H5在线编辑器优化总结
花了三个半月做了个编辑器。自己一个人写写CSS,搞搞html,弄下JS,大部分精力都是掏鼓js,时间很仓促,后面领导帮忙写了四个页面逻辑(音频,图片,视频)。
很多能优化的,以此文章记录要已经优化和未来要优化的内容。

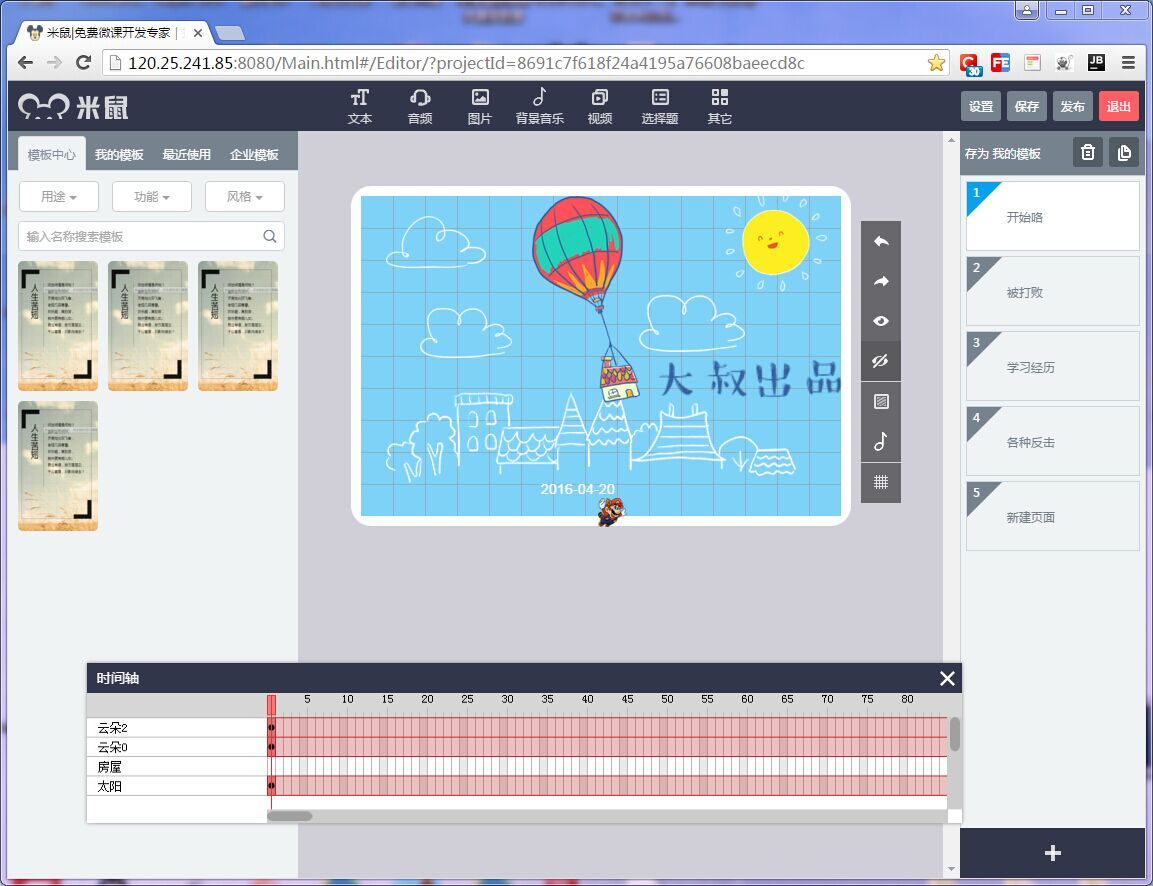
这货能干哈子,这货其实就是能做动画的,当然,有交互,样式。跟易企秀差不多,但,还有其他一些功能。

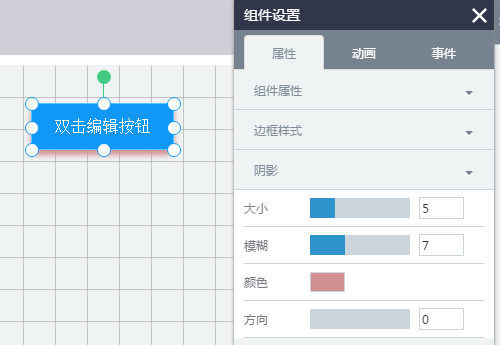
用户能编辑组件的样子。


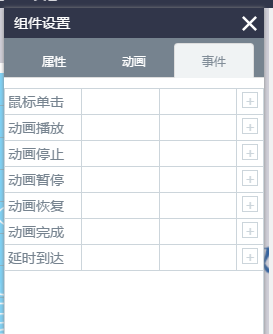
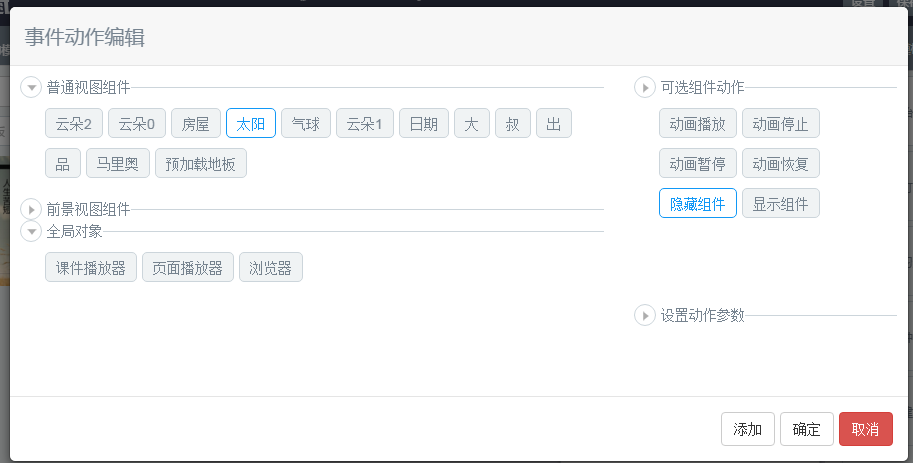
修改事件动作。


