day16--HTML、CSS、JavaScript总结
HTML
一大堆的标签:块级、行内
CSS
position
background
text-align
padding
font-size
background-image
z-index
opacity
float(clear:both)
line-height
border
color
display
补充:页面布局
JavaScript
6.for循环
for (var item in [11,22,33,44]){
console.log(item)
}
for (var i = 0;i<arra.length;i=i+1){
break;}
while(条件){}
7.条件语句
if(条件){} else if(条件){结果} else{结果}
switch(name){case:"1|:console.log(123)
break;
case:"2":console.log(456);
default:console.log(789);}
8.函数
function func(arg){
}
普通函数
function func(){
}
匿名函数:
setInterval(function(){},5000)
自执行函数:
function func(){}
(function(arg){
console.log(arg);
})() #自执行函数,自动执行函数
自执行函数就是函数创建完毕之后,整体括起来,在外面加上一个(),就能够自动执行(def func():print(66666))()自动触发执行
序列化和饭序列化
JSON.stringify(obj) #把对象转化为字符串 obj = [1,2,3,4,5] con = JSON.stringify(obj) >: "[1,2,3,4,5]"
JSON.parse(obj) #把字符串对象转换为原有形式,如列表,字典形式
10、转义
客户端(cookie) =》 服务器端
转义之后保存到硬盘上,保存用户登录状态,保存到本地cookie中,需要转义。
将数据经过转义后,保存在cookie中
encodeURI() #转义字符,将中文转换为,转义后的URL地址
encodeURIComponent( ) 转义URI组件中的字符
decodeURI() #进行转义,把转换后的URL进行解码
decodeURIComponent( ) URI组件中的未转义字符
11.eval
JavaScript
eval()
12.时间
Date类
var d = new Date()
13.作用域
JavaScript:以函数作为作用域
function func(){
if(1==1){var name="alex";
}
console.log(name);
}
func()
=================================1、以函数作为作用域=====================================
=================================2、函数的作用域在函数未被调用之前,已经创建================
=================================3、函数的作用域存在作用域链,并且也是在被调用之前创建=======

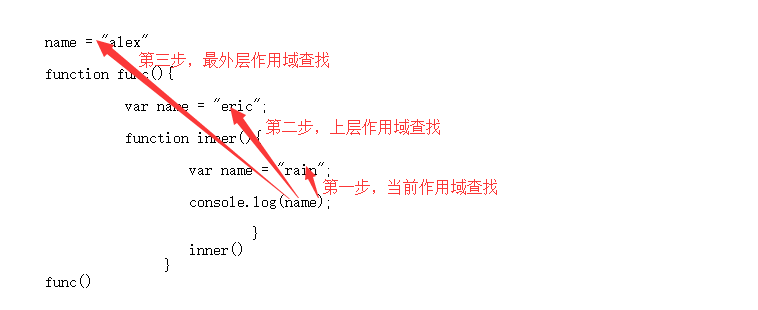
JavaScript的作用域是函数级别的,以函数块为作用域,从内层开始查找作用域。
function func(){
var xo = "eric";
function inner(){
console.log(xo);
}
var xo = "tony"
return inner;
}
var ret = func()
ret()
执行结果是“tony",为什么呢?因为内层作用域没有执行,下面"tony"替换了"eric",最后调用的时候,"eric"已经被修改为"tony"。
14.JavaScript面向对象
function Foo(n){
this.name = n;
this.sayName = function(){
console.log(this.name);
}
}
var obj = new Foo("we");
a.this带指对象(python self)
b.创建对象时,new函数()
DOM
间接查找
文件内容操作:
innerText #仅获取文本
innerHTML #获取全部内容
value #input标签中的value值,能够设置
value #select标签中的<option value="n">值也能够修改,变换选择的选项
selectedIndex #select中的索引值
CSS样式
className
classList.add
classList.remove
obj.style.fontsize="16px" #修改标签中的样式,给style添加属性
属性操作
setAttribute(属性名,值) #给属性设置值
removeAttribute(属性值) #删除属性值
getAttribute(属性名) #获取属性
创建标签,并添加到HTML中
提交表单
document.getElementById("f1").submit()
其他:
console.log() alert confirm(信息) v:true false
location.href 获取当前网页的url location.href="url|" 跳转到某个网页
setInterval(函数,时间) #定时器,一直在执行中。
clearInterval(obj); 取消定时器
setTimeout(函数,时间) 定时器只执行一次
clearInterval(obj) 清除定时器
事件:
行为 样式 结构 相分离的页面?
js css html
绑定事件两种方式:
a.直接标签绑定,onclick="xxxx();"
b.先获取Dom对象,然后进行绑定
document.getElementById("xx").onfoucs
document.getElementById("xx").onfoucs
this,当前触发事件的标签
a.第一种绑定方式
<input id="i1" type="button" onclick="ClickOn(this)">
function.ClickOn(self){
//self 当前点击的标签
}
b.第二种绑定方式
<input id="i1" type=button">
document.getElementById("i1").onclick = function(){
//this 带指当前点击的标签
}




