HTML的使用
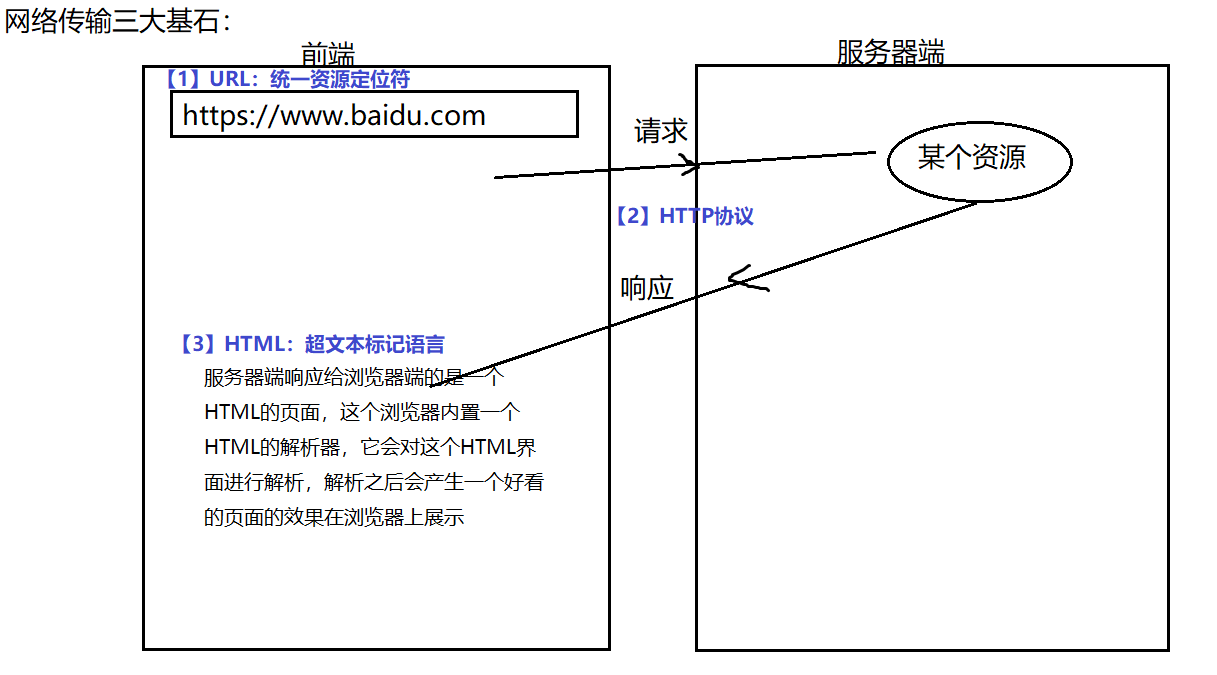
三大基石
URL,HTTP协议,HTML
URL:
在WWW上,每个信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址
HTTP协议:
http是一个简单的请求-响应协议,它通常运行在TCP之上,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应,请求和响应消息的头以ASCII码形式给出,而消息内容则是具有一个类似MIME的格式,这个简单模型是早期Web成功的有功之臣,因为它使开发和部署时那么的直截了当。
四大特性:
1.基于请求和响应(有请求,就有回应)
2.基于TCP协议之上的应用层协议
3.无状态,这个协议不能在浏览器保存数据
4.短链接
请求方式:
有很多种,下面就来介绍常用的两种:
get:向服务索要数据的时候,一般使用get请求方式
post:向服务端提交数据的时候,采用post请求
get和post的区别?
get:
传递方式:在网址栏的问好后面:key=values的键值对方式
数据传递不安全
数据传递有限制
post:
在请求体里面,数据传递更安全
没有限制,想传多少传多少
响应状态码:
1xx:代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx:200 ok 代表的是请求成功
3xx:301 302 代表的是重定向
4xx:404,403 资源找不到
5xx:500 502 服务器内部错误

