JavaScript的使用

Javascript
是一种由Netscape(网景)的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。JavaScript 的正式名称是 "ECMAScript"。这个标准由 ECMA 组织发展和维护。ECMA-262 是正式的 JavaScript 标准。这个标准基于 JavaScript (Netscape) 和 JScript (Microsoft)。Netscape (Navigator 2.0) 的 Brendan Eich 发明了这门语言,从 1996 年开始,已经出现在所有的 Netscape 和 Microsoft 浏览器中。ECMA-262 的开发始于 1996 年,在 1997 年 7 月,ECMA 会员大会采纳了它的首个版本。JavaScript的组成包含ECMAScript、DOM、BOM。JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等

ECMAScript可以理解为JS的基础语法部分
DOM可以简单理解为,使用document对象操作文档内容的编程
BOM可以理解为,使用window对象操作浏览器行为的编程
JS特点
JS是运行在浏览器上的一种脚本语言
1.脚本语言
脚本语言是一种简单的程序,规模小,不需要编译,运行快,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
2.基于对象的语言
面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。没有了继承的概念也就无从谈论"多态"
3.事件驱动:
在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.简单性
变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b="abc"; a=b;
5.安全性
JavaScript不能访问本地的硬盘,不能将数据存入到服务器上,不能对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互
6.跨平台性
JavaScript依赖于浏览器本身,与操作平台无关, 只要计算机安装了支持JavaScript的浏览器(装有JavaScript解释器),JavaScript程序就可以正确执行。
缺点
各种浏览器支持JavaScript的程度是不一样的,支持和不完全支持JavaScript的 浏览器在浏览同一个带有JavaScript脚本的网页时,效果会有一定的差距,有时甚至会显示不出来。
1我们定义的JS代码只能在当前一个网页中使用,代码复用度低,可维护性低
2 JS代码和HTML代码混合在一个文件中,可阅读性差
引入方式
内嵌引入
链接式引入
1. Script标签内写代码
2. <script src="myscript.js"></script>
# 注释
// 这是单行注释
/*
这是
多行注释
*/
# 变量
1. JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2. 声明变量使用 var 变量名; 的格式来进行声明
a=1
var a=1; # es5的语法
let a=1; # es6的语法
# 常量
const PI=3.14
JS数据类型
JavaScript拥有动态类型
x=1
x='a'
print(x)
# 常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
# 字符串(String)
常用方法:
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
// ES6中引入了模板字符串
var name = 'kevin';
var age = 20;
// var res = 'my name is %s, my age is %s';
var res = `my name is ${name}, my age is ${age}`;
console.log(res);
// 在js中,什么是真、什么是假
a=true
b=false
只需要记住什么是假,其余的都是真
""(空字符串)、0、null、undefined、NaN都是false。
var a=1;
var a; undefined
// 数组的常用方法
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
// 运算符
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
// 比较运算符
比较运算符:> >= < <= != == === !==
逻辑运算符:&& || !
赋值运算符:= += -= *= /=
// 流程控制
函数的使用
主要以function作为函数关键字,具备函数名和参数列表
函数定义的三种语法
1.
function 函数名(参数列表){js代码}
2.
var 函数名=function (参数列表){js代码}
3.
var 函数名= new Function('js代码')
// 1.
function func()
{
console.log('你好')
}
func() 调用方法
// 2.
var func1=function ()
{
console.log('hello')
}
func1() 调用方法
// 3.
var func2= new Function('console.log("hello")')
func2() 调用方法
自定义对象
1.
var obj=new Object()
console.log(typeof obj)
obj.x=1
obj.y=2
obj['a']=3
console.log(obj.a)
delete obj.x
console.log(obj.x)
2.
