web基础与HTTP协议
web基础与HTTP协议
web基础
域名概述
域名的概述
- ip地址不易记忆
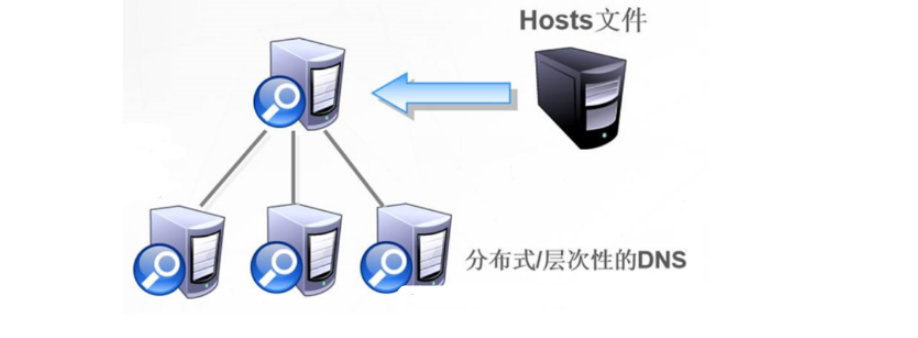
早期使用Hosts文件解析域名
- 主机名称重复
- 主机维护困难
DNS(Domain Name System 域名系统)
- 分布式
- 层次性

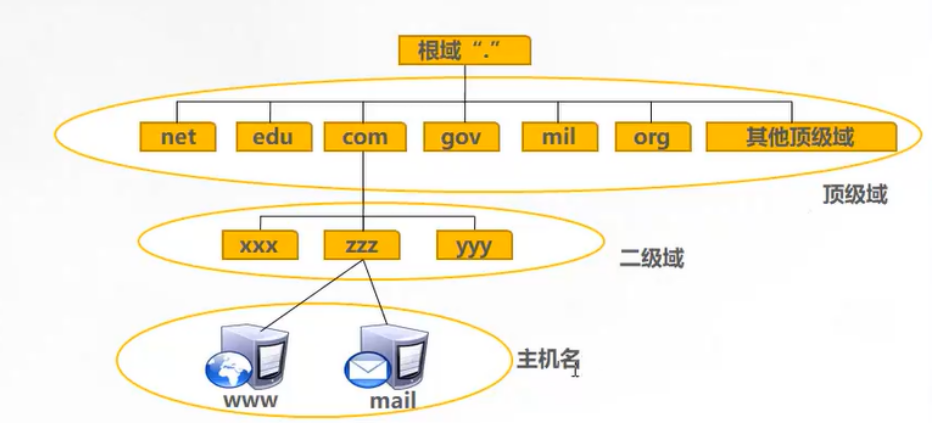
域名空间结构
-
根域
-
顶级域
组织域
国家/地区域
-
二级域名
-
FQDN=主机名.DNS后缀

HTML概述
- HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
- HTML文件可以使用任何能够生成xt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为".html”或“.htm"即可。
HTML基本标签
HTML语法规则
- HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“
”表示,结尾标记符多了一个“/”,由“ ”表示。
HTML文件结构
- HTL文件最外层由表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签(),最基本的
HTML文件结构如下
<html>
<head>网页的内容描述信息</head>
<body>网页显示的内容</body>
</html>
头标签中常用标签
| 标签 | 描述 |
|---|---|
| < title> | 定义了文档的标题 |
| < base> | 定义了页面链接标签的默认链接地址 |
| < link> | 定义了一个文档和外部资源之间的关系 |
| < meta> | 定义了HTML文档中的元数据 |
| < script> | 定义了客户端的脚本文件 |
| < style> | 定义了HTML文档的样式文件 |
内容标签中常用标签
| 标签 | 描述 |
|---|---|
| < table> | 定义一个表格 |
| < tr> | 定义了表格中的一行 |
| < td> | 定义了表格中某一行的一列 |
| < img> | 定义了一个图像 |
| < a> | 定义了一个超链接 |
| < p> | 定义了一行 |
| < dr> | 定义了换行 |
| < font> | 定义了字体 |
静态网页与动态网页
静态网页
- 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
动态网页
-
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTL代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网项网址中有一个标志性的符号——“?”
