Vue,html,Js前端总结
1 el-option需要 key字段,否则无法编译,需要value,否则报错,Missing required prop: "value"
<el-select v-model="type" size="medium">
<el-option value="Daily">Daily</el-option>
<el-option value="Single rides">Single rides</el-option>
</el-select>
2
$in使用 集合的方法
BasicDBList values = new BasicDBList();
for (int i=0;i<sgjb.length;i++){
values.add(sgjb[i]);
}
BasicDBObject in = new BasicDBObject("$in", values);
BasicDBObject condition = new BasicDBObject();
BasicDBList dvs = new BasicDBList();
dvs.addAll(liftSensors);
BasicDBObject dvsObj = new BasicDBObject("$in", dvs);
condition.put("deviceId", dvsObj);
condition.put("interpolationTimestamp",new BasicDBObject("$lte",enddate).append("$gte",startdate));
condition.put("floor",statistic.getFloor());
condition.put("loadClass",new BasicDBObject("$in",getLoads(statistic.getLoadclasses())));//也可以是int[]数组
BasicDBObject resultFields=new BasicDBObject();
resultFields.put("xxxx",1);
Query query=new BasicQuery(condition.toJson(),resultFields.toJson());
List<JSONObject> jsons = mongoTemplate.find(query,JSONObject.class,dbName);
3 npm 导入echarts的方法 import echarts from "echarts"
4 scss
<style rel="stylesheet/scss" lang="scss" scoped>
scss 可以style 进行嵌套使用
5 openlayer功能
this.getMapLayer(this.mapname); //initdata //初始化鼠标位置(经纬度)控件 let _this = this; var mousePositionControl = new MousePosition({ //样式类名称 className: 'custom-mosue-position', //投影坐标格式,显示小数点后边多少位 coordinateFormat: createStringXY(8), //指定投影 projection: 'EPSG:4326', //注释下面两行以获得鼠标的位置 //放在地图上。 // 格式化鼠标坐标位置数据 coordinateFormat: function(coord){ coord[0] = _this.switchMapLatLng(coord[0]); return _this.mousepositionformat(coord) }, //目标容器 target: document.getElementById('mouse-position') //undefinedHTML: ' ' }); //设置Map显示参数 this.view = new View({ center: transform([2.35090256, 48.85705948],'EPSG:4326', 'EPSG:3857' ), zoom: 9, maxZoom: 18 }); // 创建地图 this.map = new Map({ controls: defaultControls().extend([mousePositionControl]), layers: [ this.maplayer ], view: this.view, target: 'map' }); jQuery('#m_aside_left_minimize_toggle').click(e=>{ if(this.map){ this.map.updateSize(); } }) 包含了 根据名字获取地图底层功能 重写左上角的经纬度功能 点击按钮 地图大小更新重置功能
6 openlayer marker渲染和 单击事件渲染,上面有对象则手状鼠标显示
for (var i = 0; i < this.locations.length; i++) {
var beach = this.locations[i];
let t = beach.fillLevelType;
var coordinates = transform([beach.lat, beach.lng],'EPSG:4326', 'EPSG:3857' );
var iconFeature = new Feature({
geometry: new Point(coordinates),
name: 'Null Island',
population: 4000,
rainfall: 500
});
iconFeature.setStyle([new Style({
image: new Icon(/** @type {module:ol/style/Icon~Options} */ ({
anchor: [0.5, 0.5],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: '../../../../../static/img/map/lift.png'
}))
})]);
iconFeature.set("type","loc");
features[i] = iconFeature;
// 给图标添加新属性
features[i].id = beach.locationid,
features[i].locationid = beach.locationid,
features[i].lifts = beach.lifts,
features[i].address = beach.address,
features[i].description = beach.description,
features[i].lat = beach.lat;
features[i].lng = beach.lng;
}
this.features = features;
var vectorSource = new VectorSource({
features: features
});
// 获取VectorSource 装载marker
this.markVectorSource = vectorSource;
var _this = this;
//聚合
var clusterSource = new Cluster({
distance: 20,
source: vectorSource
});
var styleCache = {};
this.loclayer = new VectorLayer({
source: clusterSource,
isBaseLayer:false,
style: function(feature) {
var size = feature.get('features').length;
var style = styleCache[size];
if(size > 1){
if (!style) {
let cc = ['#59ec18','#26272b'];
style = new Style({
image: new CircleStyle({
radius: 16,
stroke: new Stroke({
color: cc[0]
}),
fill: new Fill({
color: cc[0]
})
}),
text: new Text({
text: size+'',
fill: new Fill({
color: cc[1]
})
})
});
styleCache[size] = style;
}
}else if(size==1){
style = feature.get('features')[0].getStyle()
}else{
style = iconStyle;
}
return style;
}
});
this.map.addLayer(this.loclayer);
var coos=features.map(f=>{
return f.getGeometry().getCoordinates();
});
this.view.fit(boundingExtent(coos), this.map.getSize());
//关于地图事件的方法
handleMapEvent(){
var _this = this;
//鼠标移动事件
this.map.on('pointermove',function(e) {
var pixel=_this.map.getEventPixel(e.originalEvent);
var feature=_this.map.forEachFeatureAtPixel(pixel,function (feature) {