var obj1={'x':1,'y':2,'c':3}
console.log(obj1.c)
obj1.a=4
console.log(obj1.a)
Date对象
var d1= new Date();
console.log(d1)
// 参数为日期字符串
var d2=new Date('2012/11/02')
console.log(d2.toLocaleString())
//参数为毫秒数
var d3=new Date('5000')
console.log(d3.toUTCString())
// var d = new Date();
// console.log(d.getDate())
// console.log(d.getDay())
// console.log(d.getMonth() )
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份 2023
//getYear () 获取年 23
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
var str1='{"name":1,"age":18}';
var obj1={"name":"alow","age":20};
var obj=JSON.parse(str1); //将json对象转为Javascript的对象
console.log(obj)
var str=JSON.stringify(obj1) //将Javascript对象转为json对象
console.log(str)
RegExp对象
var reg1= new RegExp('^a.*');
var reg2= /^[a]/;
//校验数据
var res=reg1.test('abcde');
console.log(res)
var res2=reg2.test('abcdef');
console.log(res2)
// 全局匹配
var s1='abcdef a'
console.log(s1.match(/a/gi)); //全局搜索有几个a
// 数学函数
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
console.log(Math.abs(-1))
console.log(Math.max(1,2,3))
console.log(Math.random())
console.log(Math.pow(3,4))
BOM和DOM
BOM是指"浏览器对象模型",使Javascript有能力和浏览器进行对话
DOM使指"文档对象模型",通过它,可以访问HTML文档的所有元素
window对象
一些常用的Window方法:
● window.innerHeight - 浏览器窗口的内部高度
● window.innerWidth - 浏览器窗口的内部宽度
● window.open() - 打开新窗口
● window.close() - 关闭当前窗口
location对象(重要)
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
alert 警告框
confirm 确认框
prompt 提示框
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
// function f1()
// {
// console.log('f1')
// }
// var t=setTimeout(f1,5000) //等待5秒钟开始执行f1函数
// f1()
//cleartimeout(t)清除定时器
// function a()
// {
// console.log(123)
// }
// var time=setInterval(a,3000) //每隔3秒钟执行一次
// clearInterval(time)//取消setinterval设置
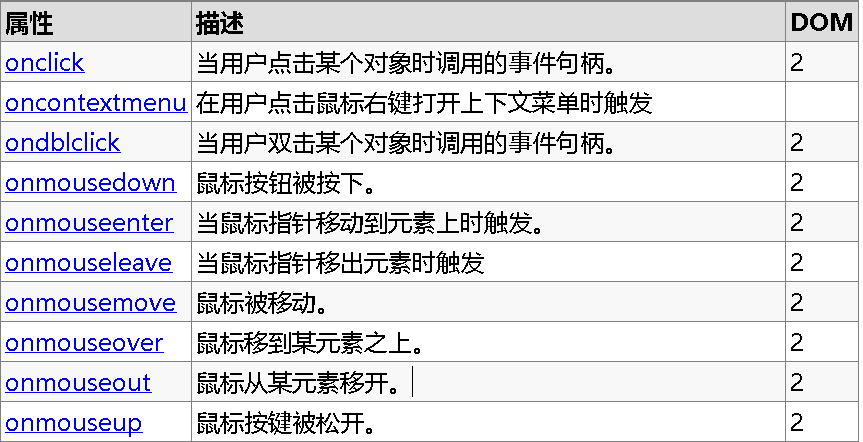
事件
可以被浏览器侦测到的人或者浏览器本身的行为,人对浏览器或者浏览器对网页做了什么事,JS可以根据不同行为.绑定一些不同的响应代码处理,让浏览器和人的行为之间有一个交互

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.id {
width: 50px;
height: 50px;
background: darkorchid;
}
</style>
<script>
function func1(){
console.log('双击666')
}
function func2(){
console.log('鼠标按下')
}
function func3(){
console.log('鼠标抬起')
}
function func4(){
console.log('鼠标进入')
}
function func5(){
console.log('鼠标离开')