-
动态网页是基本的htmi语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
动态网页语言
-
早期的动态网页主要采用通用网关接口CGI(Common Gateway Interface)技术,虽然CGI技术已经发展成熟而且功能强大,
-
但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
目前常用的动态网页编程语言如下
PHP
- 即 Hypertext Preprocessor(超文本预处理器),它是当今Internet上最为火热的脚本语言,其语法借鉴了C、Java、PERL等语言,但只需要很少的编程知识你就能使用PHP建立一个真正交互的Web站点。
JSP
- 即Java Server Pages(Java服务器页面),它是由sun Microsystem公司于1999年6月推出的新技术,是基于Java servlet以及整个Java 体系的Web 开发技术。
Python
- 是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
Ruby
- 是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在20世纪90年代由日本人松本行弘(Yukihiro Matsumoto)开发,遵守GPL协议和Ruby License。它的灵感与特性来自于perl、Smalltalk、Eiffel、Ada以及Lisp语言。
HTTP协议
http协议概述
- HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。I服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容
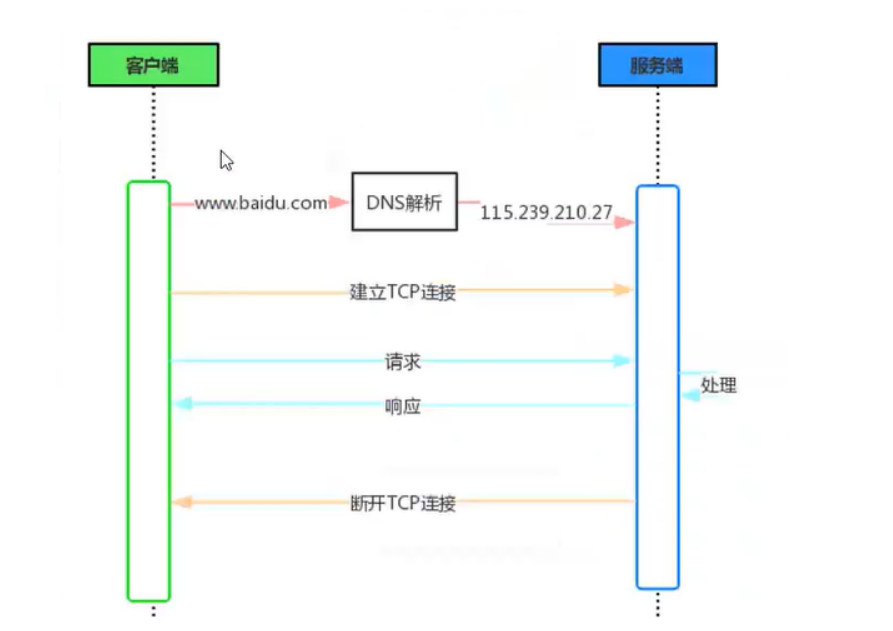
HTTP请求流程图


请求过程:
1.首先将域名解析成IP地址
2.建立tcp连接(参考三次握手)
3.客户端发起请求
4.服务器接收到请求根据端口号.路径等找到对应资源文件,响应源代码给客户端
5.服务端主动断开tcp连接(参考四次挥手)
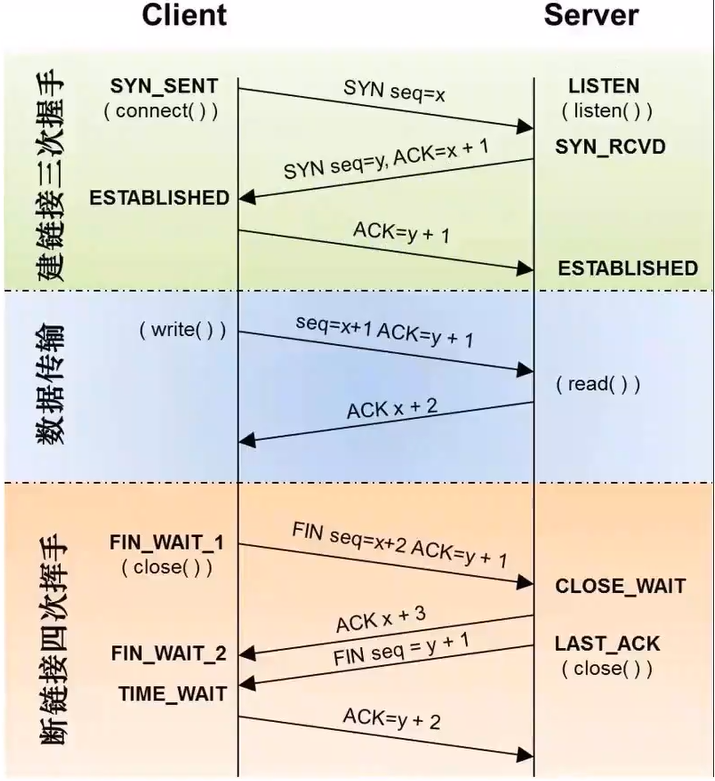
TCP三次握手
-
当客户端向服务器发送请求连接的报文时: Seq序列号=x(x为随机) SYN=1(表示发送连接请求)
-
服务器端收到客户端发来的请求报文后,同意建立连接,则向客户端发送确认报文: Seq序列号=y(这时服务器也会产生一个序列号y,和客户端的序号不相关) Ack确认号=x+1(Seq序列号x+1,表示确认收到了客户端的请求) ACK=1(表示这是条确认请求) SYN=1(同时也发送一个建立连接的请求)
-
客户端进程收到服务端进程的确认后,还要向服务端给出确认,然后连接成功建立: Seq序列号=x+1(这时客户端的序号为1) Ack确认号=y+1(表示确认收到了服务器的连接请求) ACK=1(表示这是确认报文)
TCP四次挥手
-
客户端发送FIN断开连接亲求报文段,半关闭了这个连接, 并进入 FIN_WAIT_1 状态。(半关闭:客户端终止发送数据,但可以接受数据)
-
服务器端收到客户端发来的请求报文后,同意断开连接,则向客户端发送确认报文:ACK=1(表示这是条确认请求)Seq序列号=v(这时服务器也会产生一个序列号v,和客户端的序号不相关)此时客户端进入FIN_WAIT_1 状态。
-
当服务器把所有的数据都发送完毕时,就发送FIN报文段断开连接请求 并进入 LAST_ACK 状态。
-
客户端收到服务端发来的断开连接请求后发送ACK报文段确定, 然后进入等待 TIME_WAIT 状态 , 等待一定时间未收到回复,则正常关闭。
HTTP版本区别
HTTP已经演化出了很多版本,它们中的大部分都是向下兼容的。
| 版本 | 区别 |
|---|---|
| HTTP/0.9 | 已过时。只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持poST方法,所以客户端无法向服务器传递太多信息。 |
| HTTP/1.0 | 这是第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用,特别是在代理服务器中。 |
| HTTP/1.1 | 引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度 |
| HTTP/2.0 | 完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。 |
HTTP方法
- HTTP支持几种不同的请求命令,这些命令被称为HTTP方法(HTTP method)。每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是GET、POST。
| HTTP方法 | 描述 |
|---|---|
| GET | 对服务器资源获取的简单请求 |
| PUT | 向服务器提交数据,以修改数据 |