return feature;
})
if(feature==undefined){
_this.map.getTargetElement().style.cursor="default"
}else{
_this.map.getTargetElement().style.cursor="pointer"
}
})
//鼠标点击事件
this.map.on('click',e=>{
//在点击时获取像素区域
var pixel = _this.map.getEventPixel(e.originalEvent);
// 获取点击的图标feature
var feature=_this.map.forEachFeatureAtPixel(pixel,function (feature) {
return feature;
})
if(feature==undefined){
return;
}else{
this.curLocation = feature.values_.features[0];
this.renderBins();
}
});
},
上面样式用到数组因为可以写多个 图片等等的样式
8
<img src="static/img/rightaside.png"></div> 使用路径可以不用。。。。这些路径
使用样式时,用 大括号,同时可以覆盖已经存在的
style="margin-right:15px;" :style="{ 'margin-right':aaa }"
利用好绝对布局,里面用相对布局
9 经纬度渲染方法
调用子组建的 方法
this.$refs.openlayer.switchMapLayer
切换三个地图图层的方法 三个图层获取的方法
getMapLayer(val){
switch (val) {
case "OpenStreetMap":
// openStreetMap地图层
this.maplayer.setSource(new XYZ({
url: 'http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png',
}));
break;
case "BingMap":
// Bing地图层
this.maplayer.setSource(new BingMaps({
key: 'AkjzA7OhS4MIBjutL21bkAop7dc41HSE0CNTR5c6HJy8JKc7U9U9RveWJrylD3XJ',
imagerySet: 'Road',
}));
break;
default:
// google地图层
this.maplayer.setSource(new XYZ({
url:'http://www.google.cn/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i345013117!3m8!2sen-US!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0',
}));
break;
}
},
5 距离顶部位置
this.topDistance = window.innerHeight/2-20+'px';
top 只有在绝对布局才有意义
11 地图保存user的方法
this.userid = this.$store.state.user.userid;
@Slf4j
@Api("Lift metering")
@RestController
@RequestMapping("/liftmetering")
public class LiftmeteringController {
@Autowired
LiftmeteringService liftmeteringService;
@ApiOperation(value = "查询电梯的single ride", httpMethod = "POST", produces = "application/json")
@ApiResponse(code = 200, message = "success", response = ResponseBase.class)
@PostMapping(value = "/getSingleRide",produces = "application/json")
public ResponseBase getSingleRide(@RequestBody String params){
return liftmeteringService.getSingleRide(params);
}
6 定义设置路由
// 1、定义路由组件 const Foo={template:'<div>Hello Foo</div>'} const Bar={template:'<div>Hello Bar</div>'} // 2、定义路由 const routes=[ {path:'/foo',component:Foo}, {path:'/bar',component:Bar} ] // 3、创建router实例,然后传routers配置 const router=new VueRouter({ routes //(缩写)相当于 routes:routes }) // 4、创建和挂载根实例。记得要通过router配置参数注入路由 const app=new Vue({ router }).$mount('#app') 定义 组件 定义 路由 定义 建立路由对象 建立vue,通过$mount挂载 通过 const建立常量
6 自定义指令
自定义指令 1、页面载入时,input元素自动获取焦点 <div id="app"> <input v-focus> </div> Vue.directive('focus',{ function(el){ el.focus() } }) new Vue({el:'#app'}) 2、指令参数 <div id="app"> <div v-lhf="{color:'red',text:'凌红飞 😄'}"></div> </div> Vue.directive('lhf',function(el,binding){ el.innerHTML=binding.value.text el.style.backgroundColor=binding.value.color }) new Vue({el:'#app'}) 自动获取焦点, 指令就是v-xxx的方式 中的xxx,采用directive,里面为 花括号和方法,可绑定当前对象和绑定的数据值
7 openlayer 开始引入的 类和方法
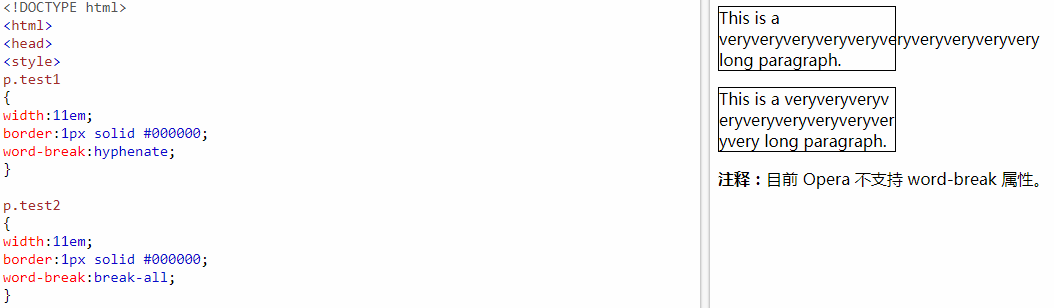
8 p.test {word-break:hyphenate;}
break-all 自适应 范围

设置颜色的几种方式
background-color:rgb(255,0,255);
border:1px solid rgb(112, 197, 236);
通过浮动 实现相对布局的 横向的div排列,用完最好clear:both
实现按钮的自动切换
buttonclick(imgflg,func,params){
this.imgurl={
addlift:'a.png',
edit:'ddd.png',
}
if(imgflg=='addlift'){
this.imgurl.addlift='static/img/map/addliftsel.png';
}
if(imgflg=='edit'){
this.imgurl.edit='static/img/map/editsel.png';
}
if(imgflg=='delete'){
this.imgurl.delete='static/img/map/deletesel.png';
}
if(imgflg=='move'){
this.imgurl.move='static/img/map/movesel.png';
}
if(imgflg=='liftedit'){
this.imgurl.liftedit='static/img/map/lifteditsel.png';
}
if(imgflg=='liftlook'){
this.imgurl.liftlook='static/img/map/liftlooksel.png';
}
if(imgflg=='liftdelete'){
this.imgurl.liftdelete='static/img/map/liftdeletesel.png';
}
if(func){
func(params);
}
},
样式表示为手状
cursor: pointer;
设置好看字体的方法
#app {
font-family: 'Open Sans',sans-serif,'Avenir', Helvetica, Arial, ;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
只在用google地图加载时才动态加载的方法
created(){
//只在用google map时加载
if(!this.$store.state.isMapOl){
var script = document.createElement("script");
script.src='https://maps.googleapis.com/maps/api/js?key=AIzaSyDJW4jsPlNKgv6jFm3B5Edp5ywgdqLWdmc&callback=initMap';
document.getElementsByTagName('head')[0].appendChild(script);
var script2 = document.createElement("script");
