CSS的使用
为什么要学习CSS?
HTML画页面,这个页面就是页面就是页面需要的元素罗列起来,但是页面效果很差,不好看,为了让页面好看,为了修饰页面->CSS
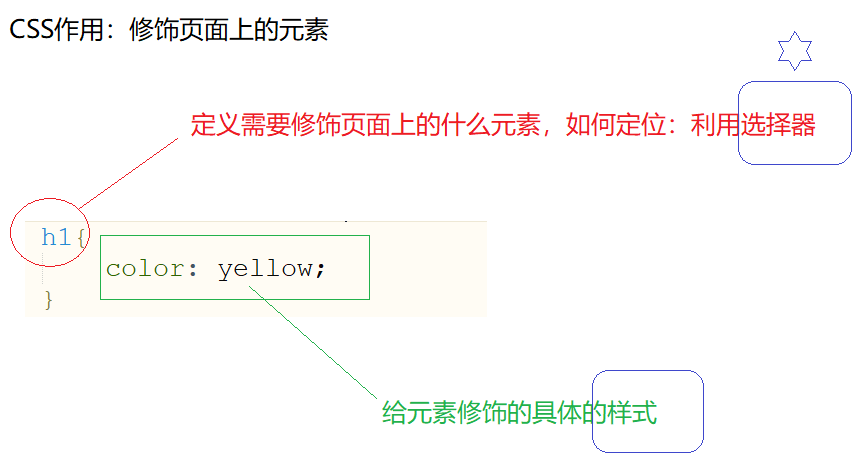
CSS的作用:修饰HTML页面
HTML和CSS的关系
先有HTML页面,修饰页面CSS
CSS名字:cascading style sheets(层叠样式表)
CSS的书写方式
内联样式(行内样式)
在标签中加入一个style属性,CSS的样式作为属性值
多个属性值之间用;进行拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: darkolivegreen ;font-family: '宋体';">这是一个标题</h1>
</body>
</html>
内部样式
head标签中加入一个style标签,在里面定位到你需要修饰的元素,然后在{}中加入你要修饰的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: darkcyan;
font-family: '宋体';
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>
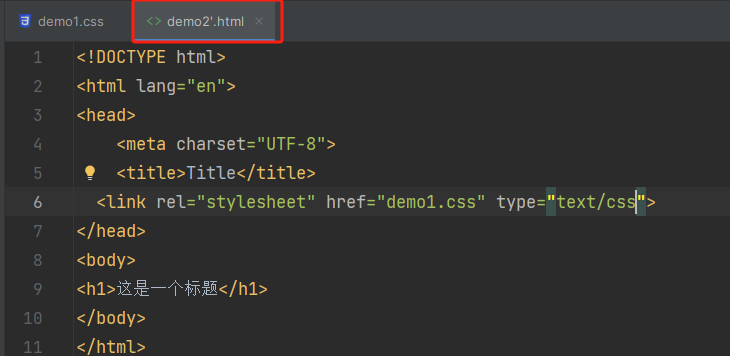
外部样式
首先要创建一个CSS文件,CSS文件的后缀.css
html文件需要引入外部资源

在创建html页面:

在实际开发中三种书写方式用的最多的是:
第三种,外部样式,因为这种方式真正做到了元素页面和样式分离
三种书写方式优先级:就近原则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: cadetblue;
font-family: 宋体;
}
</style>
<link rel="stylesheet" href="demo1.css" type="text/css">
</head>
<body>
<h1 style="color: darkolivegreen">这是一个标题</h1>
</body>
</html>
CSS学习重点