}
function func6(){
console.log('鼠标移动')
}
</script>
</head>
<body>
<div class="id" ondblclick="func1()" onmousedown="func2()" onmouseup="func3()"
onmouseenter="func4()" onmouseleave="func5()" onmousemove="func6()">
</div>
</body>
</html>
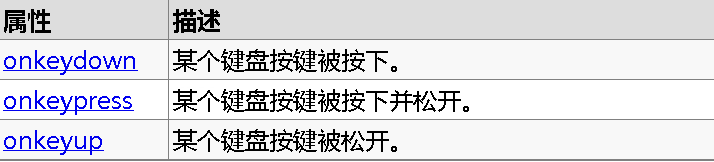
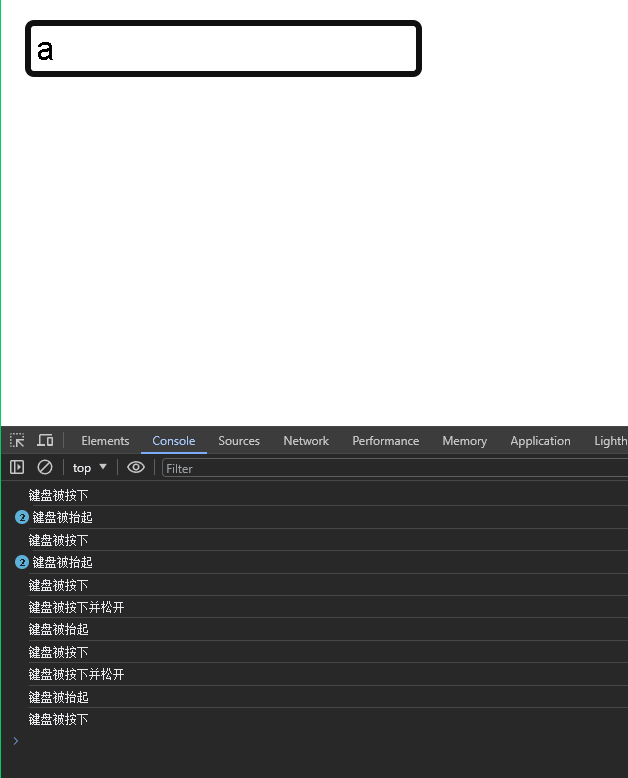
键盘事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1()
{
console.log('键盘被按下')
}
function fun2()
{
console.log('键盘被按下并松开')
}
function fun3()
{
console.log('键盘被抬起')
}
</script>
</head>
<body>
<input type="text" onkeydown="fun1()" onkeypress="fun2()" onkeyup="fun3()">
</body>
</html>

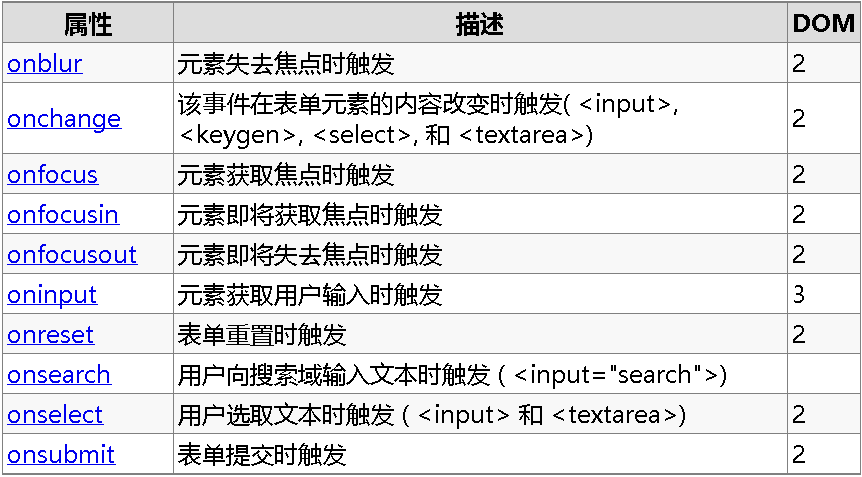
表单事件
onblur 元素失去焦点
onchange 该事件在表单元素的内容改变时触发(input,keygen,select,textarea)
onfocus 元素获取焦点时触发
onfocusin 元素即将获取焦点时触发
onfocusout 元素即将失去焦点时触发
oninput 元素获取用户输入时触发
onreset 表单重置时触发
onsearch 用户向搜索域输入文本时触发(input=’search‘)
onselect 用户选取文本时触发(input,textarea)
onsubmit 表单提交时触发

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1(){ console.log('获得焦点')}
function fun2(){ console.log('失去焦点')}
function fun3(){ console.log('正在输入')}
function fun4(){ console.log('内容改变')}
function fun5(){ alert('提交了事件')}
</script>
</head>
<body>
<form action="https://www.baidu.com" method="get" onsubmit="fun5()" >
<input type="text" onfocus="fun1()" onblur="fun2()" oninput="fun3()" onchange="fun4()" >
<select name="city" id="">
<option >---请选择---</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select><br>
<input type="submit" value="提交数据">
<input type="reset" value="重置数据">
</form>
</body>
</html>
### 页面加载
什么是DOM编程
简单来说:DOM编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
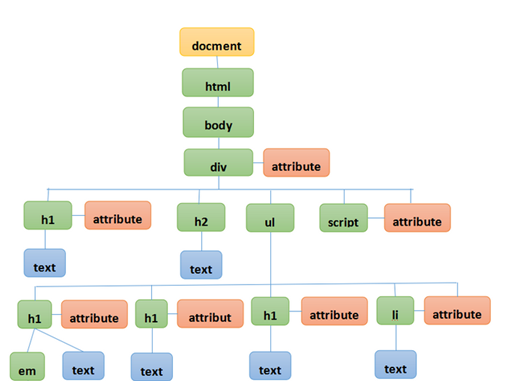
document对象是window对象的一个成员属性,通过window.document来访问,当然也可以直接使用document,根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。

DOM节点分类node
节点对象:Node,document对象中的每一个分支点都是一个node节点,它有三个子类
元素节点Element 如果我的
属性节点Attribute 如href=""
文本节点 Text 如:我的
DOM操作的内容
1.查询元素(获取元素,进而操作元素,或者元素的属性,文本)
2.操作文本
3.操作属性
4.操作元素
5.操作CSS样式(一个特殊的属性style)
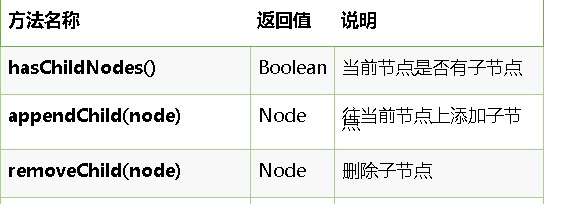
Node节点常用的属性和方法


获取元素属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1()
{
// 获得document对象
var element1=document.getElementById('d1');/*获取id属性*/
console.log(element1)