HTML:超文本标记语言(HyperText Markup Language)
超文本:
普通人VS超人(比普通人厉害)
普通文本VS超文本(比普通文本厉害)
标记:
标记=标签
标签:head>由尖括号包围起来的关键词
分类:
双标记标签/封闭类型标签
语言:HTML是一个描述网页的语言
总结:学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示
HTML文本标准结构:

1.html标签
定义HTML文档,这个元素我们浏览器看到后就明白这个是HTML文档了,所以你的其他元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体
2.head标签---》里面放的是页面的配置信息
下面这些标签可用在head部分:
<title>,<meta>,<link>,<style>,<script>,<base> 应该把<head>标签放在文档的开始处,紧跟在<html>后面,并处于<body>标签之前 文档的头部经常会包含一些<meta>标签,用来告诉浏览器关于文档的附加信息,文档的描述信息3.body标签---》里面放的就是页面上展示出来的内容
body元素是定义文档的主体,body元素包含文档的所有内容,比如(文本,超链接,图像,表格和列表等等),body是用在网页中的一种html标签,标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本,图片,音频,视频等各种内容

在HTML中,文本编辑器中的任何效果,比如空格,换行,都不影响页面,页面要想实现效果,必须通过标签来实现
下面请看演示:


注意大小写敏感!

