移动端适配 px转rem
1 安装依赖包 npm install postcss-pxtorem --save-dev
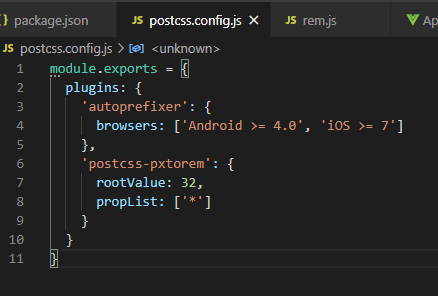
2 创建 postcss.config.js文件,做webpack相关配置


module.exports = {
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 7']
},
'postcss-pxtorem': {
rootValue: 32,
propList: ['*']
}
}
}
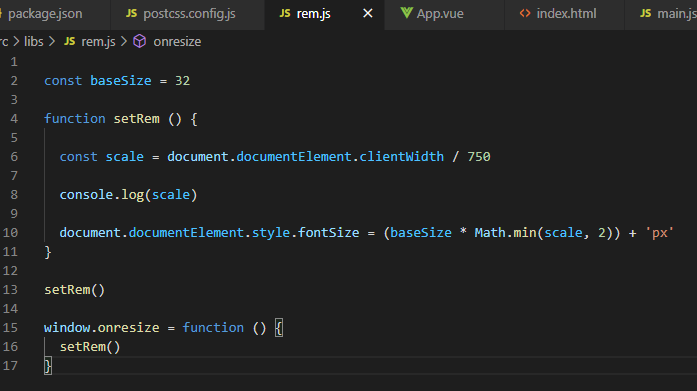
3.新建rem.js


意思是以设计师给的750px的设计稿为准,750对应的html元素的font-size为32,那么iphone6上,对应的是375,font-size为16,直接拿750的设计稿直接切图就好,是多少px就写多少px,会自动转换为rem单位。

报错时候降低版本
npm i postcss-pxtorem@5.1.1