script2.src='https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js';
document.getElementsByTagName('head')[0].appendChild(script2);
}
}
route的 前置 调用方法
router.beforeEach((to, from, next) => {
let flag = false;
if(store.state.token=='' || JSON.stringify(store.state.user)=='{}'){
let data = localStorage.getItem("storeParams");
if(data == null){
flag = true;
}else{
store.commit("loginUser",JSON.parse(data));
}
}
if (to.meta.requireAuth) {
if(flag) {
next({
path: '/Login',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}else{
if(from.query.redirect && from.query.redirect!= to.path){
next(from.query.redirect);
}else{
next();
}
}
}else {
next();
}
})
axios 返回时 的响应的 反应过滤器
axios.interceptors.response.use(res => {
if(res.data.code == 700 || res.data.code == 701
|| res.data.code == 702 || res.data.code == 703
|| res.data.code == 704 || res.data.code == 705
|| res.data.code == 706 || res.data.code == 708){
Vue.prototype.$message.error(res.data.msg);
store.commit("removeuser");
setTimeout(() => {
router.replace({path: "/Login"});
}, 500);
}
return res;
}, error => {
return Promise.reject(error)
})
axios请求数据时的请求头,用来传递 token和userid
axios.interceptors.request.use(config => {
//设置请求头
if(store.state.token) {
config.headers.Authorization = store.state.token;
config.headers.UserId = store.state.user.userid;
}
return config
}, error => {
return Promise.reject(error)
})
ES6学习
1 promise 做异步执行,有执行顺序,先promise,然后hi,最后执行回调, 执行resolved
let promise = new Promise(function(resolve, reject) { console.log('Promise'); resolve(); }); promise.then(function() { console.log('resolved.'); }); console.log('Hi!');
3 图片异步加载的例子,成功和失败后分别执行的方法, resolve,reject new Promose(a,b=>{ ...}) function loadImageAsync(url) { return new Promise(function(resolve, reject) { const image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error('Could not load image at ' + url)); }; image.src = url; }); }
4 Symbol 是一种新的数据类型
let s1 = Symbol('foo');
let s2 = Symbol('bar');
s1 // Symbol(foo)
s2 // Symbol(bar)
s1.toString() // "Symbol(foo)"
s2.toString() // "Symbol(bar)"
8 类数组转为真数组的方法,一种是es5,一种是es6
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
// ES5的写法
var arr1 = [].slice.call(arrayLike); // ['a', 'b', 'c']
// ES6的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
9 Array.of方法用于将一组值,转换为数组。
Array.of(3, 11, 8) // [3,11,8]
Array.of(3) // [3]
Array.of(3).length // 1
10 判断包含关系 includes方法
10 [1, 2, 3].includes(2);
1 typeof 用法 返回 number undefined(未定义),boolean,object(对象或者null) ,function(是个方法),string, (如果是正则表达式以前是 function,现在都是object,不管别的,理解为object是对象) typeof abc 2 Boolean的用法 js 可转换是0则false,是'0' 则true abc='0' "0" abc=Boolean(abc); true abc=0 0 abc=Boolean(abc); false 3 数组 归并 下面例子是累加,reduceRight是从右边开始累加,效果一样 abc=[1,2,3] def=abc.reduce((prev,cur,index,arr)=>{return prev+cur}) 4 数组的迭代方法: 所有的遍历都是三个参数 item,index,array every 如果数组遍历返回值都符合条件才等于true some 是如果变量一个符合条件就是true forEach 是遍历,但是没有返回值 filter 遍历 返回为true的自成一个数组,过滤功能,符合条件才行这个用的最多 map 不管成不成功,都返回每次遍历的结果 5 位置的方法 indexOf/lastIndexOf 6 反方向排序的方法 [].reverse() [].sort(),是排序,不是反方向排序, 自动调用每个元素的 .toString(),哪怕是数组也会自动调用导致 10会在5后面[1,10,20,5] 7 检测数组的方法 aaa instanceof Array 第二个方法 Array.isArray(aaa); 8 其他方法 toString,toLocalString,valueOf 都是返回数组 都好分割字符串 push,pop 获取最后一项,并把原来数组减小1位 shift,是取得第一项,然后数组自动少1为,前移 unshift,是添加数组从最开始位置插入数据,切记 slice(1),从第一位到后面所有 slice(1,4), 从第一位到第3位(4-1),不包括边界 splice表示删除数组,返回值是 被删除数组,原来的数组 被真正的改变 插入,就是splice(2,0,'red'),中间0表示删除0个数,就不删除,从第二位添加red
1 js内存占用溢出
如有匿名函数的话,里面引用了 html标签,如果 element=getelementbyid(xxx),element.inclick=>{alert(element.id);},就不释放
需要改为 myid= element.id,在里面 onclick=>{alert(myid)}
2 返回符合条件的css对象,包括 .class,#id,div 标签等等
下面是返回第一个,all的是返回所有的标签元素
document.querySelector('div')
<div id="MathJax_Message" style="display: none;"></div>
document.querySelectorAll('div')
3 progress id value max属性,标签内可以设置文字
4 支持文件系统的判断,操作磁盘
webkitRequestFileSystem 谷歌只支持这个
requestFileSystem
webkitRequestFileSystem是个函数
出错采坑
1 // stack: (ls+'').replace('top',''),
影响到了数据展示
2
Long.parseLong(j.getString("firstRideTimeS
integer无法paser long的字符串
4 出错因为 需要相同时间才能合并,需要 除以75秒的时间75*1000,同时 获取和存储都要改,
否则会不起作用
5 写错的原因是 parseFloat(参数是数组,不是字符串)导致结果为Nan
elementui 2.11无限滚动的方法
v-infinite-scroll="load"
load () {
this.count += 2
}
1 返回毫秒数
Date.now();
或者 +new Date()
2 正则表达式
exp=/pattern/flag
flag :i 忽略大小写
g:全局
m:匹配多行
[ab]c []匹配其中之一
想匹配.用 \.