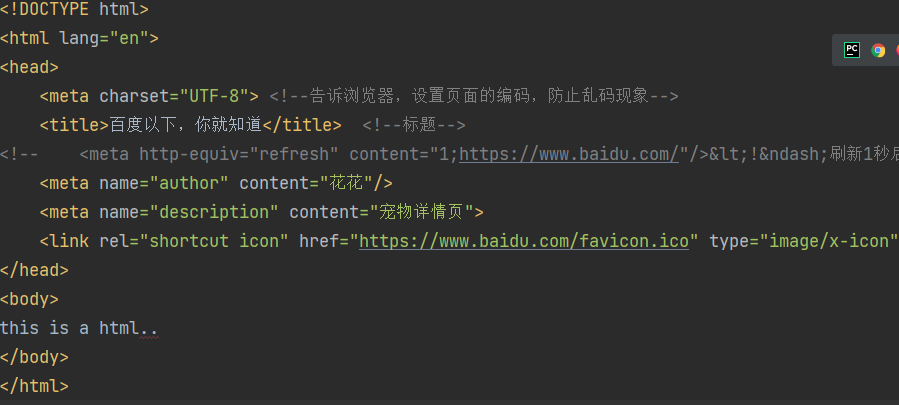
head内常用标签
<title></title> 定义网页标题
<style></style> 定义内部样式表
<script></script> 定义JS代码或引入外部JS文件
<link/> 引入外部样式表文件或网站图标
<meta/> 定义网页源信息
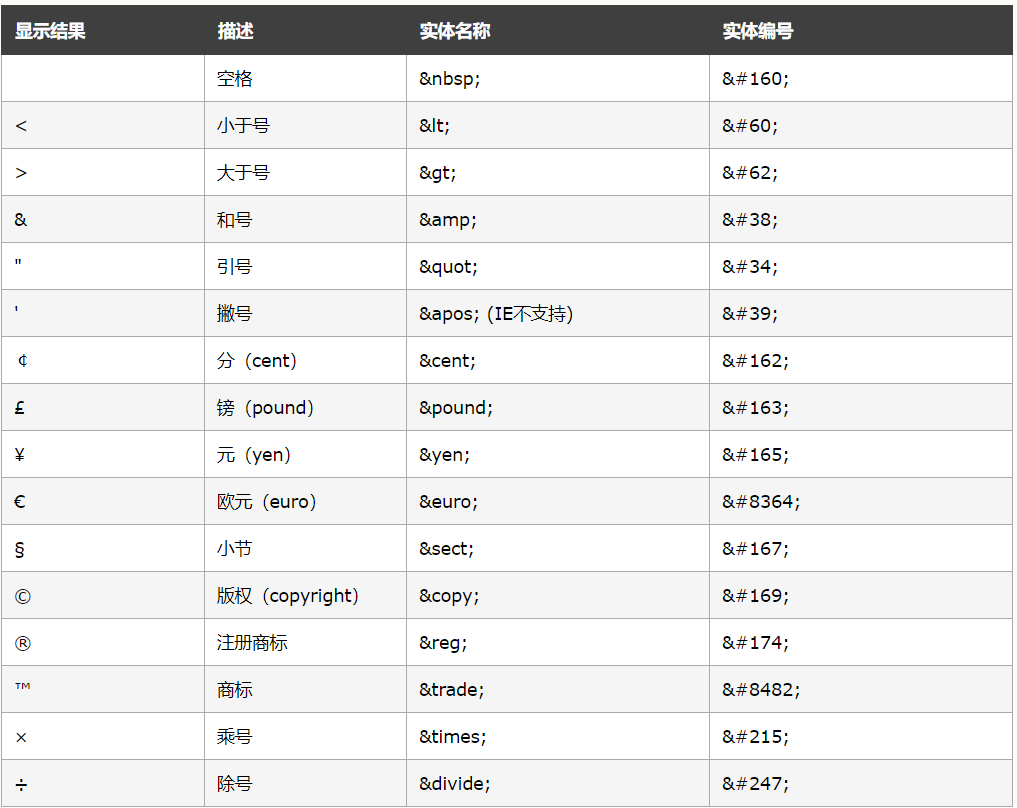
Meta标签:
<meta>元素可提供有关页面的元信息,针对搜索引擎和更新频度的描述和关键词
<meta>标签位于文档的头部,不包含任何内容
<meta>提供的信息是用户可见的
meta标签的组成:meta标签共有两个属性:
http-equiv属性和 name属性
http-equiv属性:相当于http的文件头作用,可以向浏览器传回一些有用的信息,以帮助正确的显示网页内容,对应的属性值是content,content中的内容就是各个参数的变量值
<meta http-equiv="refresh" content='网页'>
name属性:
主要用于描述网页,属性值content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用
<meta name="keyword" content="meta详细内容">
link标签:
大多用于设置网页图标
<link type="image/x-icon" href="包子.png" rel="shortcut icon">