元素选择器
通过元素的名字进行定位,它会获取页面上所有这个元素,无论藏的多深,都可以获取到
格式:
元素名字{
css样式;
}
<style>
h1{
color: green;
}
i{
color: darkolivegreen;
}
</style>
</head>
<body>
<h1>我<i>是</i></h1>
<h1>我是一</h1>
<h1>我是一个</h1>
<h1>我是一个帅</h1>
<h1>我是一个帅哥</h1>
</body>
</html>
类选择器:
不同类型的标签使用相同的类型
格式:
.class的名字{
css样式;
}
<style>
.name{
color: cadetblue;
}
.user{
color: blueviolet;
}
</style>
</head>
<body>
<h1 class="name">我<i>是</i></h1>
<h1 class="user">我是一</h1>
id选择器
可以定位唯一的一个元素,不同的标签可以使用相同的id,但是一般会进行人为的控制,让id是可以唯一定位到一个元素
格式:
#id名字{
css样式
}
<style>
#myid{
color: brown;
}
#cat{
color: darkorchid;
}
</style>
</head>
<body>
<h1 class="name">我<i>是</i></h1>
<h1 class="user">我是一</h1>
<h1>我是一个</h1>
<h1 id="cat">我是一个帅</h1>
<h1 id="myid">我是一个帅哥</h1>
优先级别:id选择器 > class选择器 > 元素选择器
div和span
div和span结合css用于页面的布局,div+css用于页面布局
div属于块级元素 ---> 换行
span属于行内元素 ---> 没有换行的效果
span:里面的内容占多大,span包裹的区域就多大
<style>
div{
border: 1px darkred solid;
}
span{
border:1px green solid;
}
</style>
</head>
<body>
<div>老男孩</div>
<div>老男孩</div>
<span>老男孩</span>
<span>老男孩</span>
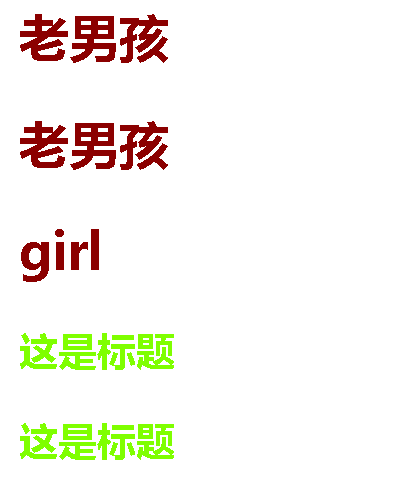
关系选择器
后代选择器:只要是这个元素的后代,样式都会发生改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: darkred;
}
</style>
</head>
<body>
<div>
<h1>老男孩</h1>
<h1>老男孩</h1>
<h1>girl</h1>
<span>
<h1>这是标题</h1>
<h1>这是标题</h1>
</span>
</div>
</body>
</html>

子代选择器:只改变子标签的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div>h2{
color: darkred;
}
span>h3{
color: chartreuse;
}
</style>
</head>
<body>
<div>
<h2>老男孩</h2>
<h2>老男孩</h2>
<h2>girl</h2>
<span>
<h3>这是标题</h3>
<h3>这是标题</h3>
</span>
</div>
</body>
</html>

属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type="password"]{
background: darkorchid;
}
input[type="text"]{
background: chartreuse;
}
input[name="user1"]{
background: aquamarine;
}
</style>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="user"><br>
用户名2:<input type="text" name="user1" >
密 码:<input type="password" name="pwd"><br>
<input type="submit">
</form>
</body>
</html>

伪类选择器:向某些选择器添加效果
一般伪类选择器都用在超链接上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置禁止状态*/
a:link{
color: red;
}
/*设置鼠标悬浮状态*/
a:hover{
color: aqua;
}
/*设置触发状态*/
a:active{
color: green;
}
/* 设置完成状态*/
a:visited{
color: cornflowerblue;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" >这是我的伪类选择器</a>
</body>
</html>
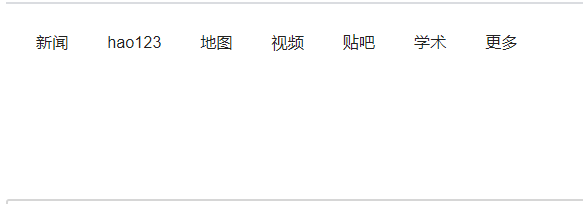
导航栏练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
list-style-type: none; /*去除下划线*/
}
li {
float: left;/*设置向左浮动*/
margin-left: 20px; /*设置间隔*/
}
a {
text-decoration: none; /*去掉下划线*/
font-size: 12px; /*设置字体大小*/
color: black;
}
a:hover {
color: red; /*设置伪属性,放在标签上飘红*/
}
div {
position: absolute; /*绝对定位*/
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="">新闻</a>
</li>
<li>
<a href="">hao123</a>
</li>
<li>
<a href="">地图</a>
</li>
<li>
<a href="">贴吧</a>
</li>
<li>
<a href="">视频</a>
</li>
</ul>
</div>
</body>
</html>
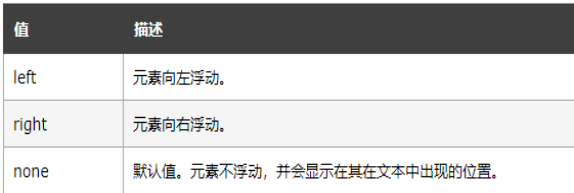
浮动:float
浮动设计的初衷是为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背
CSS的float使元素脱离文档流,按照指定的方向(左或右发生移动)直到它的外边缘到包含框或另一个浮动框的边框为止。
文档流:文档中可显示对象在排列时所占用的位置/空间。而脱离文档流就是在页面中不占原来的位置了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
float: left;
}
</style>
</head>
<body>
<img src="包子1.png" alt="">
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
</body>
</html>
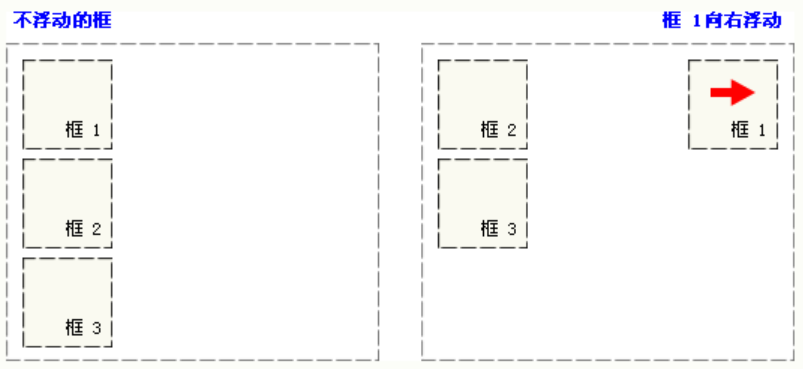
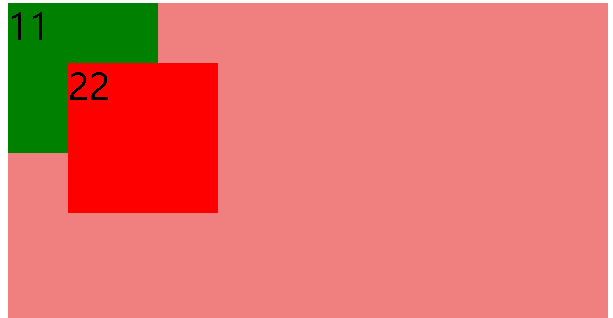
浮动原理:
当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

