VSCode, 当今最流行的免费开源代码编辑器,微软出品,必属精品
什么是VSCode?
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它内置了对JavaScript,TypeScript和Node.js的支持,并具有丰富的其他语言(例如C ++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。 。通过这些入门视频,从 VS Code开始您的旅程。
VSCode 优势
为什么选择vscode?


智能感知

认识IntelliSense。
借助IntelliSense超越了语法高亮和自动完成功能,它基于变量类型,函数定义和导入的模块提供了智能完成功能。

打印语句调试已成为过去。
直接从编辑器调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。

内置的Git命令。
与Git和其他SCM提供商合作从未如此简单。直接在编辑器中检查差异,暂存文件并进行提交。从任何托管的SCM服务中推入和拉出。
可扩展和可定制的。
是否需要更多功能?安装扩展以添加新的语言,主题,调试器,并连接到其他服务。扩展程序在单独的进程中运行,确保它们不会降低编辑器的速度。了解有关扩展的更多信息。

放心部署
借助Microsoft Azure,您可以在VS Code内轻松部署和托管React,Angular,Vue,Node,Python(以及更多!)网站,存储和查询基于关系和文档的数据,并通过无服务器计算轻松扩展。
入门
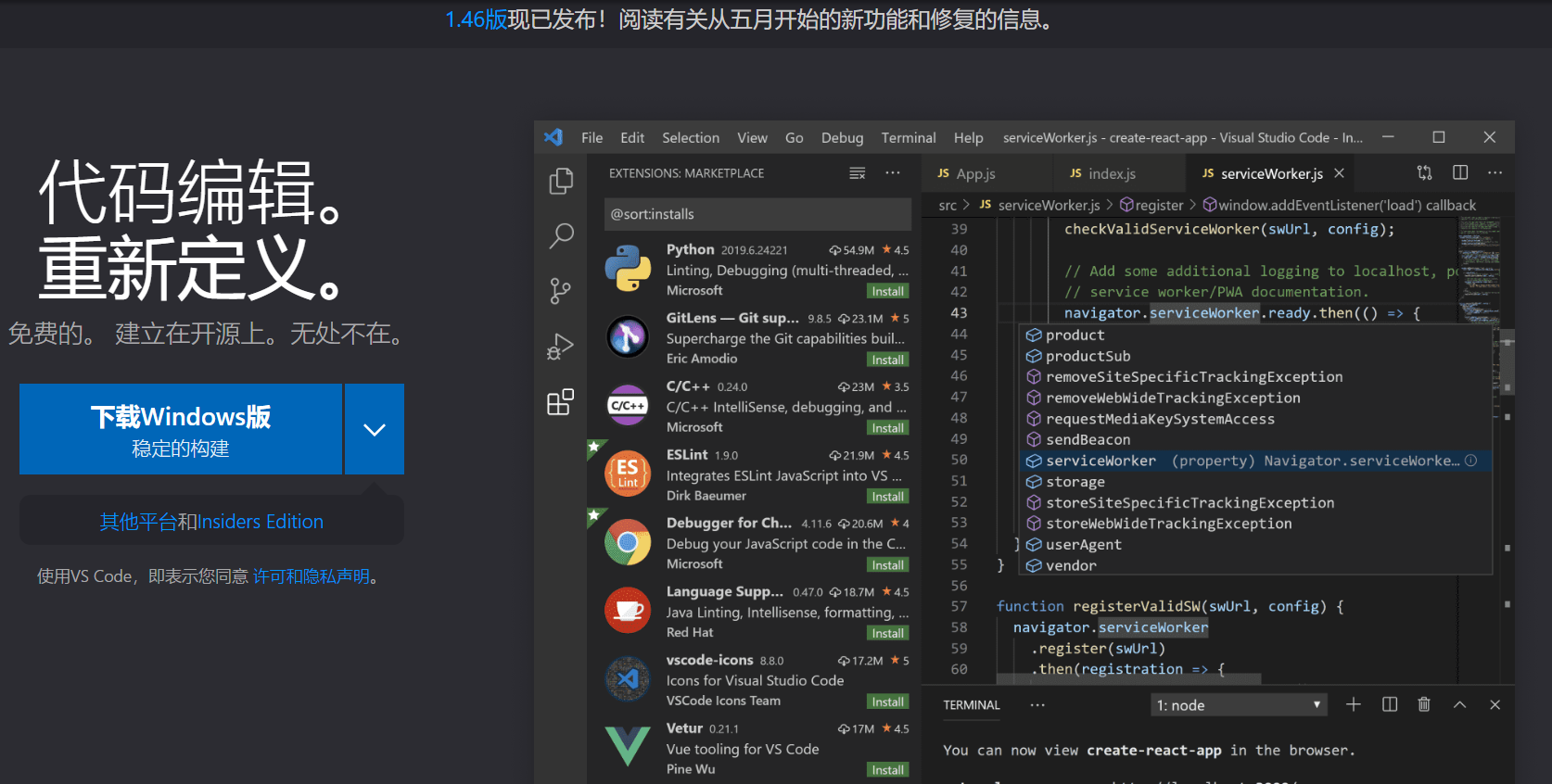
运行中的Visual Studio代码
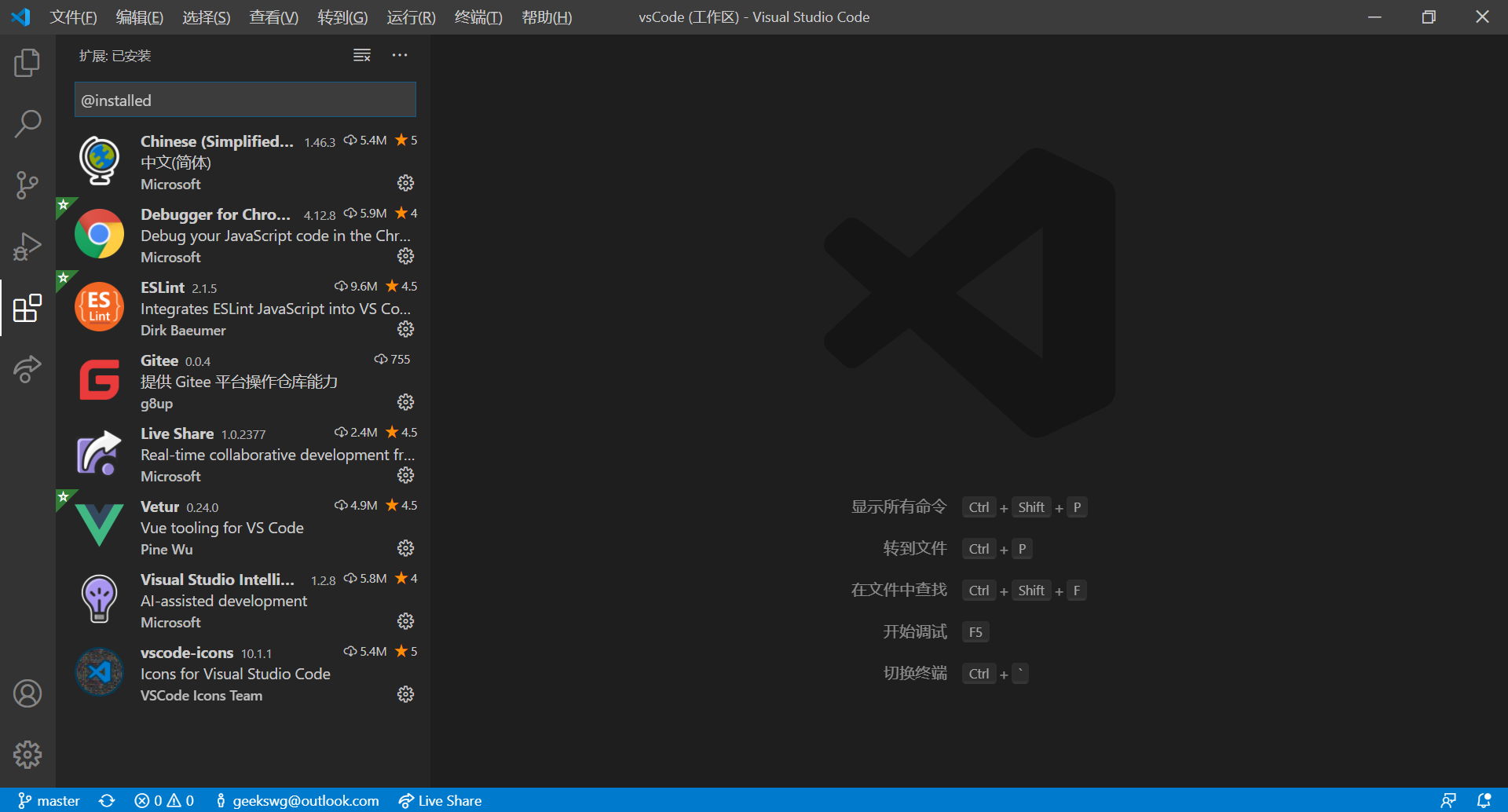
热门扩展
启用其他语言,主题,调试器,命令等。VS Code不断发展的社区分享了他们的秘诀,以改善您的工作流程。
|
python
2170万
ms-python
整理,调试(多线程,远程),集成...
