未来5到10年前端技术发展趋势分析
概述
这两天是2022年元旦节,时间过的真快。2021年竟然这么快就过去了。
回顾以往,放眼未来。
未来5到10年,也就是2022年到2032年,前端技术的发展趋势会是什么样的呢?
统计数据
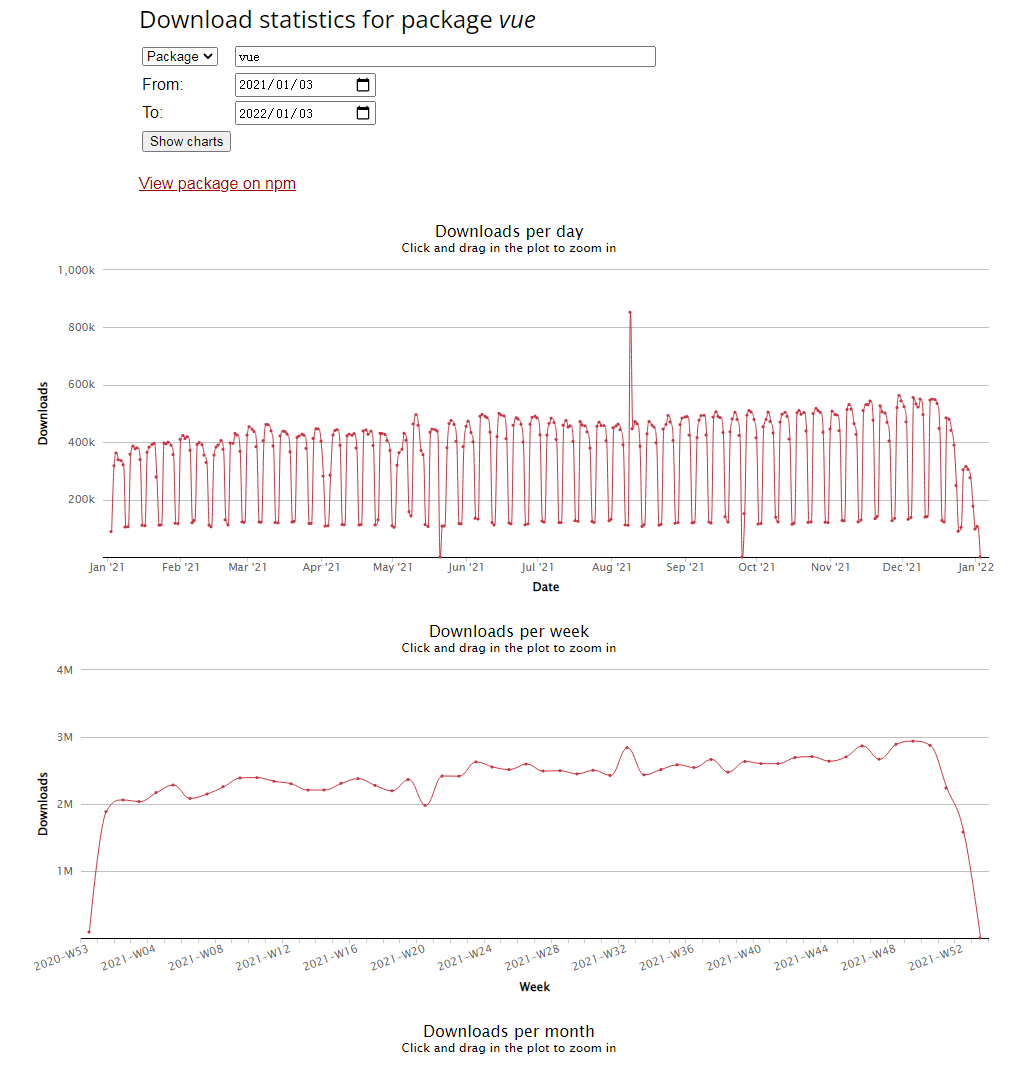
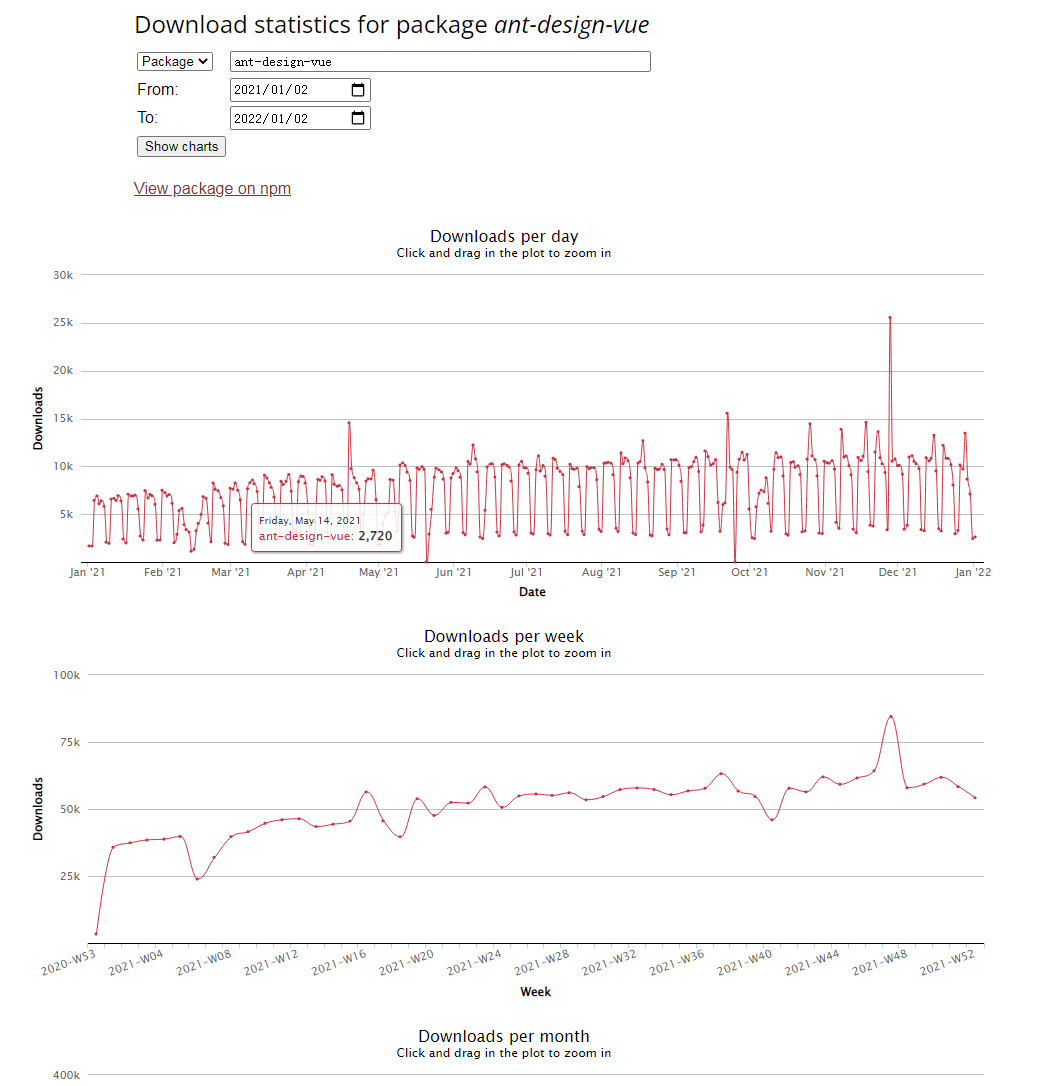
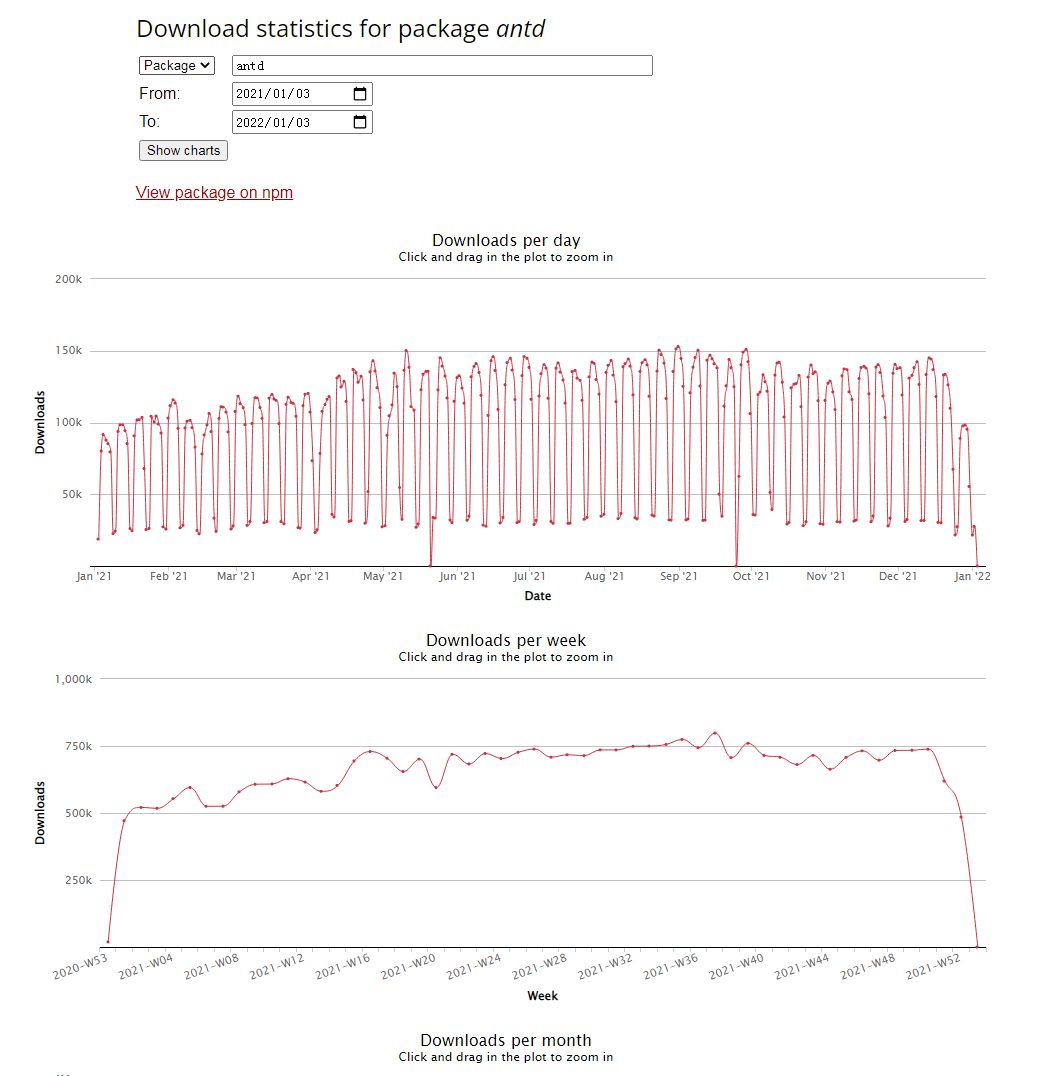
先看一组2021年1月到2022年1月,整整一年的下载量排名数据。
npm统计网站(https://npm-stat.com/)显示:
最近一年的平均每天下载量和每周的下载量排名:
| 前端常用组件 | npm平均每天下载量 | npm平均每周下载量 | 框架 |
| vue | 400k | 2500k | 基础框架 |
| react | 2000k | 12000k | 基础框架 |
| ant-design-vue | 10k | 50k | UI框架 |
| element-ui | 50k | 250k | UI框架 |
| antd | 120k | 600k | UI框架 |
目前的趋势
从上面的统计表格进行分析,目前的趋势是:
基础框架:vue和react对比的观点很多,各有各的好,但是用数字说话,react的流行程度起码是vue的5倍。