第二个方式 new RegExp('abc','igm')
属性有 a=/bc/i
a.global,a.ignoreCase,a.multiline
1 语法糖就是缩写
v-bind :
v-on @
v-bind主要的功能是 绑定属性
Vue.use(xxx),使用插件
Vue.use(xxx,(res,rej)=>{xxxxx})
一般插件定义是
Myplugininstall xxxxx{
Vue.componentxxxx
Vue.mixinxxx代码混合
}
3 前后端分离因为 还要学java, 一般都是后端路由,好处是 歌曲播放但是 可以跳转页面
4 v-if v-show
if是真正的 创建销毁,show是css的样式切换
if用于不场边的,show用于常变的,消耗小
5 class 类的绑定
<div :class="{'active':true}"/div>
isactive是变量
可以有多个值,逗号隔开, 可计算 用data,computed, methods
7 修饰符
v-model.lazy 只有 enter或失去焦点(change) 才会真改变
{{xxxxx}}
v-model.number,自动把 string转为number
8 跨多级的 传递数据
向上 给多级父类传 $dispatch()
向下,给孙子传 $broadcast()
9 动态建立组件
<component :is="abc"/>
10 异步组件
Vue.component('xxx',(res,rej)=>{
根据逻辑 res(xxxxxx)
})
11 $nextTick异步更写队列
原理是 如果循环100,不用渲染100次,都放在队列里,执行完了,当时取值是还没有呢,所以需要到最后渲染完了才可以执行
v-if xxxxxx
document.getElenet(xxx)是空的
用 this.$nextTick(function(){xxxxxxxxxxxxxxxxxxx})
12 x-template,
太多的行就用这个,
<script type="text/x-template" id=xxxx/》
id其实就是组件了
1 vant
安装vue 脚手架
npm install -g @vue/cli
创建项目 创建时可选择 默认还是人工手动选择组件,比较耗时
vue create vantproj
vue ui(命令的作用???)3.0新加的功能,可以创建项目,目前主要是添加组件,全局安装?反正失败了,或者新导入项目,在某一个项目内安装把
依赖,安装依赖 vant
手动安装 vant
npm i vant -S
启动命令已经变成了
对应着 npm run serve
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
安装插件,这个目的是如果是 import 的方式会自动改为 按需引入的方式
官网例子都是这个方式,所以还是引入这个把
npm i babel-plugin-import -D
import { Button } from 'vant';
上面是第一种方式,
第二种方式,手动引入
import Button from 'vant/lib/button';
import 'vant/lib/button/style';
第三种方式:,引入所有的组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
第四种方式,cdn
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.0/lib/index.css">
<!-- 引入组件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.0/lib/vant.min.js"></script>
<script>
var Vue = window.Vue;
var vant = window.vant;
// 注册 Lazyload 组件
Vue.use(vant.Lazyload);
// 调用函数式组件
vant.Toast('提示');
</script>
引用button
import Vue from 'vue';
import { Button } from 'vant';
Vue.use(Button);
import 'vant/lib/index.css'; 必须要引入样式,不然失效
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
设计到开发工具和 发布app的方法,工具快速
uniapp
https://uniapp.dcloud.io/quickstart
1 html5 canvas
保存当前画图和恢复,保存后再画 用restore可以恢复,都没有参数
save restore
2 canvas.toDataURL('image/jpeg') type 返回会保存为 图片 是这个格式
data:image/png;ivassssxxx
1 vue 基础 组件渐变效果,使用transition 同时有 css样式,指定了渐变类型 可设置多种动画 <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> .fade-enter-active, .fade-leave-active { transition: opacity .5s; } .fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { opacity: 0; } 2 混入 mixins a: // 定义一个混入对象 var myMixin = { created: function () { this.hello() }, methods: { hello: function () { console.log('hello from mixin!') } } } // 定义一个使用混入对象的组件 var Component = Vue.extend({ mixins: [myMixin] }) var component = new Component() // => "hello from mixin!" 定义,赋值给新的,新建新的, b: 选项合并,就是如果格式相同的就可以合在一起,包括同名的数组,属性也会覆盖 var mixin = { data: function () { return { message: 'hello', foo: 'abc' } } } new Vue({ mixins: [mixin], data: function () { return { message: 'goodbye', bar: 'def' } }, created: function () { console.log(this.$data) // => { message: "goodbye", foo: "abc", bar: "def" } } }) c: 钩子函数就是create会合并,但是先执行以前的,再执行现在的 d: 也可以全局混入不过要小心 https://cn.vuejs.org/v2/guide/mixins.html
12
1 vue的学习 cnd 开发和生产环境的cdn <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 或者: <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> 2 手动控制台命令调试 var app3 = new Vue({ el: '#app-3', data: { seen: true } }) 控制台输入 app3.seen=false,就会消失,只限于 是new出来的vue的页面 3 非常强大的 在线编辑器 scrimba.com https://scrimba.com/p/pXKqta/cEQVkA3 4 全局组件的例子 定义了三个部分,全局组件,div和组件使用,定义vue Vue.component('todo-item', { props: ['todo'], template: '<li>{{ todo.text }}</li>' }) var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] } }) <div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div> Vue.component('todo-item', { // todo-item 组件现在接受一个 // "prop",类似于一个自定义特性。 // 这个 prop 名为 todo。 