移动端布局-流体布局
- 流体布局是对已学内容的应用,只需把绝对单位改为相对单位(px换为%)即可
- 添加viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1, minimum-scale=1" /> - 流体布局小案例
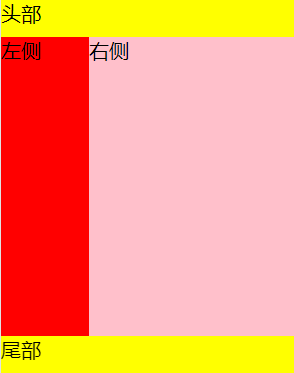
- 页面占满整个可视区,并且没有滚动条(可视区多大,页面就多大)。
- 头部和尾部宽度 100%,高度 10%。
- 使用定位,实现中间内容占满可视区中除了头尾之外的剩余空间。
- 中间内容分为左右两部分,使用流体布局,让左侧占宽度的 30%,右侧占 70%。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scala=1,minimum-scala=1"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .header{ width: 100%; height: 10%; background-color: yellow; position: fixed; } .footer{ width: 100%; position:fixed; bottom: 0; height: 10%; background-color: yellow; } .container{ position:absolute; top: 10%; bottom: 60px; width: 100%; height: 80%; } .left{ position: absolute; left: 0; width: 30%; height: 100%; background-color: red; } .right{ position: absolute; width: 70%; height: 100%; right: 0; background-color: pink; } </style> </head> <body> <div class="header">头部</div> <div class="container"> <div class="left">左侧</div> <div class="right">右侧</div> </div> <div class="footer">尾部</div> </body> </html>实现效果

- 字体图标,本质上属于字符
字体图标是一种在网页和应用中表示图标的方法,与传统的位图图标(如PNG、JPEG、GIF等)不同,字体图标是使用矢量图形存储的,可以在任何大小下都保持清晰且没有任何的像素化问题,因为是实际上是字体,可以很痛的更改颜色、大小、阴影等,只需使用CSS
- 字体图标的优点:
1.可缩放性:由于是矢量的,他们可以无损地缩放到任何大小。
2.灵活性:可以使用CSS轻松地改变颜色、大小、阴影等。
3.更少的HTTP请求:一种字体可以包含多种图标,因此只需要加载一次,而不是为每个图标加载一个单独的文件。
4.兼容性:大多数现代浏览器都支持字体图标。
- 字体图标和精灵图的区别:
1.定义和类型:
字体图标:是一个特殊的字体文件,其中的字符被设计为图标而不是传统的字母或数字,由于是矢量图形,所以可以轻松地调整大小和颜色。
精灵图:是一个大的图像文件,其中包含了网站上需要的所有小图标和背景图,使用CSS,可以显示图像的一个小部分,从而仅显示所需的一个图标
2.优势:
字体图标:矢量(可以轻松缩放),易于使用CSS改变样式,通常有更好的性能(尤其是需要多个图标时)
精灵图:减少了HTTP请求的数量(因为所有的图标都在一个文件中),可以包含复杂的多色图标。
3.兼容性和应用场景:
字体图标:由于是字体,因此在某些老版本浏览器中可能会遇到兼容性问题,但在现代浏览器中的兼容性也很好
精灵图:由于它们基于普通的图像技术,所以在浏览器中都有很好的兼容性
4.管理和维护:
字体图标:当需要添加新图标时,需要生成一个新的字体文件或使用已有的图标库
精灵图:当需要添加或更改图标时,需要重新生成整个图像并更新相关的CSS
5.渲染和动画:
字体图标:更容易使用CSS实现动画和过渡效果
精灵图:动画和过渡更复杂,因为需要处理图像的位置和背景






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)