body内常用标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
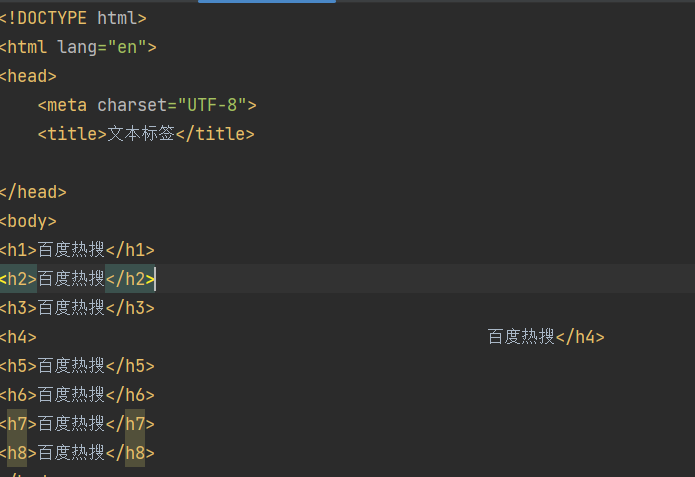
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
<br> 换行
<hr> 水平线
<pre>预编译</pre> #在页面显示原样效果
<font>字体标签</font>
size:设置字体大小
color:设置字体颜色
<img/>单标签
src:引入图片的位置
width:设置宽度
height:设置高度
title:鼠标悬浮在图片上的提示语,另一个会按照比例自动适应
alt:图片加载失败的提示语
<embed>音频</embed>
src:位置
width:宽度
height:高度
<a>超链接标签</a>
作用:实现页面的跳转功能
href:控制跳转的目标位置
target:_self在自身页面打开(默认在自身)
设置锚点:
应用场合:当一个页面太长的时候,就需要设置锚点,然后可以在同一个页面的不同位置之间进行跳转
不同位置设置锚点:
在另外一个页面设置锚点,从当前页面跳转到另外一个页面
列表标签
无序列表:<ul type=" "></ul>
type:可以设置列表前面图标样式 type="square"
● disc(实心圆点,默认值)
● circle(空心圆圈)
● square(实心方块)
● none(无样式)
有序列表:<ol type=" " start=" "></ol>
type:设置列表的标号 1,a,A,i,I
start:设置起始标号
表格标签