props: ['todo'], template: '<li>{{ todo.text }}</li>' }) 5 访问默认原始的dom event,如果没有 参数,默认加上event functtion(event){},使用时不传就可以了 event.target.name 如果两个参数就传 abc('aaa',$event),第二个参数就是原生的 例如禁止传递 if (event) event.preventDefault(); 6 .prevent 自己的说法,官方看不懂 <a href="https://www.baidu.com" @click.prevent="goBaidu">去百度</a> 这个会阻止 跳转到百度,组织默认行为 .stop 这个防止冒泡,举个例子,只点自己的,上的button事件不触发 例子包括了两个意思 <div v-on:click="show(msg,$event)"> <button v-on:click.stop="show(msg,$event)">点击我</button> <a href="https://www.baidu.com" v-on:click.prevent.stop="show(msg,$event)">百度</a> </div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> 只触发自身 只点击一次生效 <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> 这个提升了移动端的性能 <div v-on:scroll.passive="onScroll">...</div> 这个 .passive 修饰符尤其能够提升移动端的性能。 7 提供了按键修饰符,不介绍了 .enter .tab .delete (捕获“删除”和“退格”键) .esc .space .up .down .left .right 还可以全局的自定义配置键,例如配置f1 // 可以使用 `v-on:keyup.f1` Vue.config.keyCodes.f1 = 112 四大修饰符还是案件 不解释具体看文档 https://cn.vuejs.org/v2/guide/events.html .ctrl .alt .shift .meta 鼠标按键中的左中右 .left .right .middle 加这个为了 让方法只做逻辑,dom处理让vue自己处理 9 任何子组件都可以调用根组件的数据和方法data methods $root $root.abc() 还有个父组件 $parent 属性可以用来从一个子组件访问父组件的实例 就是访问父组件有时候失控,不怕有多个父组件吗 然后父组件访问子组件的方法 <base-input ref="usernameInput"></base-input> this.$refs.usernameInput.focus() 配合使用 加上个$refs就可以了,还可以给他定义方法 有时候会用上三个偏僻的api 10 通过 $on(eventName, eventHandler) 侦听一个事件 通过 $once(eventName, eventHandler) 一次性侦听一个事件 通过 $off(eventName, eventHandler) 停止侦听一个事件 在有些场景可以碰到 还有个冷门的,如果 只渲染一次就固定下来的话 <div v-once> <h1>Terms of Service</h1> ... a lot of static content ... </div>
1 vscode 安装vue插件 Vetur 左侧框最后一个可以安装插件 2 route 引入用 js文件的方式 <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> 然后是route-link的用法,to 指向路由定义的path 定义都用 const,常规写法,定义路由数组,有path和component属性,本身也是组件 然后挂载这个数据结构到 vue上,routes,es6的写法, route是当前路由,this.$router带r是访问路由器 this.$route.params.username this.$router.push()/go <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> const Foo = { template: '<div>foo</div>' } const Bar = { template: '<div>bar</div>' } const routes = [ { path: '/foo', component: Foo }, { path: '/bar', component: Bar } ] const router = new VueRouter({ routes // (缩写) 相当于 routes: routes }) 3 router的函数 <router-link :to="...">和 这个router.push(...)一个意思 4 所谓动态路由就是路径上有变量,这样复用路由显得高效 后面参数是 $route.params={xxxx},但存在问题,生命周期钩子不调用,需要有两种方式,都是作用于组件的一个是,添加watch ,监听 $route,第二个是 befroeRouteUpdate 很有用,记得调用call next beforeRouteUpdate (to, from, next) { // react to route changes... // don't forget to call next() } const User = { template: '...', watch: { '$route' (to, from) { // 对路由变化作出响应... } } } /user/:username /user/evan { username: 'evan' } /user/:username/post/:post_id /user/evan/post/123 { username: 'evan', post_id: '123' } 还有 route.hash,route.query的用法 5 如果匹配路径不匹配需要,重定向到404,可以用,星号,记得有顺序,*好在最后面,push一个路由,就会给 $route.params.pathMatch 添加一条属性 还有高级路由匹配正则,一般用不上 vue-router 使用 path-to-regexp 作为路径匹配引擎。 { // 会匹配以 `/user-` 开头的任意路径 path: '/user-*' }
es6的用法
1 字符串模板
用 `` 可以单行, 多行,变量
`aaa'\n' sss`不影响换行有转义字符,同时可以用变量
var name=aaa; ` ${name} is name`
2 类数组的使用 for循环中用of即可
for(var i of document.getElementsByTagName('div')){console.log(i)}
1 vue的模式 hash模式很丑 history模式好看,正确用法 const router = new VueRouter({ mode: 'history', routes: [...] }) 对应代码的修改 nginx如果没有则跳转到 index.html location / { try_files $uri $uri/ /index.html; } 原生的nodejs 主要就是这句 err xxxxx const http = require('http') const fs = require('fs') const httpPort = 80 http.createServer((req, res) => { fs.readFile('index.htm', 'utf-8', (err, content) => { if (err) { console.log('We cannot open "index.htm" file.') } res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' }) res.end(content) }) }).listen(httpPort, () => { console.log('Server listening on: http://localhost:%s', httpPort) }) 2 命名视图 可以写多个router-view <router-view class="view one"></router-view> <router-view class="view two" name="a"></router-view> <router-view class="view three" name="b"></router-view> 就是同一个录下就dinginess多个 组件 也就是 除了 有component属性还有 components属性, 用此方法可以代替嵌套子路由组件 { path: '/login', name: 'Login', component: () => import('@/views/login') }, const router = new VueRouter({ routes: [ { path: '/', components: { default: Foo, a: Bar, b: Baz } } ] { path: '/settings', // 你也可以在顶级路由就配置命名视图 component: UserSettings, children: [{ path: 'emails', component: UserEmailsSubscriptions }, { path: 'profile', components: { default: UserProfile, helper: UserProfilePreview } }] }
