使用Flexible实现H5页面的终端适配


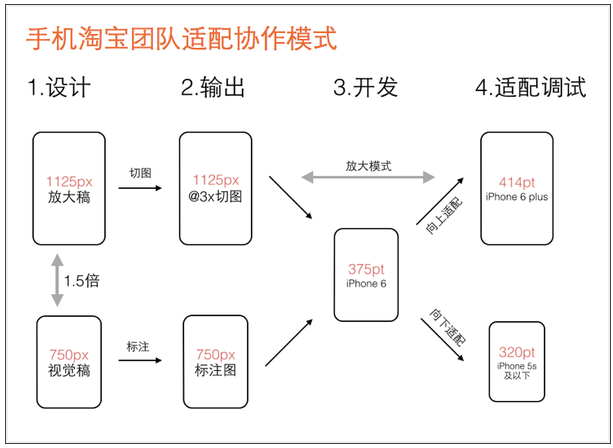
选择iPhone6作为基准设计尺寸,交付给前端的设计尺寸是按750px * 1334px为准(高度会随着内容多少而改变)。前端开发人员通过一套适配规则自动适配到其他的尺寸。著作权归作者所有。

把视觉稿中的px转换成rem
假如一个图片的大小:176px*176px 结果:176px/75px *1rem =2.346666rem
mixin.scss
@mixin font-dpr($fontSize){
font-size: $fontSize;
[data-dpr="2"] & {
font-size: $fontSize * 2;
}
[data-dpr="3"] & {
font-size: $fontSize * 3;
}
}
@mixin border-normal(){
border: 1px solid $borderColor;
}
@mixin border-radius(){
border-radius: 15rem/$base;
}
------------------------------------------------------------------------------------------------------
var.scss
$fontStack:"PingFang SC","Helvetica","思源黑体","Noto SansCJK","Rotobo",sans-serif;
$base:75;
$commonBackground:#eceff4;
// 字体
// 默认
$fontColor:#333;
// 禁用
$fontDisabled:#666;
// 背景颜色
$primaryColor:#07c4ac;
// 边框颜色
$borderColor:#ccc;
$successColor: #07c4ac;
$disabledColor: #dedfe1;
$grayColor: #999;
$whiteColor: #fff;
$dangerColor:#ff4949;
$tipColor:#747474;
$orange:#ffa900;
$blueColor: #337ab7;
----------------------------------------------------------------------
style.scss
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.fl {
float: left;
}
.fr {
float: right;
}
@import './var.scss';
@import './mixin.scss';
// reset
* {
box-sizing: border-box;
margin: 0;
padding: 0;
@include font-dpr(14px);
}
html,
body {
margin: 0;
padding: 0;
background-color: $commonBackground;
-webkit-overflow-scrolling: touch;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
user-select: none;
line-height: 1.6;
font-family: $fontStack;
color: $fontColor;
word-break: break-all;
box-sizing: border-box;
@include font-dpr(14px);
// width: 100%;
// overflow-x: hidden;
}
html {
min-height: 100%;
}
::-webkit-input-placeholder {
/* WebKit browsers */
color: $fontDisabled;
}
:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: $fontDisabled;
}
::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: $fontDisabled;
}
:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: $fontDisabled;
}



