"float: left;" div 不换行显示
<div id='p'> <div id='c1'> </div> <div id='c2'> </div> <div id='c3'> <span id='s1'> </span> <span id='s2'> </span> <span id='s3'> I want to display myself in the same line with element #c1, #c2, #c3! </span> </div> </div>
#p { height: 30px; width: 400px; background-color: yellow; border: solid 5px silver; /* overflow: hidden; */ } #c1 { float: left; width: 50px; height:20px; background-color: blue; } #c2 { float: left; width: 30px; height:20px; background-color: red; } #c3 { /* float: left; */ height:20px; background-color: green; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }

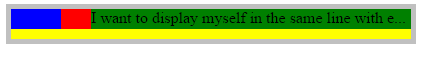
#c3不能为"float: left;", 否则显示如下.

若#c3为"float: left;", 即使#p为"overflow: hidden;"也不能强制#c3不换行.

Wisdom dawns when names and forms vanish.