3 js对象连续赋值方法,路由改变后后调用方法 this.error = this.post = null created () { // 组件创建完后获取数据, // 此时 data 已经被 observed 了 this.fetchData() }, watch: { // 如果路由有变化,会再次执行该方法 '$route': 'fetchData' }, 路由改变前就发生变化就 beforeRouteEnter (to, from, next) { getPost(to.params.id, (err, post) => { next(vm => vm.setData(err, post)) }) }, // 路由改变前,组件就已经渲染完了 // 逻辑稍稍不同 beforeRouteUpdate (to, from, next) { this.post = null getPost(to.params.id, (err, post) => { this.setData(err, post) next() }) },
html5 知识总结:
1 article 代替div 表示 独立的模块
2 aside 表示对article的辅助
3 video 标签 属性 src="*xxx.ogg" controls="controls" 标识有控制器。视频格式 有ogg
4 audio 表示音频, src xxx.wav, 我是歌曲</audio>
5 h5的 纯数字的表示方法 input required 表示 必须验证, pattern="\w.*&"
如果取消验证 整个form novalidate="true",如取消单个表单使用 formnovalidate 只取消当前行
CSS3 的选择器的学习
1 border-radius: 25px 圆角 25像素 2 添加 边框阴影 box-shadow: 10px 10px 5px #888888; 3 添加边框图片 border-image:url(border.png) 30 30 round; -webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 round; /* Opera */ 4 Css3属性选择器 属性选择器: 和jquery类似, 包括完全相等, 开头相等,结尾相等, 模糊中间匹配 [attr] [attr=value] [attr^=value] //css3 [attr$=value] //css3 [attr~=value] ~~ [title~="foo2"] 匹配 <a title="foo1 foo2 foo3"> 可用[attr*=value]实现同等的选择效果 结构性伪类选择器: 根元素, 是否不包含某一个元素, 为空 :root //根元素 :not() // #box :not(h1) :empty 子元素修饰符, 第一个最后一个,第多少个,倒数第多少个 奇数时 odd, 偶数时even个 :first-child // ul#nav li:first-child 选择作为第一个子元素的li :last-child // ul#nav li:last-child 选择作为最后一个子元素的li :nth-child(n) // ul#nav li:nth-child(2){} 选择作为第二个子元素的li :nth-last-child(n) // ul#nav li:nth-last-child(2) 选择作为倒数第2个子元素的li :nth-child(odd) // ul#nav li:nth-child(odd) 选择序号为奇数的子元素且元素标签为li :nth-child(even) 状态伪类选择器,悬停,激活,聚焦,可用,不可用,制度,可读写() :hover :active :focus :enable :disable :read-only :read-write 用于单选框,复选框的, 没选中,选中, 临时状态就是第一次刚进来的啥都没有的状态,元素处于选中时的状态 :default //未选取状态 :checked //选取状态 :indeterminate //页面刚打开 无指定的状态 ::selection //元素处于选中状态时的样式 对象选择器, 后标签的前面位置,前标签的后的位置,自己来体会,和content一块来使用把。 :after //指代元素结束标签前的位置 :before //指代元素开始标签后的位置 p:after{content:"..."} p:before{ content: "fe dev" } p:after { content: none; } p:after{ content: url('tuijian.png'); } img:after { content: attr(alt); } //将图像alt属性的值 作为content的值
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。 弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。 以下元素展示了弹性子元素在一行内显示,从左到右: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>FLEX</title> <style> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; width: 1200px; height: 640px; background-color: lightsteelblue; } .flex-container .flex-item { width: 320px; height: 240px; margin: 10px; background-color:lightsalmon; } </style> </head> <body> <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div> </body> </html> 四、CSS3 弹性盒子常用属性 属性 描述 flex-direction 指定弹性容器中子元素排列方式 flex-wrap 设置弹性盒子的子元素超出父容器时是否换行 flex-flow flex-direction 和 flex-wrap 的简写 align-items 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式 align-content 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 justify-content 设置弹性盒子元素在主轴(横轴)方向上的对齐方式 1. flex-direction 属性 决定项目的方向。 注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。 .flex-container { flex-direction: row | row-reverse | column | column-reverse; } 属性值 值 描述 row 默认值。元素将水平显示,正如一个行一样。 row-reverse 与 row 相同,但是以相反的顺序。 column 元素将垂直显示,正如一个列一样。 column-reverse 与 column 相同,但是以相反的顺序。 2. flex-wrap 属性 flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。 值 描述 nowrap 默认值。规定元素不拆行或不拆列。 wrap 规定元素在必要的时候拆行或拆列。 wrap-reverse 规定元素在必要的时候拆行或拆列,但是以相反的顺序。 .flex-container { flex-wrap: nowrap | wrap | wrap-reverse; } 可以取三个值: (1) nowrap (默认):不换行。 (2)wrap:换行,第一行在上方。 (3)wrap-reverse:换行,第一行在下方。 3. flex-flow 属性 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 .flex-container { flex-flow: <flex-direction> <flex-wrap> } 4. align-items属性 align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 值 描述 stretch 默认值。项目被拉伸以适应容器。 center 项目位于容器的中心。 flex-start 项目位于容器的开头。 flex-end 项目位于容器的结尾。 baseline 项目位于容器的基线上。 5. justify-content属性 justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。 值 描述 flex-start 默认值。项目位于容器的开头。 flex-end 项目位于容器的结尾。 center 项目位于容器的中心。 space-between 项目位于各行之间留有空白的容器内。 space-around 项目位于各行之前、之间、之后都留有空白的容器内。 五、弹性子元素属性 属性 描述 order 设置弹性盒子的子元素排列顺序。 flex-grow 设置或检索弹性盒子元素的扩展比率。 flex-shrink 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。 flex-basis 用于设置或检索弹性盒伸缩基准值。 flex 设置弹性盒子的子元素如何分配空间。 align-self 在弹性子元素上使用。覆盖容器的 align-items 属性。 