VS Code 常用设置(实用插件、快捷键)
一、VScode实用插件
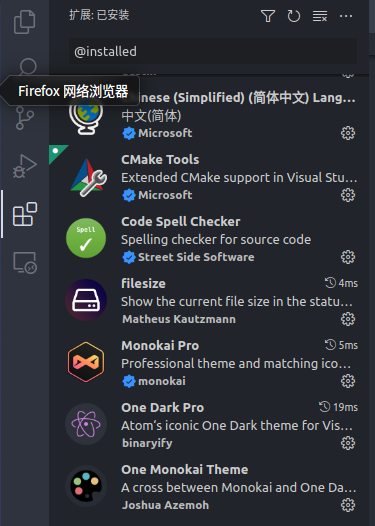
查看VS已经安装的插件:点击侧边栏中的扩展按钮,然后在出现的搜索栏中输入@installed即可查看已经安装的插件



效果如下:

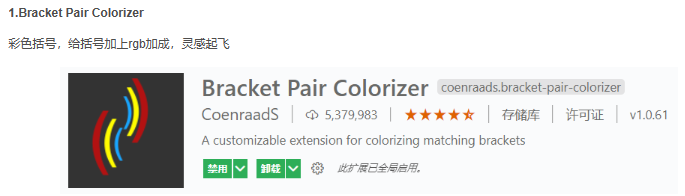
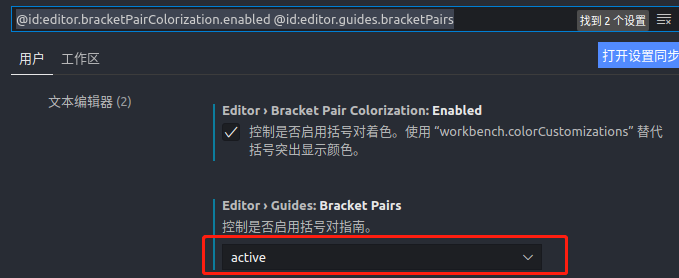
该功能已经集成到新版的VS下,可以搜索: @id:editor.bracketPairColorization.enabled @id:editor.guides.bracketPairs

1、GBKtoUTF8插件可以解决从其他地方拷贝代码到VS下的注释乱码问题
2、One MonoKai Theme下的One Monokai 主题是我个人比较喜欢的主题
3、Chinese(Simplified)(简体中文)插件可以让VS软件显示中文,注意安装完成如果没有显示则重新安装,安装好vscode会提示是否使用并重启,选择是就好了。
4、filesize插件打开某个.C文件时可以在底部看到文件大小
5、Code Spell Checker插件,代码错误检查(如果安装后总是有蓝色波浪线,可以卸载,发现卸载后拼写错误也可以检测到)
6、C/C++增加C/C++语言的支持
7、C-family Documentation Comments插件,可以快速生成函数注释,在函数上方输入/**按ENTER即可。
二、VScode快捷方式(文件-首选项-键盘快捷方式,自己设置)
1、CTRL + Z : 撤销 CTRL + Y : 取消撤销(反撤销)
2、CTRL + 鼠标左键 :跳转到函数
3、CTRL + - :返回上一次浏览(返回)
4、CTRL + G :弹出输入框,输入行数跳转到该行
5、CTRL + F :在该.C文件下按下会弹出输入框,输入字段会在该.C下搜索所有该字段(局部搜索)
6、CTRL+SHIFT + F :在菜单栏空白处按下会弹出输入框,输入字段会在整个工程下搜索所有该字段(全局搜索)
7、CTRL + P :查找文件
8、CTRL + / 或 CTRL + k + c :注释选中的所有内容 + u 取消注释
9、Alt + SHIFT + A : 段注释选中的内容 再次按下 取消选中的段注释掉的内容
三、新建工程
1、打开 VScode,选择:文件->打开文件夹…,选中 想要打开的文件夹。
2、点击“文件->将工作区另存为…”,输入想要保存的名字,打开保存工作区对话框,将工作区保存到该源码根目录。保存成功根目录下存在一个名为 名字.code-workspace 的文件。这样 一个完整的 VSCode 工程就建立起来了。
3、有时这个工程比较大,我们想对这个工程进行一些配置,比如让用不到的文件夹搜不到和不显示出来,可以参照 四、常用设置。
四、常用设置
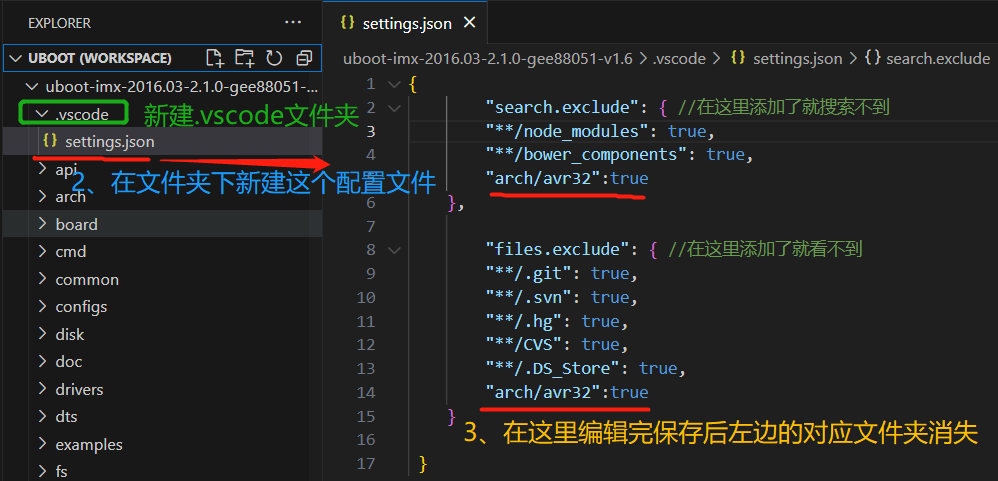
1、设置是否搜索和是否显示