上层框架:element-ui虽然最近两年更新的很少,但是其流行程度是ant-design-vue的5倍, 而 antd的流行度是ant-design-vue的12倍, antd的流行度是element-ui的2.4倍
未来5到10年,前端的趋势是什么?
根据我多年来在前端技术和后端技术领域中的长期的大量的一线开发实践,及架构设计和产品设计的工作经验。
未来5到10年,也就是2022年到2032年,前端技术的发展趋势,我的判断是:
基础框架:
vue
由于vue长期依赖于谷歌个别工程师,比如尤雨溪,而且vue框架源码近一两年也没什么太多的更新。
未来5年将继续保持这一态势。甚至下降趋势,5年后可能会被淘汰掉。
react
而react由于是facebook的研发团队集体打造,相对来说,核心的工程师更多些。而且上述的事实数据表明,react无论在国外还是国内都更流行。
未来5年react可能最终变成像java里面spring一样的基础框架,并且是一统江山的局面。
UI框架:
ant-design-vue
最近还在持续更新,但是其成熟度和流行度相对比较低,而且其源码的核心工程师只有唐金州,明显过度依赖一个人。
未来5年将继续保持目前的这一态势,但是由于处于后发优势,其流行度会逐步下降。5年后可能会被淘汰。
element-ui
最近两年没怎么更新,但是容易上手,黏性比较好,未来5年大概率还会持续发展。
