vue图片加载失败图片展示不出来
vue图片加载失败图片展示不出来
问题
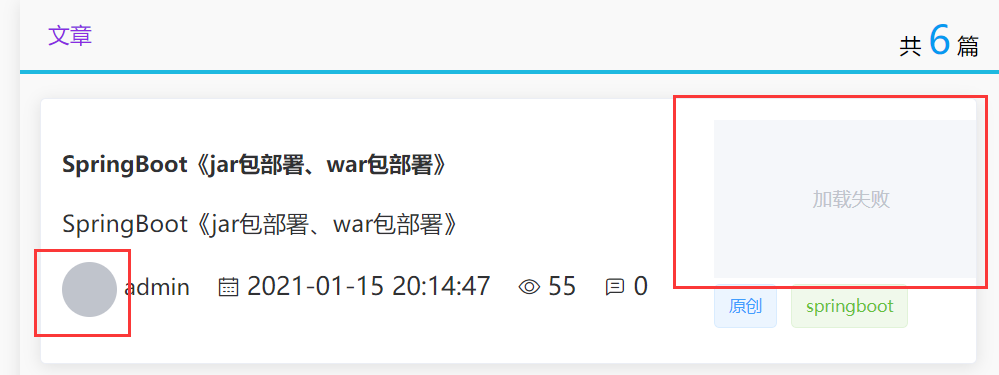
看截图:

一开始我以为是我前端没有从数据库中查出来,后面通过打印测试发现不是。这个图片地址是存在的,并且能在浏览器中查看。
解决办法
-
原来代码
// item.tuser.avatar 和 item.firstPicture 是图片地址,这里我用了for,由于对我们当前问题没什么影响,就没展示出来了,大家只需要知道这就是一个网络上面的图片地址就好了 <el-avatar style="vertical-align:middle" :src="item.tuser.avatar"></el-avatar> ............ <el-image style="width: 200px; height: 115px" :src="item.firstPicture" > </el-image> -
修改后
只需要在图片地址前面加一个前缀:
'https://images.weserv.nl/?url='+<el-avatar style="vertical-align:middle" :src="`https://images.weserv.nl/?url=`+item.tuser.avatar"></el-avatar> ........... <el-image style="width: 200px; height: 115px" :src="`https://images.weserv.nl/?url=`+item.firstPicture" > </el-image> -
以上做完后一般就展示出图片了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通