动画可以实时预览。
详细可以看:编辑器
手机端预览:手机端预览

说回正题,优化,其实这一版优化不行。
组件拖拽优化。


拖拽是很常用的功能,不就是修改left,top就行了?还能优化吗?
可以,首先第一点,我可以做函数节流。第二点,left,top会触发reflow,所以在拖动过程中可以先修改transform,结束的时候,再一次性修改left,top。
时间轴优化。
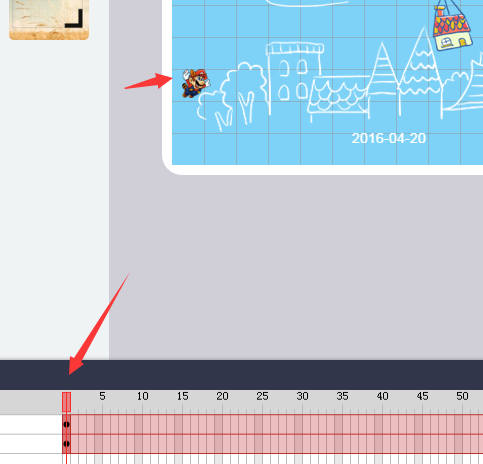
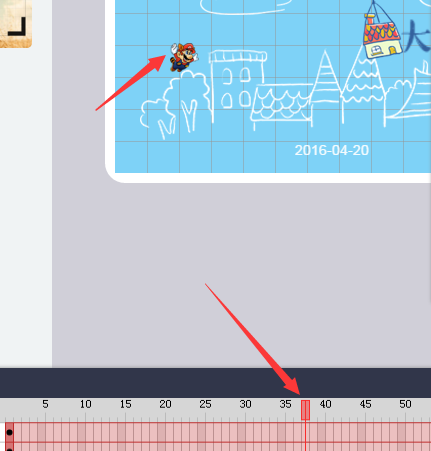
时间轴使用的是canvas,当内容很多,而且动画很长的时候,时间轴必须只显示滑动到的内容。例如下面这张图,只显示1-85帧的内容,而不是所有。

动画优化。
动画优化牵扯是最大的,这版本的动画使用的是requestAnimationFrame(简称:RAF),封装成ticker单例,其他要做动画的组件都由ticker抛出事件进行更新。
这样保证整个工程只有一处地方使用RAF。但是,还是不够流畅。还能不能优化?我经常问自己。
能!动画性能CSS3 > canvas动画>RAF>setTimeout。按照这个顺序,PC端还是使用RAF,手机端使用CSS3。实现方法,保存课件的时候,生成CSS3动画字符串,当然,字符还能压缩,压缩算法可以参考HTTP2.0的头部压缩技术,生成的CSS3动画字符串,在手机端获取之后,转换成style,转换style的代码具体参考手淘(这不算偷吧)。
组件自定义样式优化。
现在的组件样式,PC端编辑之后,保存到服务器,手机拿到之后,还要解析,解析需要花时间啊,明显可以看出换页的时候有一段空白时间。
优化方法:PC端编辑后生成CSS,组件使用状态机。

资源预加载。
图片现在手机浏览器有个特性,看不到的图片不会加载,等要显示的时候才加载,这样很糟糕,也许显示的时候,图片还没加载完,没内容。
还有就是,假设场景里面有一百张图片,不能一开始就一百张图片杂乱无章的加载吧,要有顺序,当然,哪张先显示的就先加载,没显示的按顺序预加载。
所以还要弄个图片加载管理,包括预加载,按顺序加载。
课件页面数据预加载。
当用户在播放第一页的过程中,第一页的资源已经全部加载了,这时候可以马上加载下一页的页面数据。
数据保存优化。
每个课件有对应的工程数据,每个页面有对应的页面数据。数据的优化目前想到的就是不要保存默认值。例如下面的data,它的width是默认值,那么width就没必要保存在服务器了。
var data = { width:100,//默认值 height:200 }
组件样式更新优化。
动画过程中,会设置组件的skewX,skewY等,在同一帧每次操作skewX或者skewY都要更改组件的transform。性能肯定不如,把当前帧的所有样式操作放到下一帧,下一帧一开始把同一个对象修改transform的所有操作合并了,再更改样式。
开发流程优化。
传统开发,在工程里新建一个js文件,然后引入。
1就是写script标签,设置顺序。2使用require.js写配置,然后define。3使用sea.js,require.
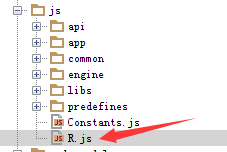
本人as3出生,一个文件对应一个类,一个类只完成一个职责。这个项目总共249个类,每个类都去配置或者写require,那太糟糕。
这流程能优化吗?可以,自己定个规范,利用gulp,配合require.js自动生成配置文件,自动生成引用。无论是个人开发,还是团队合作,都很方便。
下下图的R.js就是自动生成的。为什么叫R.js。因为我曾经玩过安卓开发。


图片优化.
使用svg代替一些简单的图形。svg体积小,保存工程的时候可以合并成一个或多个字符串,读取的时候,分割就好。这样可以减少HTTP请求。
离职了,第一版可优化空间还是很大,第二版也不知道什么时候做好,毕竟是用业余时间。
第二版准备使用ES6,angular2.0,当然引擎部分可能引入VUE。




