Openlayer 3加载本地ArcGIS切片
第一篇博客,简单的开个头吧。希望自己能坚持记录。一般什么情况什么人需要这样的需求呢,伐木的光头强大哥说我们在深山老林里,没网的啊,地图就手机本地duang的加载一下吧。那么Server啊就要丢掉丢掉。丢掉手表丢掉外套,丢掉背包再丢掉唠叨,咳咳,跑题了。来看看具体步骤吧,非常简单但详细。
1. 制作切片的数据基本信息如下:
图层数据信息:
地理坐标系: GCS_WGS_1984
基准面: D_WGS_1984
本初子午线: Greenwich
角度单位: Degree
数据框信息:
GCS_WGS_1984
WKID: 4326 权限: EPSG
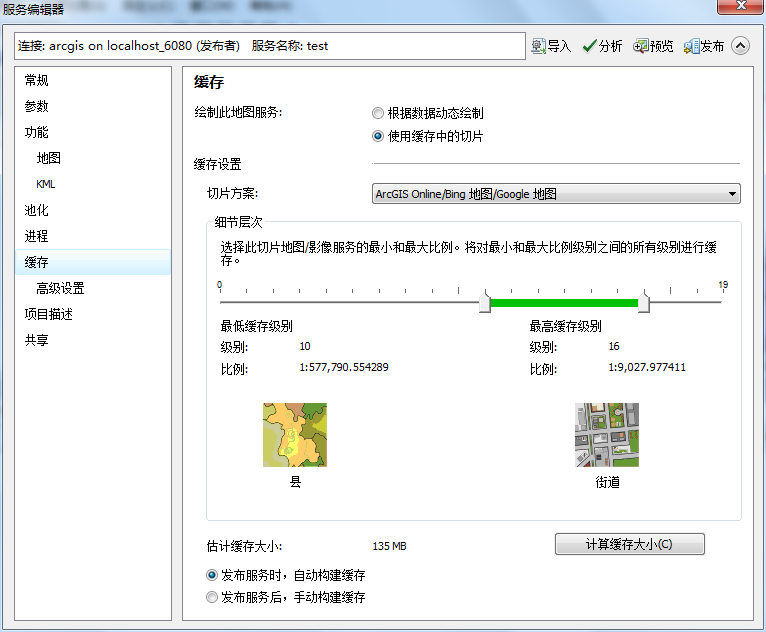
2.设置的缓存方式如下:(缓存切片方案ArcGIS online/Bing/google),缓存级别10-16;高级设置:切片原点默认,存储格式松散型EXPLODED。


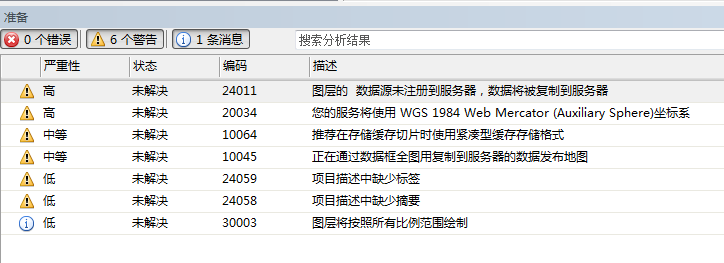
3.发布切片服务前先分析一下结果:(无错误)