也可以使用通配符“*”,比如“**/*.o”表示所有.o 结尾的文件。“configs/[a-l]*”表 示 configs 目录下所有以‘a’~‘l’开头的文件或者文件夹。
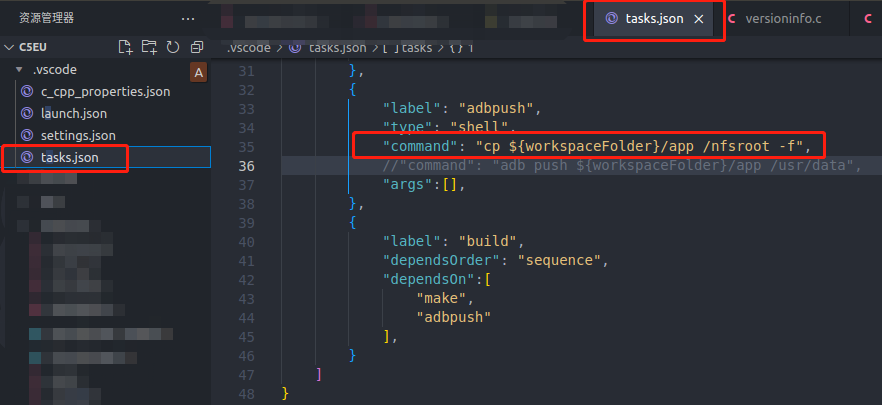
2、设置输出的文件夹复制到哪个目录,跟makefile里写的输出路径不一样。

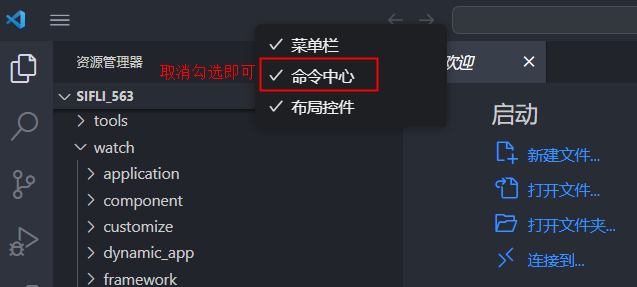
3、顶部菜单栏隐藏和显示(如下:勾选命令中心则会隐藏菜单栏)