1. order属性 .flex-container .flex-item { order: <integer>; } <integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0。 2. flex-grow属性 .flex-container .flex-item { flex-grow: <integer>; } <integer>:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。 3. flex-shrink属性 .flex-container .flex-item { flex-shrink: <integer>; } <integer>:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。 4. flex-basis属性 .flex-container .flex-item { flex-basis: <integer> | auto; } <integer>:一个长度单位或者一个百分比,规定元素的初始长度。 auto:默认值。长度等于元素的长度。如果该项目未指定长度,则长度将根据内容决定。 5. flex属性 flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。 flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。 .flex-container .flex-item { flex: flex-grow flex-shrink flex-basis | auto | initial | inherit; } 值 描述 flex-grow 一个数字,规定项目将相对于其他元素进行扩展的量。 flex-shrink 一个数字,规定项目将相对于其他元素进行收缩的量。 flex-basis 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 auto 与 1 1 auto 相同。 none 与 0 0 auto 相同。 initial 设置该属性为它的默认值,即为 0 1 auto。 inherit 从父元素继承该属性。 6. align-self属性 .flex-container .flex-item { align-self: auto | stretch | center | flex-start | flex-end | baseline | initial | inherit; } 值 描述 auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 stretch 元素被拉伸以适应容器。 center 元素位于容器的中心。 flex-start 元素位于容器的开头。 flex-end 元素位于容器的结尾。 baseline 元素位于容器的基线上。 initial 设置该属性为它的默认值。 inherit 从父元素继承该属性。
比较牛人总结 css变形和动画的效果例子
那么这三个东西其实是干什么用的呢?我按我自己的理解来下个简单结论。 transform:把元素变形; transition:元素的属性变化时,给他一个过渡的动画效果; animation:做复杂动画。 下面来详细地说一下。 首先要说的是transform的语法: 1 transform:none | transform-functions ; none是他的默认值,后面的transform-functions指的是变形函数; 变形函数分两种:2D和3D;// 相关语法可以在http://www.w3school.com.cn/cssref/pr_transform.asp查询 其中2D的包括:(变形的以元素中心为基准,即X轴和Y轴的50%处) translate() //包括translateX() 和 translateY(); 作用:根据XOY坐标来移动元素(X方向右边为正,Y方向下边为正); scale() //包括scaleX() 和 scaleY(); 作用:放大或者缩小元素; rotate() // 作用:旋转元素; skew() // 包括 skewX() 和 skewY(); 作用:让元素倾斜。 而3D的就多了Z轴,相关语法可以在W3C查到,这里重点推荐张鑫旭大神写的一篇文章 (http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/) ,对于变形的讲解通俗易懂。对于文章里面说到的语法可以搭配后面这个模拟器来配合食用,效果更佳~ (http://fangyexu.com/tool-CSS3Inspector.html ) 我来总结几个点:1、进行3D变形时,变形的元素外面要先包两层标签 一个作为舞台,一个作为容器。 1 2 3 4 5 舞台 容器 元素 元素 ... //我个人的理解是,如果舞台上的元素被当做一个整体来看待的话,可以只加一层标签,即把舞台看作容器 1 2 3 4 舞台(容器) 元素 元素 ... 2、在舞台的CSS上,设置 perspective (视距),意思就是假设人离舞台的距离。在容器的CSS上设置 transform-style: preserve-3d 来开启3D视图,让容器的子元素在3D空间中呈现。 //如果把舞台当做容器的话,perspective 和 transform-style 就写在一起。 那么,是不是变形的基点只能是元素的中心呢?不是的。 transform-origin属性可以改变变形的基点。 transform-origin的关键字一般的就 top / bottom / left / right / center / top left / top right 之类的啦大家都熟,其中的某些单个关键字其实是简写,例如 top = top center = center top ; 接着就是过渡动画 transition。 触发条件是 :hover / :focus / :active / :checked / JS中的事件 语法: transition: 指定过渡的CSS属性 、 过渡所需时间 、 过渡的函数(动画的速度控制) 、 开始的延迟时间 指定过渡的CSS属性:all / 指定样式 / none (若省略不写,则为 all ,none一般用于清空动画) 过渡所需时间:单位s / ms (默认为0) 过渡的函数: ease(由快到慢 默认值) / linear(匀速) / ease-in(加速) / ease-out(减速) / ease-in-out(先加速后减速)/ cubic-bezier(三次贝塞尔曲线) 具体细微差别可以到 http://www.w3school.com.cn/cssref/pr_transition-timing-function.asp 模拟哦~ 延迟时间:单位s / ms (默认为0) (写transition的时候,先写 动画时间 , 再写延迟时间) 举个例子吧,博雅今年秋招的笔试题: 用 CSS3 实现一个半径25px的圆 进行速度由快到慢的300px滚动。 1 2 div{ width:50px; height:50px; border-radius:25px; background:#000; transition:1s ease-out;} div:active{ transform:translateX(300px) rotate(780deg);} 贼简单吧~ 这里有几个细节,第一个就是 transition 是放在元素上,而不是 active 上,如果放在active上,就没有回去的动作了,大家可以试一下。 第二个就是,transform多个属性的时候,中间用空格来隔开,如果用逗号的话就没反应了。 但如果我在 :active 上加上 transition, 1 div{ width:50px; height:50px; border-radius:25px; background:#000; transition:1s ease-out;}<br>div:active{ transform:translateX(300px) rotate(780deg);transition:2s ease-in;} 这样按住的时候,就会执行 active 里面的transition,也就是去的时候用时 2s ,加速运动;而回来的时候执行 div 里的transition ,用时1s 减速运动。 最后就到 animation 了~ animation也是做动画的,不过功能比 transition 更加强大,因为animation可以控制动画的每一步,而transition只能控制开头和结尾。 语法 animation: 关键帧动画名字 、 动画时间 、 动画播放方式(函数) 、 延迟时间 、 循环次数 、 播放方向 、 播放状态 、 动画时间外的属性 ; 关键帧动画名字:就是你要执行的动画的名字,这里要先知道关键帧的语法 1 2 3 4 5 6 7 8 9 10 11 @keyframes name{ 0%{ ... } 50%{ ... } 100%{ ... } } 这里的关键帧的名字就是name ,然后百分比的就是动画的进度,可以根据需要设置不同的百分比,再设置不同的动画。 动画时间:和transition一样~ 动画播放方式(函数):和transition的过渡的函数一样~ 延迟时间:和transition一样~ 循环次数:动画播放的次数,默认为1,通常为整数,如果为 infinite,则无限次地播放; 播放方向:默认为normal,就是正常地向前播放,还有一个值是 alternate ,就是先正向播放,再反向播放,不断地交替; 播放状态:running(默认) 、 paused // 像播音乐一样可以通过动作来暂停动画; 动画时间外的属性: none(默认) 、 forwards 、 backwards 、both; 举个例子吧: 1 2 3 4 5 6 @keyframes color{ 0%{ background:yellow} 100%{ background:blue} } div{ background:black} none: 动画开始前:黑 ; 动画结束后:黑 forwards: 动画开始前:黑 ; 动画结束后:蓝 backwards: 动画开始之前:黄 ; 动画结束后:黑 both: 动画开始前:黄 ; 动画结束后:蓝 就是这么简单~