}
function fun2(className)
{
var elements=document.getElementsByClassName(className);/*获取class属性*/
console.log(elements)
}
function fun3()
{
var elements=document.getElementsByTagName('input');/*获取标签属性*/
console.log(elements);
}
function fun4()
{
var elements=document.getElementsByName('hobby')/*获取name属性*/
console.log(elements)
}
</script>
</head>
<body>
<div id="d1" class="a">这是第一个div</div>
<div id="d2" class="a">这是第二个div</div>
<div id="d3" class="a">这是第三个div</div>
<input id="i1" class="a" name="name1">
<div id="d4" class="b" name="name1">这是第四个div</div>
<div id="d5" class="b" >这是第五个div</div>
爱好:
<input type="checkbox" name="hobby" value="1"/>篮球
<input type="checkbox" name="hobby" value="2"/>足球
<input type="checkbox" name="hobby" value="3"/>羽毛球
<hr/>
<input type="button" value="id获取" onclick="fun1()"/>
<input type="button" value="class属性值获取" onclick="fun2('b')"/>
<input type="button" value="标签名获取" onclick="fun3()"/>
<input type="button" value="name属性值获取" onclick="fun4()"/>
</body>
</html>
操作节点属性
function fun1()
{
// 语法一
var node=document.getElementById('i1')
// console.log(node.type)
// console.log(node.value)
// node.type='button'
// node.value='你好我也好'
// console.log(node.type,node.value)
// 语法2:getAttribute setAttribute
// console.log(node.getAttribute('type'));
console.log(node.getAttribute('type'));
console.log(node.getAttribute('value'));
node.setAttribute('type','button');
node.setAttribute('value',"大家好");
console.log(node.getAttribute('type'));
console.log(node.getAttribute('value'));
修改节点样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 100px;
height: 100px;
border: 1px solid red;
}
.a{
width: 50px;
height: 50px;
background: darkorchid;
border: 1px solid blue;
}
</style>
<script>
function fun1()
{
var element1=document.getElementById('div1');
element1.style.width='50px';
element1.style.height='50px';
element1.style.border='10px solid red';
element1.setAttribute('class','a')
}
</script>
</head>
<body>
<div id="div1">
你好啊
</div>
<hr/>
<input type="button" value="测试" onclick="fun1()">
</body>
</html>
操作标签文本
innerHtml 操作双标签中间的HTML
innerText 操作双标签中间的 Text
value 操作表单标签值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1()
{