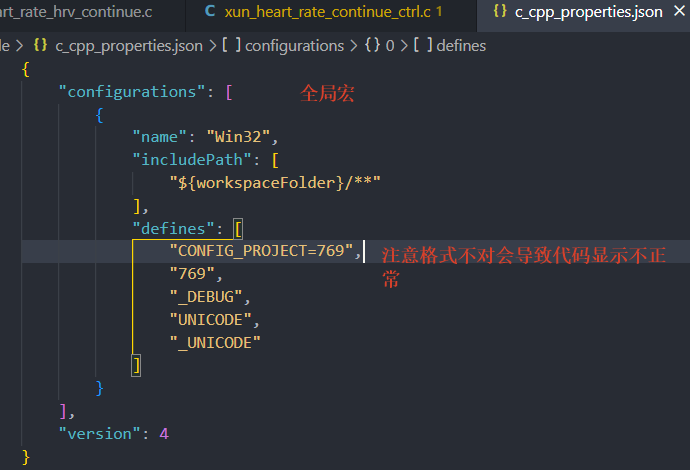
4、VS全局宏控,像STM32或IAR我们可以在编译器里添加全局宏控,VS也可以,ctrl+shift+p,选择对应的编辑配置,在自动生成的c_cpp_properties.json文件如下方式添加,注意格式,否则代码显示不正常,如下:
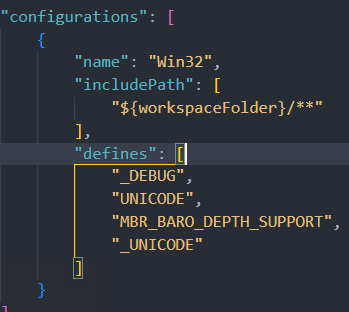
另外,有的编译器配置的宏识别不了,遇到#ifdef包住的代码就会变暗色,查看代码不方便,也可以将该宏放到如下位置。



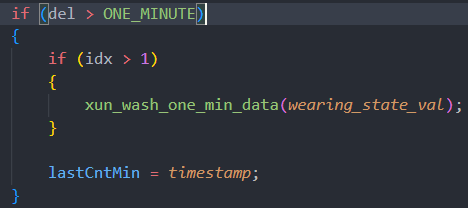
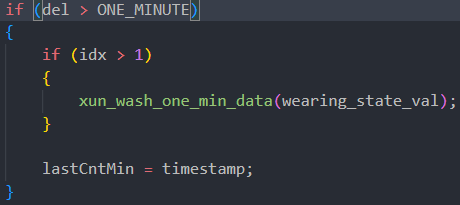
如下:左为正常,右为不正常


五、如何在VS下编译IAR工程
1、搜索并安装IAR扩展。

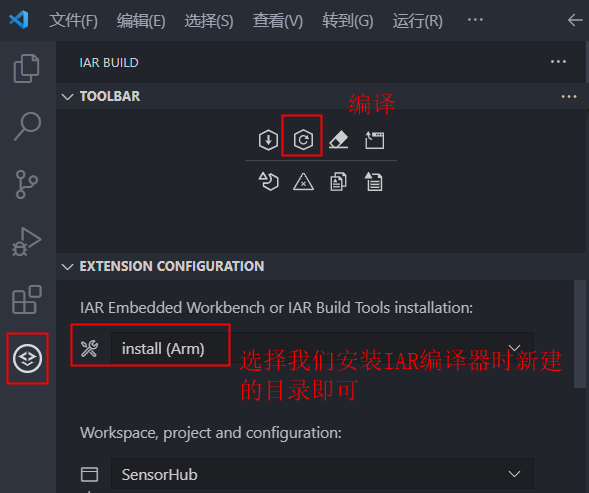
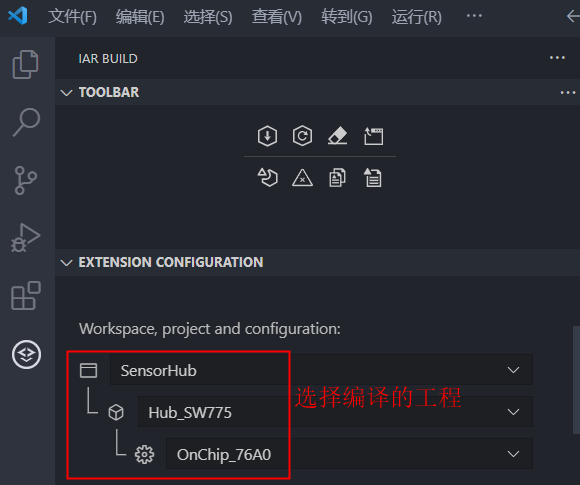
2、安装后如下左图所示,但如果要编译,首先本地需要安装IAR开发环境,这里也是调用本地安装的IAR去完成编译的。


六、如何在VS下导入keil工程(可以编译和烧录)---在windows下安装VS
https://blog.csdn.net/studyingdda/article/details/126184241