那么这三个东西其实是干什么用的呢?我按我自己的理解来下个简单结论。
transform:把元素变形;
transition:元素的属性变化时,给他一个过渡的动画效果;
animation:做复杂动画。
下面来详细地说一下。
首先要说的是transform的语法:
|
1
|
transform:none | transform-functions ; |
none是他的默认值,后面的transform-functions指的是变形函数;
变形函数分两种:2D和3D;// 相关语法可以在http://www.w3school.com.cn/cssref/pr_transform.asp查询
其中2D的包括:(变形的以元素中心为基准,即X轴和Y轴的50%处)
translate() //包括translateX() 和 translateY(); 作用:根据XOY坐标来移动元素(X方向右边为正,Y方向下边为正);
scale() //包括scaleX() 和 scaleY(); 作用:放大或者缩小元素;
rotate() // 作用:旋转元素;
skew() // 包括 skewX() 和 skewY(); 作用:让元素倾斜。
而3D的就多了Z轴,相关语法可以在W3C查到,这里重点推荐张鑫旭大神写的一篇文章 (http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/) ,对于变形的讲解通俗易懂。对于文章里面说到的语法可以搭配后面这个模拟器来配合食用,效果更佳~ (http://fangyexu.com/tool-CSS3Inspector.html )
我来总结几个点:1、进行3D变形时,变形的元素外面要先包两层标签 一个作为舞台,一个作为容器。
|
1
2
3
4
5
|
舞台 容器 元素 元素 ... |
//我个人的理解是,如果舞台上的元素被当做一个整体来看待的话,可以只加一层标签,即把舞台看作容器
|
1
2
3
4
|
舞台(容器) 元素 元素 ... |
2、在舞台的CSS上,设置 perspective (视距),意思就是假设人离舞台的距离。在容器的CSS上设置 transform-style: preserve-3d 来开启3D视图,让容器的子元素在3D空间中呈现。 //如果把舞台当做容器的话,perspective 和 transform-style 就写在一起。
那么,是不是变形的基点只能是元素的中心呢?不是的。 transform-origin属性可以改变变形的基点。
transform-origin的关键字一般的就 top / bottom / left / right / center / top left / top right 之类的啦大家都熟,其中的某些单个关键字其实是简写,例如 top = top center = center top ;
接着就是过渡动画 transition。
触发条件是 :hover / :focus / :active / :checked / JS中的事件
语法: transition: 指定过渡的CSS属性 、 过渡所需时间 、 过渡的函数(动画的速度控制) 、 开始的延迟时间
指定过渡的CSS属性:all / 指定样式 / none (若省略不写,则为 all ,none一般用于清空动画)
过渡所需时间:单位s / ms (默认为0)
过渡的函数: ease(由快到慢 默认值) / linear(匀速) / ease-in(加速) / ease-out(减速) / ease-in-out(先加速后减速)/ cubic-bezier(三次贝塞尔曲线)
具体细微差别可以到 http://www.w3school.com.cn/cssref/pr_transition-timing-function.asp 模拟哦~
延迟时间:单位s / ms (默认为0)
(写transition的时候,先写 动画时间 , 再写延迟时间)
举个例子吧,博雅今年秋招的笔试题:
用 CSS3 实现一个半径25px的圆 进行速度由快到慢的300px滚动。
|
1
2
|
div{ width:50px; height:50px; border-radius:25px; background:#000; transition:1s ease-out;}div:active{ transform:translateX(300px) rotate(780deg);} |
贼简单吧~ 这里有几个细节,第一个就是 transition 是放在元素上,而不是 active 上,如果放在active上,就没有回去的动作了,大家可以试一下。
第二个就是,transform多个属性的时候,中间用空格来隔开,如果用逗号的话就没反应了。
但如果我在 :active 上加上 transition,
|
1
|
div{ width:50px; height:50px; border-radius:25px; background:#000; transition:1s ease-out;}<br>div:active{ transform:translateX(300px) rotate(780deg);transition:2s ease-in;} |
这样按住的时候,就会执行 active 里面的transition,也就是去的时候用时 2s ,加速运动;而回来的时候执行 div 里的transition ,用时1s 减速运动。
最后就到 animation 了~ animation也是做动画的,不过功能比 transition 更加强大,因为animation可以控制动画的每一步,而transition只能控制开头和结尾。
语法 animation: 关键帧动画名字 、 动画时间 、 动画播放方式(函数) 、 延迟时间 、 循环次数 、 播放方向 、 播放状态 、 动画时间外的属性 ;
关键帧动画名字:就是你要执行的动画的名字,这里要先知道关键帧的语法
|
1
2
3
4
5
6
7
8
9
10
11
|
@keyframes name{ 0%{ ... } 50%{ ... } 100%{ ... } } |
这里的关键帧的名字就是name ,然后百分比的就是动画的进度,可以根据需要设置不同的百分比,再设置不同的动画。
动画时间:和transition一样~
动画播放方式(函数):和transition的过渡的函数一样~
延迟时间:和transition一样~
循环次数:动画播放的次数,默认为1,通常为整数,如果为 infinite,则无限次地播放;
播放方向:默认为normal,就是正常地向前播放,还有一个值是 alternate ,就是先正向播放,再反向播放,不断地交替;
播放状态:running(默认) 、 paused // 像播音乐一样可以通过动作来暂停动画;
动画时间外的属性: none(默认) 、 forwards 、 backwards 、both;
举个例子吧:
|
1
2
3
4
5
6
|
@keyframes color{ 0%{ background:yellow} 100%{ background:blue}}div{ background:black} |
none: 动画开始前:黑 ; 动画结束后:黑
forwards: 动画开始前:黑 ; 动画结束后:蓝
backwards: 动画开始之前:黄 ; 动画结束后:黑
both: 动画开始前:黄 ; 动画结束后:蓝
就是这么简单~
最后,说一下这三个属性在JS中的写法:
transform:
|
1
2
|
obj.style.transform = "translateX(100px) scale(2)";obj.style.webkitTransform = "translateX(100px) scale(2)";//带浏览器前缀 |
transition:
|
1
2
|
obj.style.transition = "1s";obj.style.webKitTransition = "1s";//带浏览器前缀 |
animation:
|
1
|
obj.style.animation = "name 1s ";//1、关键帧先在css写好;2、兼容写法在关键帧里面写; |
Array.from转类数据组为数组
`可以定义变量不需要 连接符和引号,也保存了缩进功能`
模块和打包的使用 数据类型 Symbal,表示唯一,遍历通过Object.getOwnxxxSymbol
viewControl:distance 距离缩放 echarts 的功能
transform 0.225s
transition xxx
--save-dev 保存在package.json中,加了 -dev表示加的依赖放在了 devDependencies里面
babel是转换为es6为es5的工具,因为有 的浏览器不支持