var element1=document.getElementById('d1')
console.log('innerText'>>>+element1.innerText);
console.log('innerHTML'>>>+element1.innerHTML);
var element2=document.getElementById('i1')
console.log(element2.value)
}
function fun2()
{
var element1=document.getElementById('d1')
element1.innerText='<h1>一刻也不能分隔</h1>';
element1.innerHTML="<h1>一刻也不能分隔</h1>";
console.log(element1.value)
var element2=document.getElementById('i1');
element2.value='无论我走到那里'
}
</script>
</head>
<body>
<div id="d1">
a
<span>文字</span>
b
</div>
<input type="text" value="我和我的祖国" id="i1"/>
<input type="button" value="获取内容" onclick="fun1()"/>
<input type="button" value="修改内容" onclick="fun2()">
</body>
</html>
增加和删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1()
{
var div1=document.getElementById('d1');
var in1=document.createElement('input');
in1.setAttribute('type','text');
in1.setAttribute('value','请输入');
var in2=document.createElement('input');
in2.setAttribute('type','password');
in2.setAttribute('value','123');
var in3=document.createElement('input');
in3.setAttribute('type','button');
in3.setAttribute('value','删除');
var br=document.createElement('br');
in3.onclick=function (){
div1.removeChild(in1)
div1.removeChild(in2)
div1.removeChild(in3)
dev1.removeChild(br)
}
div1.appendChild(in1)
div1.appendChild(in2)
div1.appendChild(in3)
div1.appendChild(br)
}
</script>
</head>
<body>
<div id="d1">
</div>
<input type="button" value="增加" onclick="fun1()">
</body>
</html>
案例开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1()
{
var outer=document.getElementById('outer')
var left=Math.floor(Math.random()*1000)
var top=Math.floor(Math.random()*500)
outer.style.marginTop=top+"px";
outer.style.marginLeft=left+"px";
}
function fun2()
{
alert('love you too');
}
</script>
<style>
#outer{
width: 200px;
height: 200px;
border:1px solid gold;
background-color: gray;
text-align: center;
margin-top: 200px;
margin-left: 200px;
}
#outer input{
width: 50px;
height: 50px;
margin: 20px;
}
</style>
</head>
<body>
<div id="outer">
<h3>do you love me</h3>
<input type="button" value="是" onclick="fun2()"/>
<input type="button" value="否" onmouseover="fun1()"/>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)