再看下图:
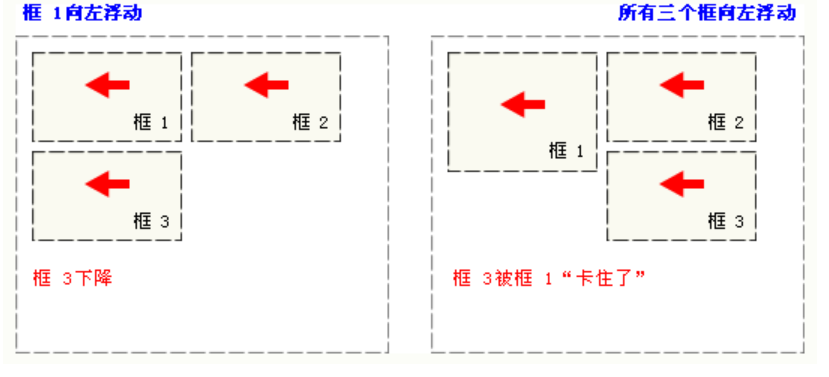
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间,如果浮动元素的高度不同,那么当它们向下移动时可能被其他浮动元素"卡住"

再看下图:
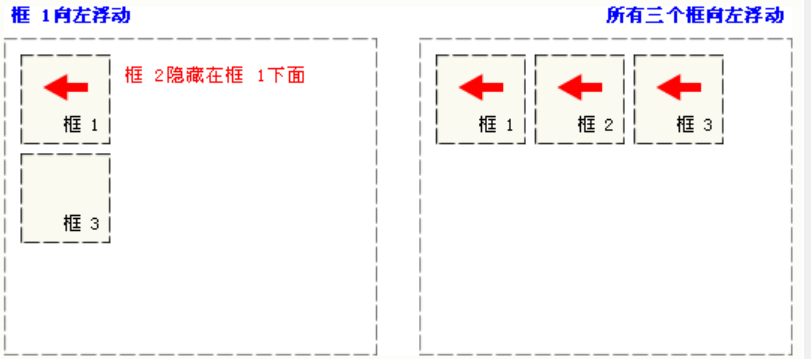
当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘,因为它不再处于文档流中,所以它不占据空间
实际上覆盖了框2,使框2从视图中消失
如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框.

