Django --MEDIA的配置及用法
1、前述
在Django中,如果需要在数据库中,存储图片或视频类的数据,我们可以配置MEDIA。
下面,演示一个上传图片的示例,来说明MEDIA的配置及用法,仅作为个人笔记使用。
2、第一步:settings.py
# media files 用户上传图片、视频 MEDIA_URL = '/media/' # 用于指定url路径 MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 用于指定上传文件的存储路径
3、第二步:urls.py
ps:本案例使用Django版本2.0,re_path作用等同于 1.x版本的url
from django.contrib import admin from django.urls import path, re_path, include from django.views.static import serve from mysite.settings import MEDIA_ROOT urlpatterns = [ path('admin/', admin.site.urls),
# media的路径配置 re_path(r'media/(?P<path>.*)/$', serve, {'document_root': MEDIA_ROOT}), ]
4、第三步:models.py
from django.db import models from django.contrib import admin # 用于测试MEDIA的表 class TestMedia(models.Model): # 该字段将存储上传的图片路径 image = models.ImageField(upload_to='picture/%Y-%m') def __str__(self): self.name = "TestMedia_picture" return self.name # 装饰器,作用:将模型TestMedia注册到admin后台,用于显示该表的信息 admin.site.register(TestMedia)
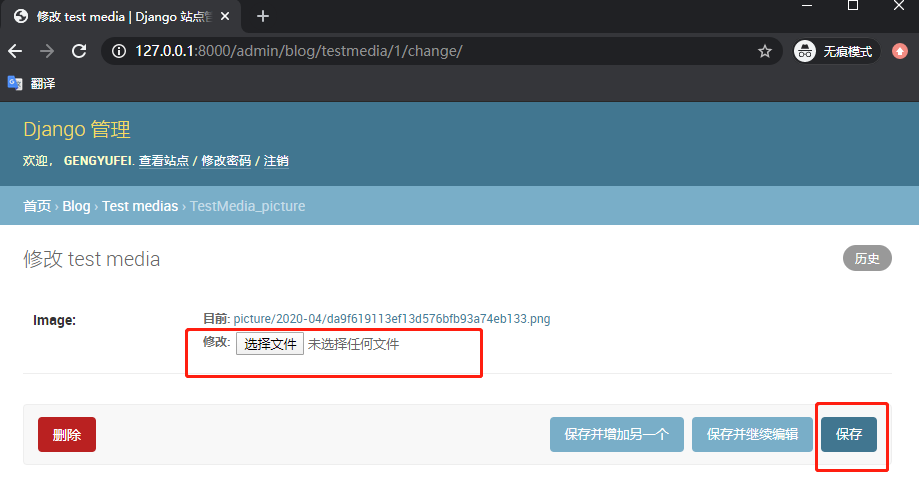
5、第四步:启动Django并访问admin页面,上传图片

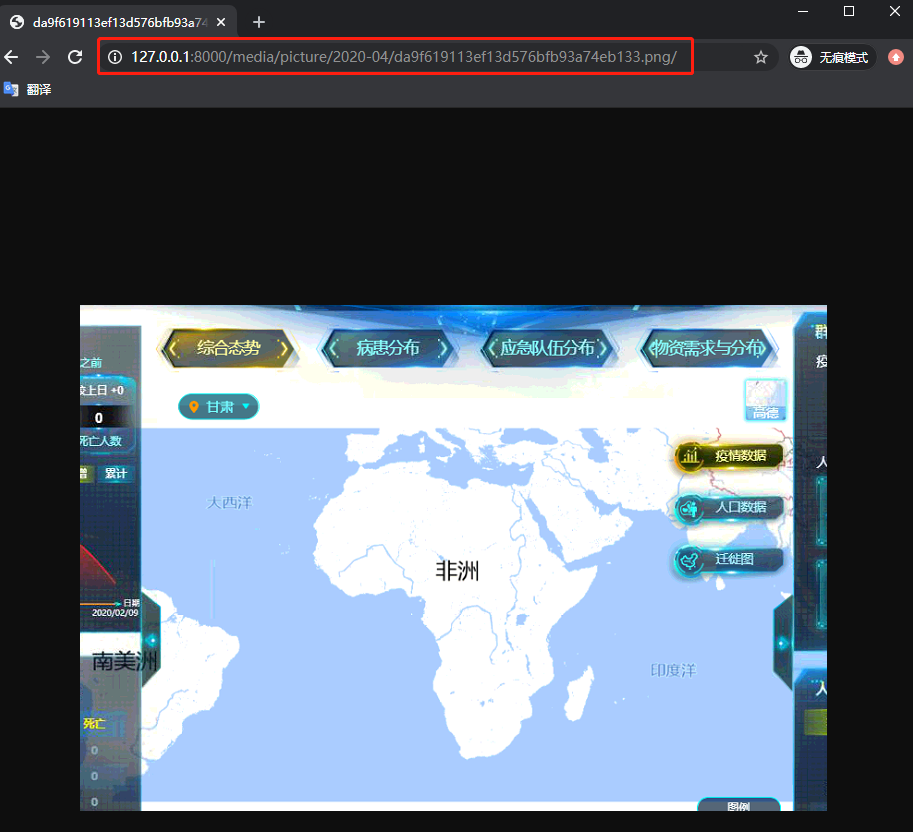
6、第五步:查看并访问上传的图片

可见,上传完毕后,项目根目录下生成了 media 文件夹,且 路径与数据库中所设置的是一致的。
这样,便可以拿到刚上传的图片了:

7、结尾:
以上就是 Django中有关 MEDIA的配置及使用方法,希望对大家有所帮助。





