移动端布局-移动web入门开发
- web开发特点:
1.代码使用HTML,CSS和JavaScript
2.代码在浏览器中运行
- 移动端与PC端区别方式:
一般可以看操作系统,windows,linux,macos一般是PC端,android,ios,鸿蒙一般是移动端。
- 移动端web开发和pc端web开发的关系:
1.屏幕大小不一样,pc屏幕大,手机屏幕小
2.交互方式不一样,pc是键盘鼠标,手机靠手指触摸和滑动
3.网络环境和设备行能不同,pc性能更好,网速更快,手机性能差一些,网速也不一样
4.兼容行不同,pc端有IE浏览器(IE浏览器比较毒,不兼容的技术较多,现在一般不考虑IE的兼容性问题),手机端没有,更新新技术较容易。
- App(Application)开发的三种方式:
1.Navite App(原生App),需要安装App,程序员需要两个,安卓和IOS各一个,一般是apk文件(性能最好,但成本较高,完成较慢)
2.Web App,使用浏览器打开一个移动端的网站,和App很像
3.Hybrid App(混合式App)uniapp,前端来写,需要安装App,安卓和IOS都能跑(成本低,完成快)
- 为什么要进行移动web开发
移动端与pc端设备尺寸不同,如果直接使用pc端的界面,会影响移动端用户的浏览体验
- 物理像素(physical pixel):也称为设备像素(DP,device pixel)不能被改变(如手机信息介绍中的像素)
- CSS像素,也称为逻辑像素(logical pixel),设备独立像素(DIP,deviec independent pixel),与设备无关,一般比物理像素低,缩放改变的是CSS像素

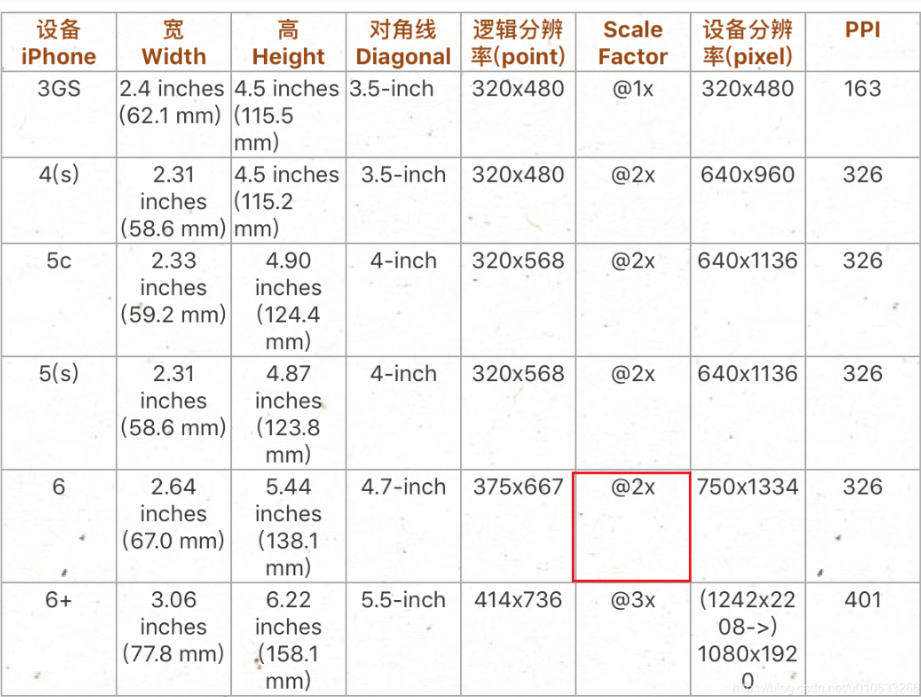
浏览器上显示的是逻辑像素 ,css像素就是我们css中写的px,会自动换算为对应的物理像素,换算的比例需要参考另一个参数:设备像素比设备像素比(DRP,device pixel ratio):dpr = 一个方向上设备像素 / CSS像素(dpr = 2表示1个CSS像素用2*2个设备像素来绘制),dpr=1为标清屏,dpr>1为高清屏常见的设备像素比:
-

