HTML:表格和列表
HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
1 2 3 4 5 6 | <table> <tr> <td> xx, 1</td> <td> xx, 2</td> </tr></table> |
HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性"border = "1" "来显示一个带有边框的表格:
1 2 3 4 | <table border="1"> <tr> </tr></table> |
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td> xx1, 1</td> <td> xx1, 2</td> </tr> <tr> <td> xx2, 1</td> <td> xx2, 2</td> </tr></table> |
HTML 表格标题
表格的标题使用<caption>标签进行定义。
1 2 3 | <table border="1"> <caption>标题</caption></table> |
HTML跨行或跨列
表格某单元实现跨行或者跨列使用<th colspan="num">、<th rowspan="num">来进行。
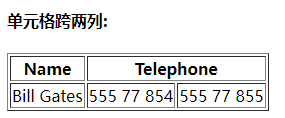
例子:单元格跨两列:
1 2 3 4 5 6 7 8 9 10 11 12 | <h4>单元格跨两列</h4><table border="1"> <tr> <th>Name</th> <th colspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr></table> |
结果为:

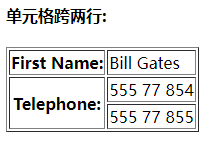
例子:单元格跨两行:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <h4>单元格跨两行:</h4><table border="1"> <tr> <th>First Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">Telephone:</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr></table> |
结果为:

HTML单元格边距
表格单元格边距使用cellpadding="dis"来进行设置。
1 2 | <table border="1"cellpadding="10"> |
HTML单元格间距
表格单元格边距使用cellspacong="dis"来进行设置。
1 | <table border="1" cellspacing="5"> |
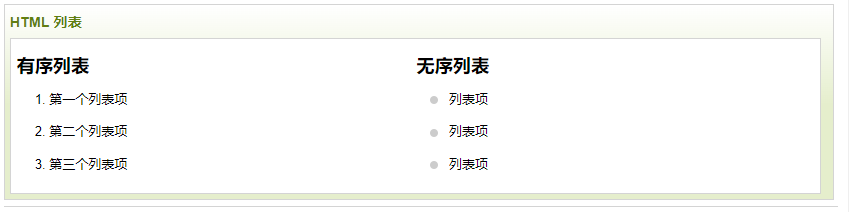
HTML 列表

HTML 列表标签
不同类型的有序列表
本例演示不同类型的有序列表。
不同类型的无序列表
本例演示不同类型的无序列表。
嵌套列表
本例演示如何嵌套列表。
嵌套列表 2
本例演示更复杂的嵌套列表。
自定义列表
本例演示一个定义列表。
举例:
1 2 3 4 5 6 7 8 9 10 11 12 | % 无序列表<ul><li>Coffee</li><li>Milk</li></ul>% 有序列表<ol type=“xx” start=50> % type可选:"I"/"i'/"A"/"a",默认为数字<li>Coffee</li><li>Milk</li><li>tea</li></ol> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)