vue中input输入框常用正则




把获取的input框中的值的空格去掉
'ss(ini123.ssss'.replace(/[^\d.]/g,'') // 结果是"123."
4.第一个数是.就替换成空字符串
".1213.22323".replace(/^\./g, '') // 结果:"1213.22323"
5.把最后的.都去掉
 // 0次或多次
// 0次或多次
'瑟瑟发抖.....'.replace(/\.*$/g,'') // "瑟瑟发抖"
'瑟瑟发抖.....'.replace(/\.*$/g,'.') // "瑟瑟发抖." // 只保留一个点
"sfassadfs....sfsadfsa....".replace(/\.{2,}/g, '.') // 只保留一个点,清除多余的
"......sss....sss...ssss...ssss".replace(/\./g, '') // 把所有点都清除
6.匹配正整数或正小数

正则校验金额,整数8位,小数3位。
网上太多了,但是错误的太多,只能自己去写。
^[1-9]\d{0,7}(\.\d{1,3})?$|^0(\.\d{1,3})?$ 允许输入整数8位,小数3位的金额!不能输入0开头的整数,如:0100
解析:
^ 匹配字符串的开始
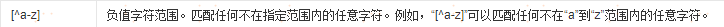
[1-9] [ ] 表示区间,表示找到一个位置上的字符只能是1到9这四个数字
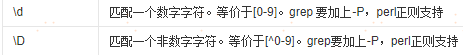
\d 匹配数字
{0,7} { }一般是用来匹配的长度. 匹配是0~7位的数字. 因为起头我们默认了1-9随机所有加上后面最大值7就是限制8位数。
() () 是为了提取匹配字符串的,表达式中有几个()就有几个相应的匹配字符串
\. . 本身是元字符,我们需要小数点字符串就需要转义就要加上 \ 就变成 \.
{1,3} 匹配1~3位的值
正则用下面3个可替换有不同效果
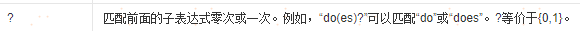
? 重复零次或一次 100 -true 100.12 -true 100.12.12 -false
* 重复零次或更多次 100 -true 100.12 -true 100.12.12 -true
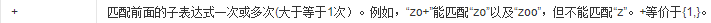
+ 重复一次或更多次 100 -false 100.12 -true 100.12.12 -true
| 正则用符号 | 来表示或,也叫做分支条件,当满足正则里的分支条件的任何一种条件时,都会当成是匹配成功
^0 开头值为0
& 匹配字符串的结束