-
缩放:缩放改变的是CSS像素,如放大两倍:1CSS像素=1个物理像素 ==> 1CSS像素=2x2个物理像素,缩小同理:2x2个CSS像素=1个物理像素,改变的是CSS像素与物理像素的对应关系
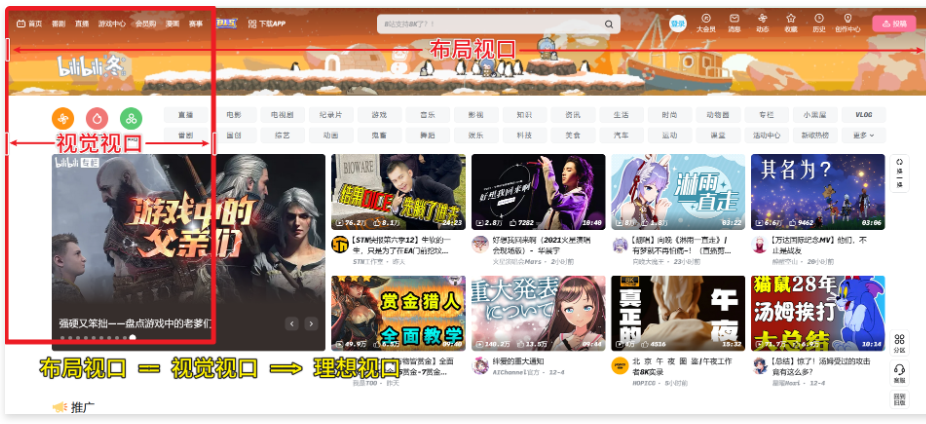
- PPI(piexls per inch)每英寸的物理像素点,越高越好 DPI(dots per inch) viewport(视图):使用手机访问PC端的时候,才有viewport概念,是专门为移动web开发设计的,因为尺寸问题对页面显示不全,冲突原因:布局视口>视觉视口
- 视觉视口:手机能显示的PC页面部分
- 布局视口:PC端代码设置的页面宽度
- 理想视口:视觉视口=布局视口,页面不会缩放

- 设置viewport
代码段中自带viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
viewport再meta标签中设置,设置内容写在content属性中,格式是名称=值,多个值用逗号分开,width设置布局视口的宽度,initial-scala代表初始缩放值
我们希望 布局视口的宽度==视觉视口的宽度,因为每个设备的宽高不一样,所以写为width=device-width,设备宽度initial-scala=1.0也是为了不让设备缩放
默认用户可以缩放界面,如果不希望用户缩放界面,可以加上user-scalable=no,或者写成maximum-scala=1,minimum-scala=1,即为
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1, minimum-scale=1"
/>
- 获取viewport的宽度
有三种方式可以获取:
console.log(window.innerWidth);
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.getBoundingClientRect().width);//可以获取到小数
兼容性的写法为:
var viewWidth =
document.documentElement.clientWidth || window.innerWidth || document.documentElement.getBoundingClientRect().width;
console.log(viewWidth);
- 真机调试(手机和电脑在同一网络中):
1.使用live server打开页面(代码保存时,网页效果直接出现,不用再刷新浏览器),相当于一个本地的小型服务器
2.获取本地IP,命令行输入ipconfig,找到以太网适配器IPv4地址
3.替换网址,换为http://你的IP:5502/task3.html,使用手机浏览器浏览该网址(或者将网址转为二维码,手机扫描二维码)
该方法连接较慢且不稳定
- 真机调试(手机模拟器,确保手机和电脑在一个局域网内),开发常用
- 开发中常用的单位
1.px,绝对单位,当需要设置固定宽高时可用,也可用于设置字体大小
2.%,相对单位,可以用来布局,可以用来设置宽高,流体布局中常用
3.em,相对单位,1em == 自身字体的大小,一般用来控制行首的缩进,一般不用来布局。误区:em != 父级元素字体的大小,因为em单位的元素会继承自己父元素的大小!!!
4.rem(root element),相对单位,指html标签,可以用来布局,1rem == 根元素(html)的字体大小
5。vw/vh/vmax/vmin,相对单位,可用来布局,视口单位,1vw == 视口宽度的1% ,1vh == 视口高度的1% ,vmin:vw和vh中较小的一个值,vmax:vw和vh中较大的一个值





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了