安卓开发笔记(三十四):Material Design框架实现优美的左侧侧滑栏
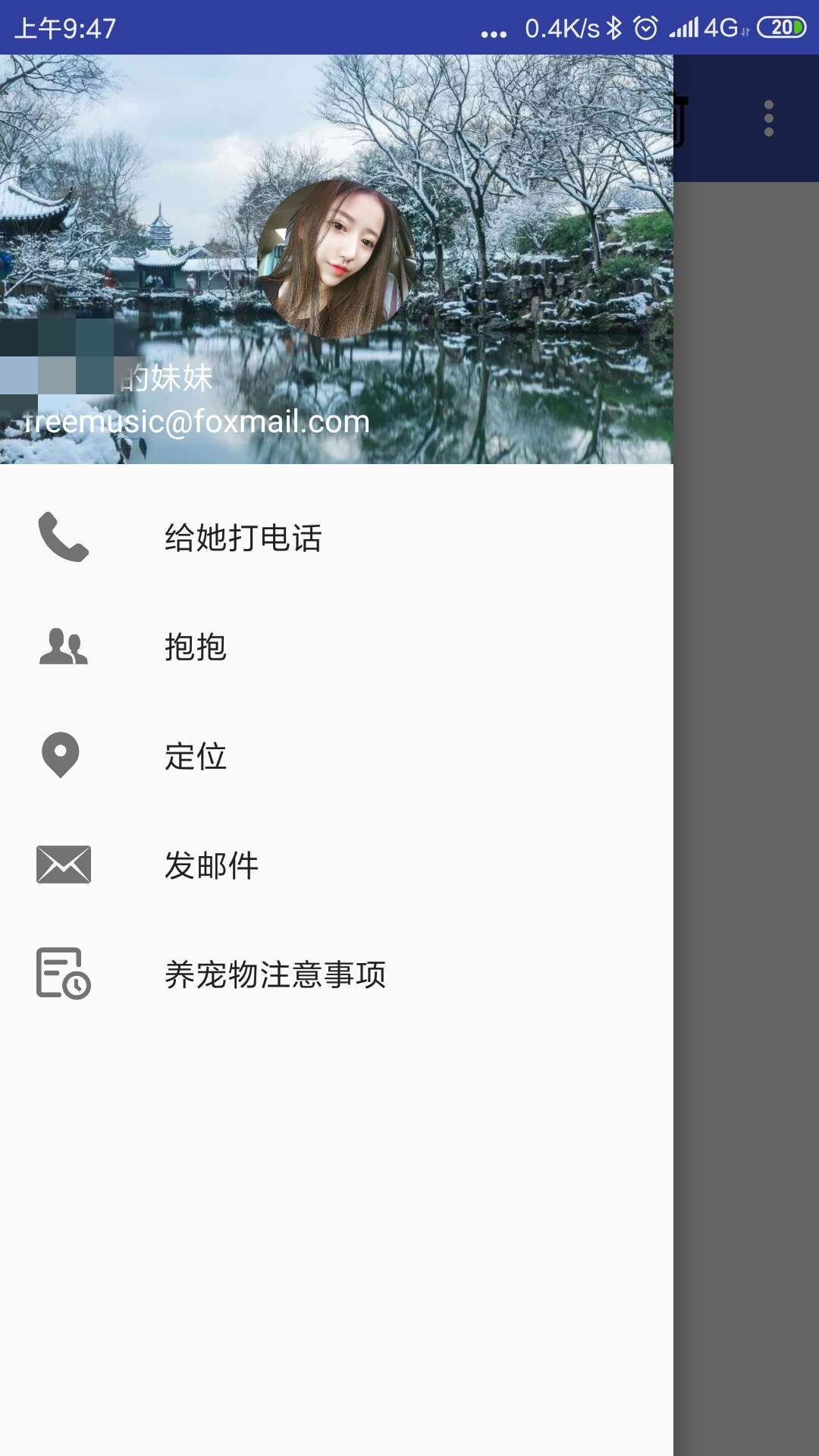
首先我们先上图:

下面是主页面的代码,activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" > <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id= "@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:popupTheme="@style/ThemeOverlay.AppCompat.Light" > </android.support.v7.widget.Toolbar> </FrameLayout> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" app:menu="@menu/nav_menu" app:headerLayout="@layout/nav_header" /> </android.support.v4.widget.DrawerLayout>
2.mainactivity.java
import android.support.v4.view.GravityCompat; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.ActionBar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; import java.util.ArrayList; import java.util.List; import java.util.Random; public class MainActivity extends AppCompatActivity { private DrawerLayout mDrawerLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); mDrawerLayout=(DrawerLayout)findViewById(R.id.drawer_layout); ActionBar actionBar=getSupportActionBar(); if(actionBar!=null) { actionBar.setDisplayHomeAsUpEnabled(true); //actionBar.setHomeAsUpIndicator(R.mipmap.ic_menu); } } public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.toolbar,menu); return true; } public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()){ case R.id.backup: Toast.makeText(this,"你点击了上传",Toast.LENGTH_SHORT).show(); break; case R.id.delete: Toast.makeText(this,"你点击了删除",Toast.LENGTH_SHORT).show(); break; case R.id.settings: Toast.makeText(this,"你点击了设置",Toast.LENGTH_SHORT).show(); break; case R.id.home: mDrawerLayout.openDrawer(GravityCompat.START); break; default: } return true; } }
3.创建menu文件夹,并在文件夹下写上menu的布局文件,nav_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single" > </group> <item android:id="@+id/nac_call" android:title="给她打电话" android:icon="@mipmap/call" /> <item android:id="@+id/nac_friends" android:title="抱抱" android:icon="@mipmap/friends" /> <item android:id="@+id/nac_location" android:title="定位" android:icon="@mipmap/iconlocation" /> <item android:id="@+id/nac_mail" android:title="发邮件" android:icon="@mipmap/mail" /> <item android:id="@+id/nac_task" android:title="养宠物注意事项" android:icon="@mipmap/tasks" /> <item android:id="@+id/nac_jihua" android:title="旅行计划" android:icon="@mipmap/jihua" /> </menu>
4.由于我们还使用了toobar,因此在menu文件夹下同样写上toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/backup" android:icon="@drawable/ic_backup" android:title="Backup" app:showAsAction="always" /> <item android:id="@+id/delete" android:icon="@drawable/ic_delete" android:title="Delete" app:showAsAction="ifRoom" /> <item android:id="@+id/settings" android:icon="@drawable/settings" android:title="Settings" app:showAsAction="never" /> </menu>
5.layout文件夹下的nav_header.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="180dp" android:padding="10dp" android:background="@drawable/bg" > <de.hdodenhof.circleimageview.CircleImageView android:id="@+id/icon_image" android:layout_width="70dp" android:layout_height="70dp" android:layout_centerInParent="true" android:src="@drawable/meinv" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/username" android:layout_above="@+id/mail" android:text="我妹妹" android:textColor="#FFF" android:textSize="14sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/mail" android:layout_alignParentBottom="true" android:text="freemusic@foxmail.com" android:textColor="#FFF" android:textSize="14sp"/> </RelativeLayout>
这样我们的左侧侧滑栏就搞定了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号