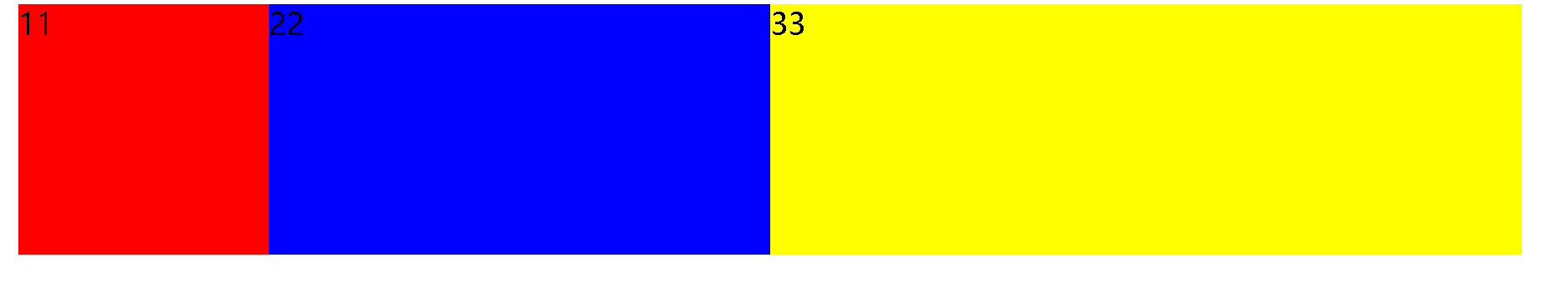
浮动的语法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: green">
<div style="width:100px;height:100px;background-color: red;float: left" >11</div>
<div style="width:200px;height: 100px;background-color: blue ;float: left">22</div>
<div style="width:300px;height: 100px;background-color: yellow;float:left">33</div>
</div>
</body>
</html>

用浮动要考虑影响,看看是否对其他的元素有影响.
消除浮动影响:
1.给浮动的父节点加入一个属性:overflow:hidden
2.给父节点加一个高度
3.被影响的元素,给他加入一个属性
定位
position属性指定了元素的定位类型
absolute
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位,元素的位置通过‘left’,‘top’,‘right’,‘bottom’属性进行规定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
background-color: lightcoral;
width: 200px;
height: 200px;
/*margin-left: 200px;*/
position: relative;
}
.div0{
width: 50px;
height: 50px;
background-color: green;
}
.div1{
width: 50px;
height: 50px;
background-color: red;
position: absolute;
left: 20px;
top: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div class="div0">11</div>
<div class="div1">22</div>
</div>
</body>
</html>

总结:
当给一个元素设置了绝对定位的时候,它相对谁变化呢?
它会向上一层一层的找父级节点是否有定位,如果直到找到body也没有定位,那么就相对于body进行变化,如果父级节点有定位(绝对定位,相对定位,固定定位),但是一般我们会配合使用父级为相对定位,当前元素为绝对定位,这样这个元素就会相对父级位置产生变化,都会释放原来的位置,然后其他元素会占用那个位置
开发中建议使用:父集节点relative定位,子节点使用相对定位
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位,元素的位置通过‘left’,‘top’,‘right’,‘bottom’属性进行规定
应用场合:
在页面过长的时候,将某个元素固定在浏览器的某个位置上,当拉动滚动条的时候,这个元素位置不动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#fix{
width: 20px;
height: 150px;
background-color: green;
position: fixed;
right: 0;
top: 50px;
}
</style>
</head>
<body>
<div id="fix"></div>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
</body>
</html>
relative
生成相对定位的元素,相对于其正常位置进行定位,因此,left:20会向元素的left位置添加20像素
效果:在进行相对定位以后,元素原来所在的位置被保留了
一般情况下,left和right不会同时使用,选择一个方向即可,top和bottom不会同时使用,选择一个方向即可
优先级:左上>右下
相对定位的应用场合:
1.元素在小范围移动的时候
2.结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下
注意:z-index属性要设置在定位的元素上
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style=" width: 300px;height: 300px;background-color: lightcoral">
<div style="width:50px;height: 50px;background-color: yellow;position:relative;left: 20px;z-index: 10"></div>
<div style="width: 50px;height: 50px;background-color: red;position: relative;bottom: 20px;right: 20px;z-index: 100"></div>
<div style="width: 50px;height: 50px;background-color: green; "></div>
</div>
</body>
</html>
static:默认值,元素出现在正常的流中
静态效果:就是元素出现在它本该出现的位置,可以直接省略
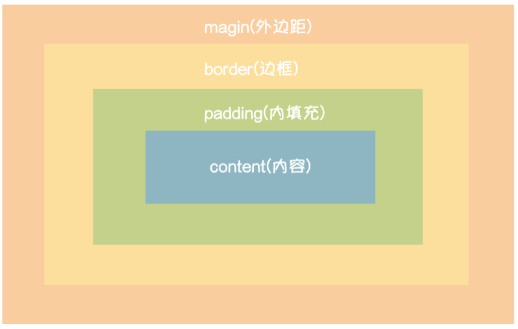
盒子模型
margin:用于控制元素于元素之间的距离,margin的最基本用途就是控制元素周围空间的间隔,从视觉上达到相互隔开的目的
padding:用于控制内容与边框的距离
border:围绕在内边距和内容外的边框
content:盒子的内容,显示文本和图像






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)