|
|
|
C / C ++
1230万
ms-vscode
C / C ++ IntelliSense,调试和代码浏览。
|
|
|
ESLint
970万
dbaeumer
将ESLint JavaScript集成到VS Code中。
|
|
|
C#
800万
ms-dotnettools
Visual Studio Code的C#(由OmniSharp提供支持)。
|
|
|
更漂亮-代码形式...
710万
埃斯本普
使用更漂亮的代码格式化程序
|
|
|
语言支持...
620万
红帽
Java Linting,Intellisense,格式化,重构...
|
|
|
实时服务器
600万
里特威迪
使用实时发布启动开发本地服务器...
|
|
|
Chrome调试器
590万
msjsdiag
在Chrome浏览器中调试JavaScript代码,...
|
第一步
要充分利用Visual Studio Code,请先回顾一些介绍性主题:
入门视频 -通过这些入门视频,以VS Code开始您的旅程。
设置 -为您的平台安装VS Code,并根据您的开发需求配置工具集。
用户界面 -VS Code编辑器的基本UI,命令和功能简介。
设置 -根据您的工作方式自定义VS Code。
语言 -了解VS Code对您喜欢的编程语言的支持。
Node.js-本教程可让您快速运行和调试Node.js Web应用程序。
技巧和窍门 -立即加入技巧和窍门,成为VS Code的高级用户。
Azure -VS Code非常适合将Web应用程序部署到云中。
扩展API-了解如何编写VS代码扩展。
为什么要VS Code?-了解VS Code的设计理念和体系结构。
键盘快捷键
VS Code的键盘快捷键可提高您的工作效率。
资料下载
下载VS Code-快速找到适合您平台的安装(Windows,macOS和Linux)

本文来自博客园,作者:独行侠X,转载请注明原文链接:https://www.cnblogs.com/geekswg/p/13197552.html