但由于其基于vue的原始特性,相对来说vue框架不能很好的支持深度定制和高度可复用。导致element-ui会成下降趋势。5年后可能还是处于流行度排名前三的UI框架。但不会出现上升趋势。
antd
框架目前就像早上10点半的太阳,还在持续的拓展,由于基于react,react的深度的定制化能力以及复杂项目的组件复用性的优势非常明显,antd的还会持续发展中。
未来5年还会是持续上升的趋势。5年后可能不是最流行的框架,可能会像现在流行度排名第二的element-ui一样,有很多的用户群体,还会持续存在和发挥影响力。
最终结论
关于框架的技术选型,如果你是公司的技术总监,或者是有足够权利的架构师,或者是有足够权利的产品负责人。
我建议你,一开始就选择用react作为基础框架,使用antd作为UI框架。
这样做对大公司而言是最佳选择。
对小公司而言,如果只是做临时项目,开发完项目就交付了,那用vue+element-ui这个组合比较适合。
对小公司而言,如果是开发一个核心的产品,产品的生命周期可能达到10年,这种情况下,最好是用react+antd,前期可能开发难度会比较高,人力成本较高,但是长远来看,研发成本反而更低一些。
详细统计截图如下:





技术不在于多么高超先进巧妙,而在于要有现实价值!!!


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步