应用场景:在页面布局很规整的时候,可能利用的就是表格
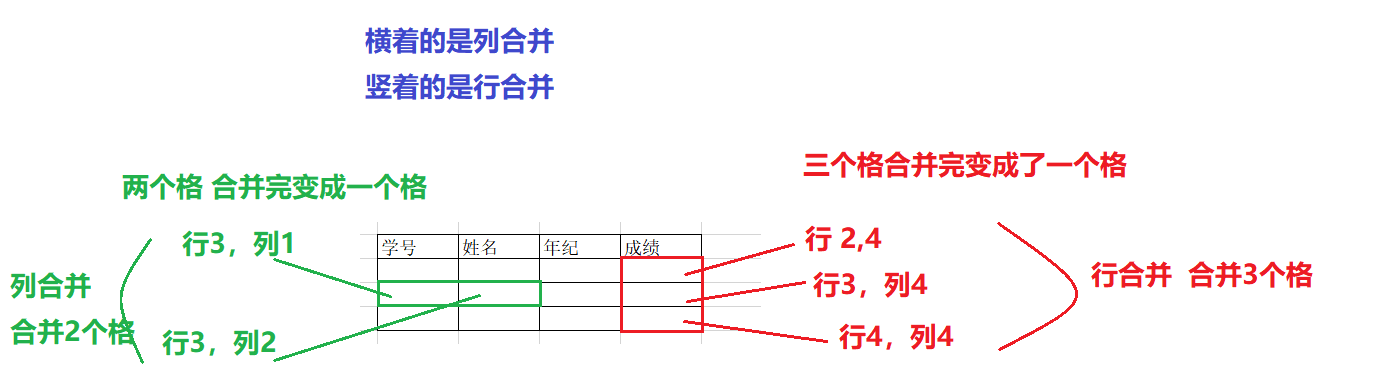
合并原理:横着的是列合并,竖着的是行合并
表格:4行4列
table:表格
tr:行
td:单元格
th:特殊单元格,表头效果:加粗,居中
默认情况下表格是没有边框的,通过属性来增加表框:
border:设置边框大小
cellspacing:设置单元格与边框之间的空隙
align='centos' 设置居中
background:设置背景图片
bgcolor:设置背景颜色
rowspan:行合并
colspan:列合并
内嵌框架
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示.
添加内嵌框架语法:
<ifname src='url' name=""></ifname>
URL:指定独立网页的路径
frameset框架集
frameset元素定义一个框架集,它被用来组织多个窗口(框架),每个框架存有独立的文档,在其最简单的应用中,frameset元素仅仅会规定在框架集中存多少列或多少行,您必须使用cols或rows属性
1.里面如果只有一个框架用frame标签
2.如果多个框架用frameset标签
3.用cols或rows进行行,列的切割
4.框架集合:和body是并列的概念,不要将框架集合放入body中
#实测如果和body并存也不行
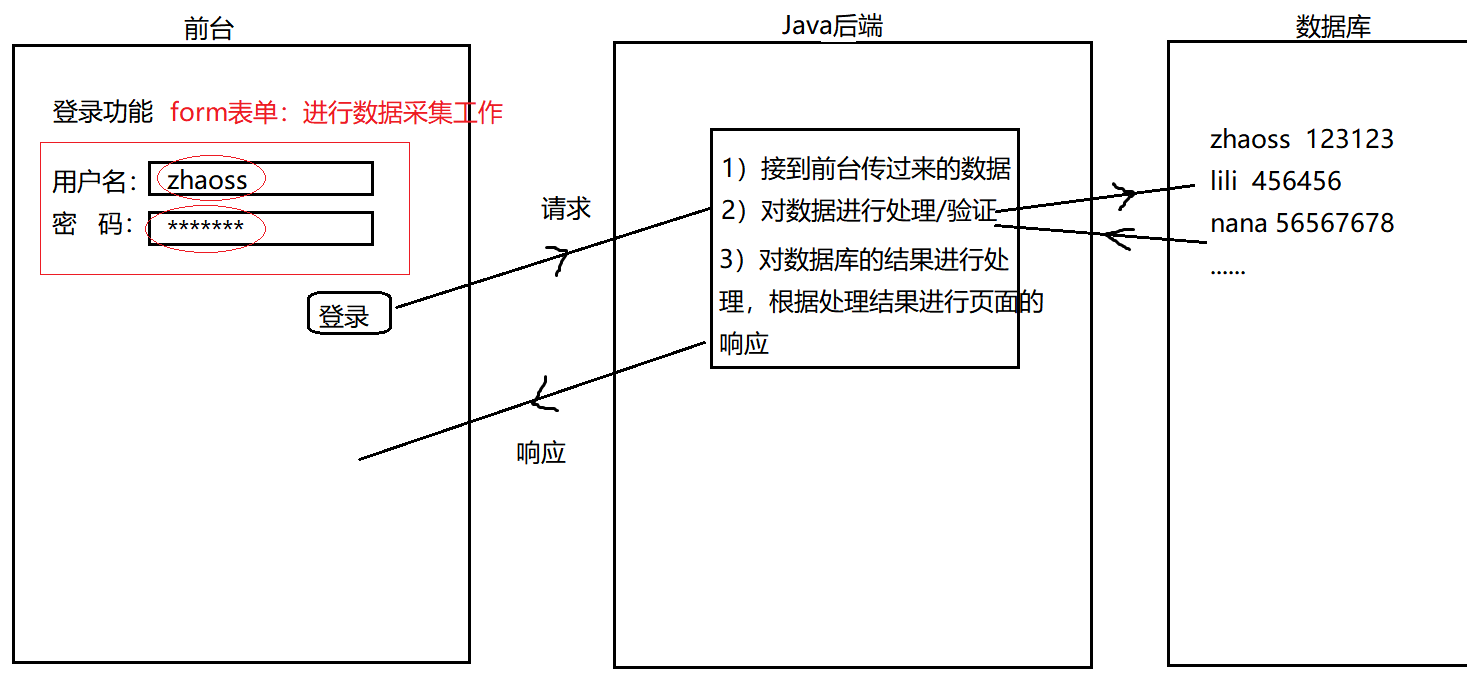
前后端交互流程:

表单在Web网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能,一般是将表单设计在一个HTML文档中,用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器,经过服务器上程序处理后,再将用户所需信息返回给客户端的浏览器,这样网页就具有了交互性,这里我们只讲怎样使用HTML标志来设计表单
所有的用户输入内容的地方都用表单来写,如登录注册,搜索框,一个表单一般应该包含用户填写信息的输入框,提交按钮,这些输入按钮叫做控件,表单很像容器,能够容纳各种各样的控件
action:指定数据提交的URL
(method:用于指定数据提交的http方法(get/post)默认get方法
get方式:提交数据可见,不安全,提交数据长度有限制,效率高
post方式:提交数据不可见,安全,提交数据长度没有限制,效率低)
name属性指定的名称,将以k=v键值对的形式返回到服务器,那么会作为key,表单元素将作为value返回
百度练习题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度以下,你就知道</title>
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
<!-- 文本框-->
<!--
https://www.baidu.com/s
?
wd=java
&
rsv_spt=1&rsv_iqid=0xc8496ffb00001ad0&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=5&rsv_sug1=4&rsv_sug7=101&rsv_sug2=0&rsv_btype=i&inputT=1231&rsv_sug4=1907&rsv_sug=1
-->
<input type="text" name="wd">
<input type="submit" value="百度以下" >
</form>
</body>
</html>
form表单元素
文本框: text
input标签使用很广泛,通过type属性的不同值,来表现不同的形式
type='text' 文本框,里面文字可见
表单元素必须有一个属性:name,有了name才可以提交数据,才可以采集数据,然后提交的时候会以键值对的形式拼到一起.
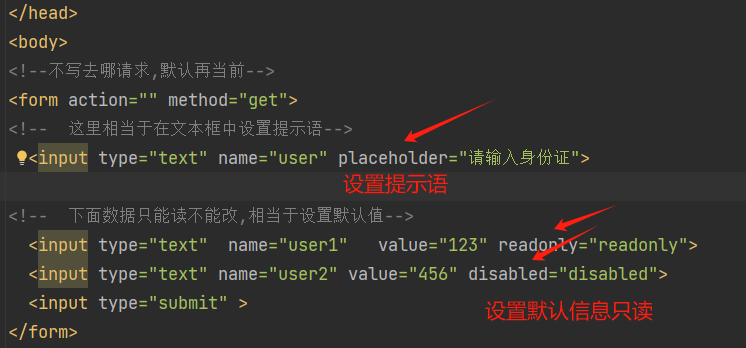
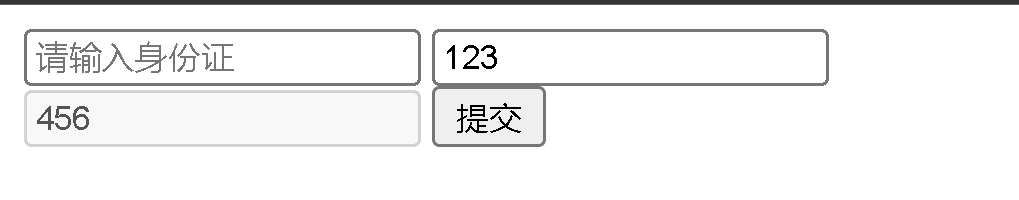
value:就是文本框中的具体内容
键值对:name=value的形式
如果value提前写好,那么默认效果就是value中内容
一般默认提示语:使用placeholder属性,不会用value,value只是文本框中的值


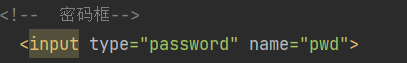
密码框:效果录入信息不可见 password

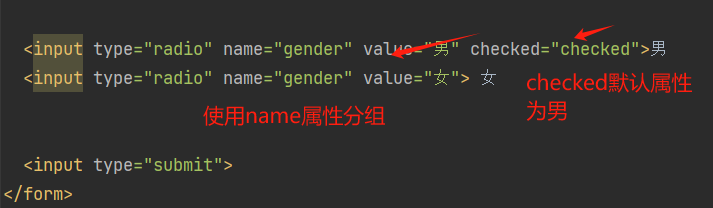
单选按钮radio
注意:
一组单选按钮,必须通过name属性来控制,让他们在一个分组中只能选择一个,正常状态下,提交数据为:gender=on,后台不能区分数据.
不同选项的value值要控制为不同,这样后台接收就可以区分.


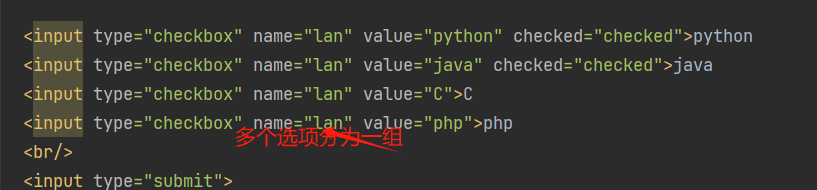
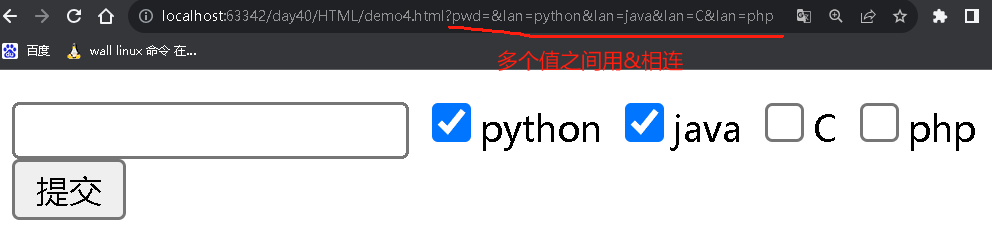
多选按钮checkbox
必须通过name属性来控制,让它们在一个分组中,然后在一个分组里可以选择多个不同的value值,这样后台就可以区分了
多个选项提交的时候,键值对用&符号进行拼接


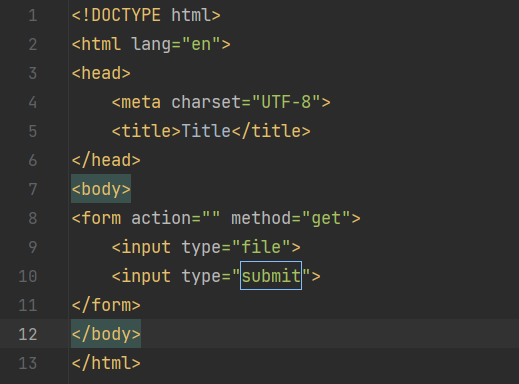
文件file


普通按钮button
普通按钮没有什么效果,就是可以点击,以后学了js可以加入事件
<input type="button" value="普通按钮">
重置按钮:重置按钮将页面恢复到初始状态 reset
<input type="reset">
图片按钮:image
<input type="image" src="图片位置" />
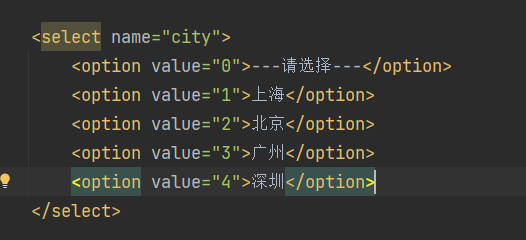
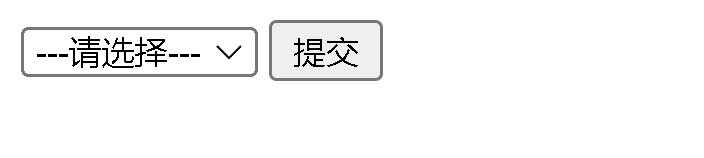
下拉列表:select
必须使用name属性
默认参数:selected="selected"
多选:multiple="multiple"


多行文本框textarea
实现自我介绍页面
<textarea name="user" style="resize: none" cols="30" rows="10">自我介绍</textarea>
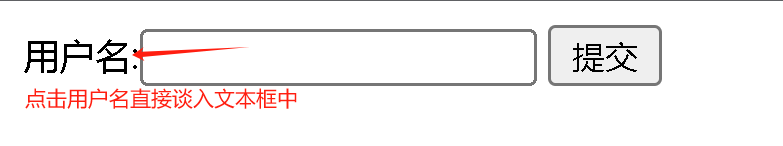
label标签:
一般会在想要获得焦点的标签上加入一个id属性,然后label中的for属性跟id配合使用
<label for="name">用户名:</label><input type="text" name="name" id="name">






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)