区域的垂直位置(上中下):stretch(默认值)| start | end | center | space-around | space-between | space-evenly;
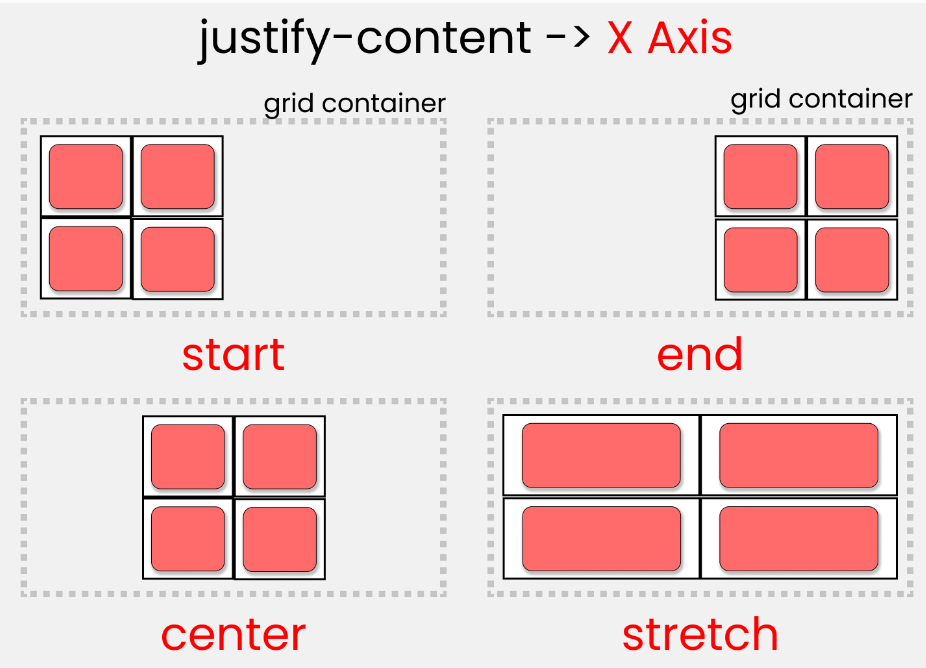
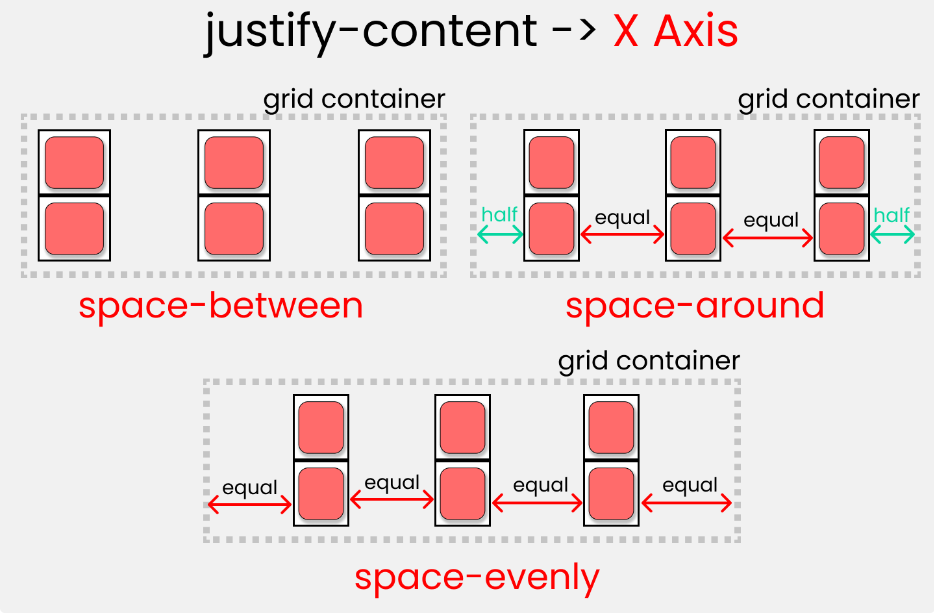
justify-content:设置整个内容区域的水平位置(左中右):stretch(默认值)| start | end | center | space-around | space-between | space-evenly;
place-content:align-content和justify-content的简写:align-content justify-content ;(如果第二个值省略,默认与第一个值相同)




9.grid-template:是grid-template-columns、grid-template-rows和grid-template-areas的合并简写
grid:是grid-template-columns、grid-template-rows、grid-template-areas、grid-auto-columns、grid-auto-rows、grid-auto-flow这六个属性的简写(不易写、不易读、不推荐)
- 项目属性
1.项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
}
.item-1 {
grid-column-start: 1;
grid-row-start: 1;
grid-column-end: 3;
grid-row-end: 3;
}
//也可以使用倒数
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
}
.item-1 {
grid-column-start: -4;
grid-row-start: -4;
grid-column-end: -2;
grid-row-end: -2;
}
//也可以使用名字
.grid-container {
display: grid;
grid-template-columns: [c1] 150px [c2] 150px [c3] 150px [c4];
grid-template-rows: [r1] 150px [r2] 150px [r3] 150px [r4];
}
.item-1 {
grid-column-start: c1;
grid-column-end: c3;
grid-row-start: r1;
grid-row-end: r3;
}
.item-2 {
grid-column-start: c2;
grid-column-end: c4;
grid-row-start: r2;
grid-row-end: r3;
}
//或者区域的名字
.grid-container {
display: grid;
grid-template-columns: [c1] 150px [c2] 150px [c3] 150px [c4];
grid-template-rows: [r1] 150px [r2] 150px [r3] 150px [r4];
grid-template-areas:
"header header header"
"nav main sidebar"
"footer footer footer";
}
.item-1 {
grid-column-start: c1;
grid-column-end: c3;
grid-row-start: header-start;
grid-row-end: footer-start;
}
//可以使用z-index设置上下的顺序
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
}
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
z-index: 1;
}
.item-2 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
//可以使用跨越的网格数量,使用 span 数量(默认从1开始)
.grid-container {
display: grid;
grid-template-columns: [c1] 150px [c2] 150px [c3] 150px [c4];
grid-template-rows: [r1] 150px [r2] 150px [r3] 150px [r4];
}
.item-1 {
grid-column-start: span 2;
grid-row-start: span 2;
}
2.grid-column、grid-row
grid-column:是grid-column-start和grid-column-end的合并简写形式
grid-row:是grid-row-start和grid-row-end的合并简写形式
注意中间用 / 隔开
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
// 也可以使用span(/ 后面若是不写,默认表示横框一个网格)
.item-1 {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
3.grid-area属性:指定项目放在哪一个区域
也可以用作grid-row-start、grid-column-start、grid-row-end、grid-rcolunmn-end的合并简写形式,可以直接确定项目的位置
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
grid-template-areas:
"header header header"
"nav main sidebar"
"footer footer footer";
}
.item-1 {
grid-area: header;
}
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
//合并简写形式
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
grid-template-areas:
"header header header"
"nav main sidebar"
"footer footer footer";
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
4.justify-self、align-self、space-self(用于子元素)
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
如果省略第二个值,place-self属性会认为这两个值相等。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: <align-self> <justify-self>;
}
常用的布局总结:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)