做了一个画f(x,y)=0函数图像的算法,果断codeplex之
代码上传到了http://vlpp.codeplex.com/的Candidate\Games\FunctionVisualizer文件夹下面,VS2010,.NET 4.0。做这个的目的只要是前几天看到了batman equaltion,然后浑身不舒服,因此就想起了这片新闻(http://news.cnblogs.com/n/106212/)里面的东西。就花了一个晚上和一个早上的时间做了出来。当然这里面有点瑕疵,不过大概还是好的。
在Candidate\Games\FunctionVisualizer\FvCalculation\RawExpression.cs里面可以看到用来表达函数的语法树。旁边的ExpressionParser.cs有一个用unsafe+char**写的语法分析器。当我得到了语法树之后,就求f(x,y)的偏微分(RawExpression.Different函数),然后按照下面的步骤进行:
1:从屏幕的所有点(a,b)开始
2:用牛顿迭代发求f(x,b)=0的解x'
3:用牛墩迭代法求f(a,y)=0的解y'
4:每个点(a,b)就变换成了(a,y')和(x',b)
5:如果Bitmap的大小是100*100的话,那么现在我就获得了两万个(double, double)点,将他们Math.Round之后画到Bitmap里面就成为函数图像了。
为了加速,我做了下面的几件事情
1:用unsafe把string转成char*,然后做语法分析器(方法基本上就是我写的这篇文章http://www.cppblog.com/vczh/archive/2008/06/15/53373.html)。
2:绘图的时候Bitmap.Lock得到指向Bitmap的颜色的缓冲区,unsafe强制转换成byte*,然后填颜色。
3:在得到f(x,b)和f(a,y)之后,对他们求微分f'x(x,b)和f'y(a,y),然后把这些函数从RawExpression编译到System.Linq.Expression再Compile成Func<double, double>。
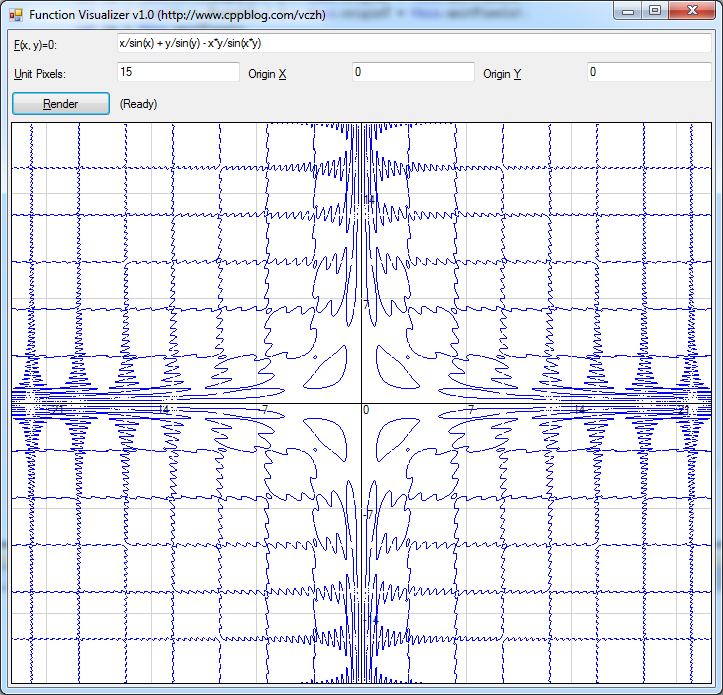
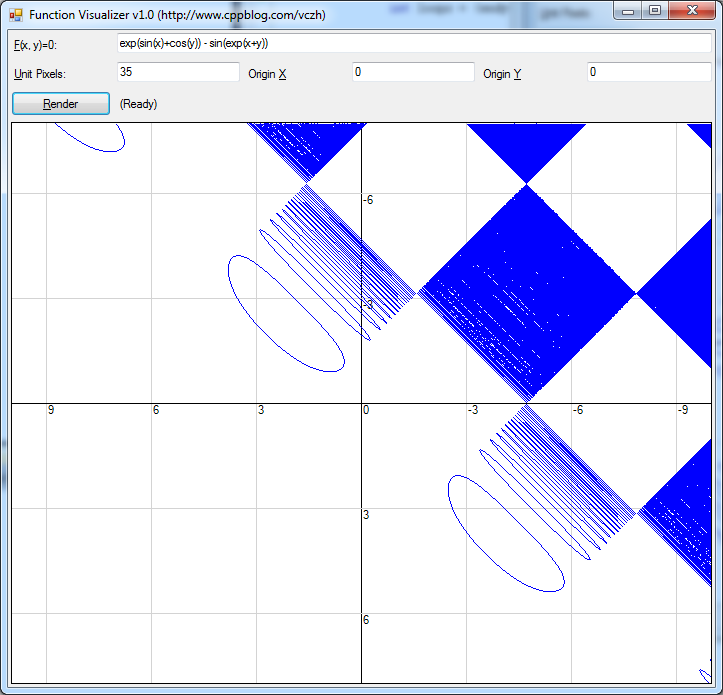
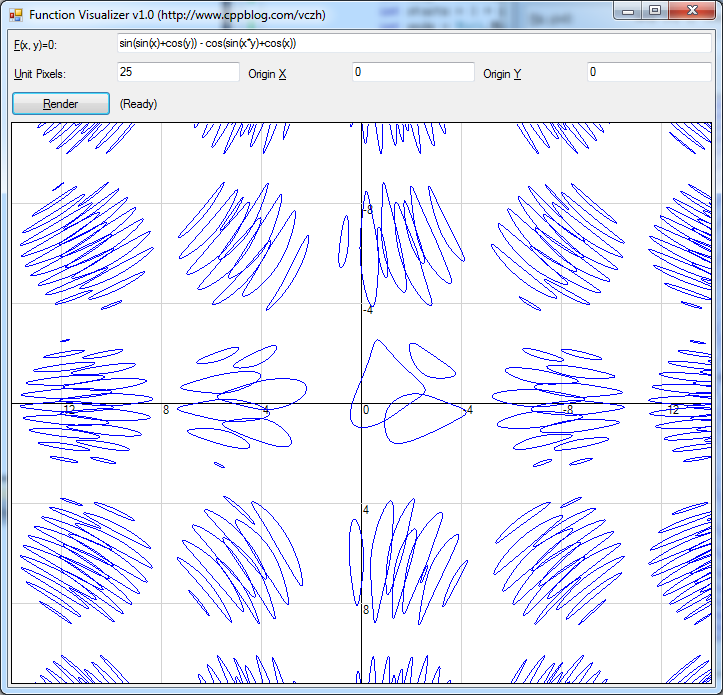
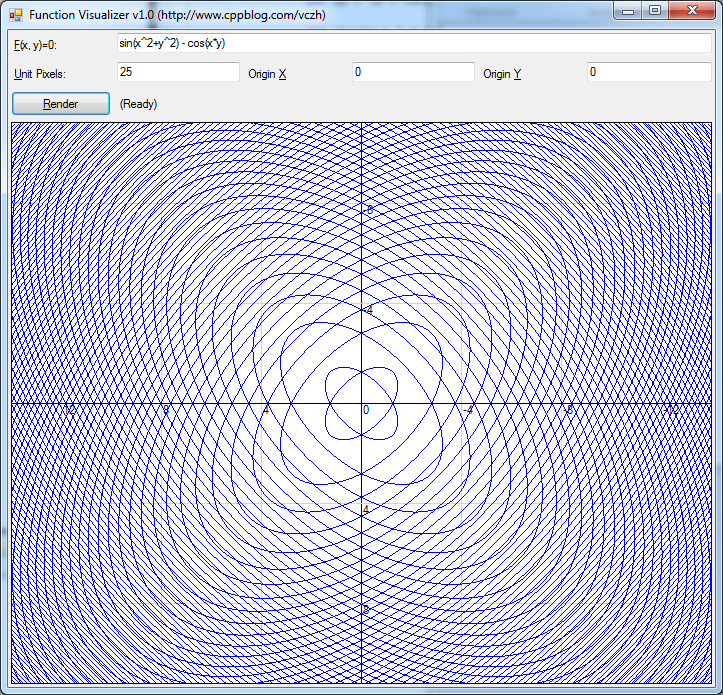
下面就放几个截图。由于|x|我还没想到好方法去支持,所以我只画了上面提到的那片新闻的一半的图。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库