| DELETE | 删除服务器上的某些资源 |
| POST | 用于发送包含用户提交数据的请求 |
| HEAD | 请求页面的首部,获取资源的元信息 |
-
GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
-
与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。
-
POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。
-
DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作
GET和POST比较
GET 方法:从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全,比如http://www.test.com/a.php?Id=123
POST方法:提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符半不会显示在URL中,比较安全
HTTP状态码
HTTP 状态码(HTTP status Code)是用以表示网页服务器HTTP响应状态的3位数字代码,当浏览器请求某一URL时,服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1×× | 100-101 | 信息提示 |
| 2×× | 200-206 | 成功 |
| 3×× | 300-305 | 重定向 |
| 4×× | 400-415 | 客户端错误 |
| 5×× | 500-505 | 服务器错误 |
HTTP常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 414 | 亲求url头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务器不可以 |
| 504 | 网关请求超时 |
解决502错误的几种方法
1、检查服务器连接
大多数网站都是通过多个服务器或第三方代理来运行的。如果你所在的服务器由于维护或其他原因关闭,你的网站可能会出现502 Bad Gateway Error页面。唯一的解决办法就是等待服务器完成维护或是修复好故障。
2、检查是否更改了DNS
如果你近期更改了主机服务器或将网站移动到了其他IP地址下,就会更改网站的DNS服务器。这可能导致该网站无法访问,出现502 Bad Gateway Error页面。在这些DNS更改完成之前,你的网站可能需要几个小将才能启动并运行。
3、检查服务器日志
服务器的日记的工作任务就是记录网站被访问的全过程,什么时间到什么时间有哪些人来过,什么搜索引擎来过,有没有收录你的网页。可以通过它来查看网站的健康状态。仔细检查日志内容可能会找出问题所在。
4、修复防火墙故障
网站防火墙相当于网站的守卫者,保护你的网站免受非法用户的侵入和分布式拒绝服务(DDOS)的攻击。有时,防火墙设置错误会导致防火墙将从内容分发网络(CDN)过来的访问请求视为对服务器的攻击,因此拒绝其访问,从而导致502错误网关。
5、梳理网站代码查找漏洞
如果网站的代码出现错误,服务器可能无法响应来自内容分发网络(CDN)的请求。梳理代码以查找漏洞或将代码复制到开发工具中。它将执行一个彻底的程序调试过程,该过程将模拟502错误网关是如何发生的,从而找出漏洞。
HTTP请求流程分析
- 用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
请求报文
-
请求行:请求行由请求方法、URL以及协议版本三部分组成。
-
请求头:请求头为请求报文添加了一些附加信息,由名/值”对组成,每行一对,名和值之间使用冒号分隔。
-
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
-
请求体:请求体是请求提交的参数,GET方法已经在URL中指明了参数,所以提交时没有数据。POST方法提交的参数在请求体中。
常用的请求头
| 请求头 | 描述 |
|---|---|
| Host | 接受请求的服务器地址,可以是Ip:端口号,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如Connection:Keep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
响应报文
-
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
-
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
-
空行:响应头部的最后会有一个空行,表示响应头部结束。
-
响应体:服务器返回的相应HTML数据,浏览器对其解析后显示页面。
常用的响应头
| 响应头 | 描述 |
|---|---|
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?