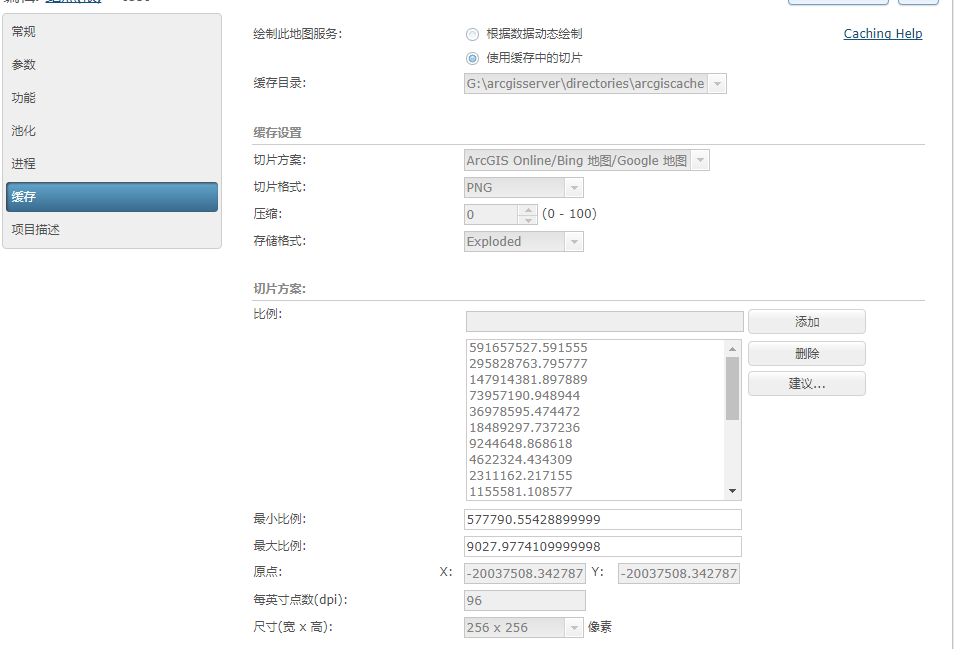
4.发布完成后可以登录ArcGIS server查看缓存的相关信息或者在本地的缓存文件夹arcgiscache中查看缓存的信息:

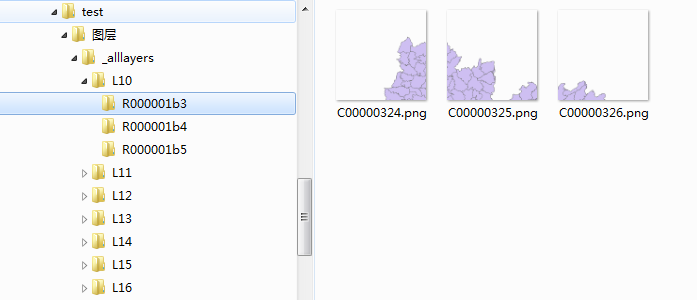
5.缓存好的本地文件,文件命名方式是16进制:

6.测试代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ol加载ArcGIS本地切片</title> <link rel="stylesheet" href="ol.css"> <script src="ol.js"></script> </head> <body> <div id="map"></div> <script type="text/javascript"> // 设置寻甸县为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:3857坐标 pos = ol.proj.transform([103.25, 25.56], 'EPSG:4326', 'EPSG:3857'); //alert(pos); //创建地图 var map = new ol.Map({ view: new ol.View({ center:pos, zoom: 10 }), //添加open street map图层 layers:[ new ol.layer.Tile({ source:new ol.source.OSM() }) ], //将地图添加到的map容器中 target: 'map' }); //给8位字符串文件名补0 function zeroPad(num, len, radix) { var str = num.toString(radix || 10); while (str.length < len) { str = "0" + str; } return str; } // ol.source.XYZ添加瓦片地图的层 var tileLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ tileUrlFunction: function (tileCoord) { //alert(tileCoord[0] + " X= " + tileCoord[1] + " Y= " + tileCoord[2]); var x = 'C' + zeroPad(tileCoord[1], 8, 16); var y = 'R' + zeroPad(-tileCoord[2] - 1, 8, 16); var z = 'L' + zeroPad(tileCoord[0], 2, 10); return '_alllayers/' + z + '/' + y + '/' + x + '.png'; }, projection: 'EPSG:3857' }) }); map.addLayer(tileLayer); </script> </body> </html>
7.调试的结果:




