安卓开发笔记(二十九):顶部标题栏
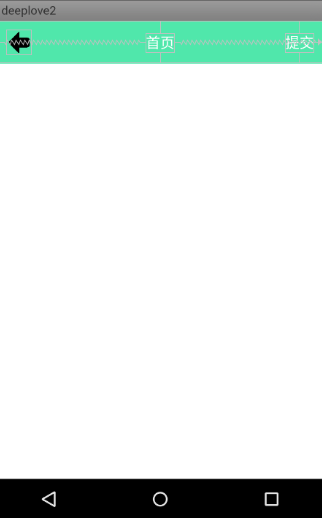
首先上图:
实现这个标题栏,我们还需要一个返回的按钮,这里也贴出来。笔者直接将这个简单的标题栏制作成了一个依赖库,放在到github上,方便下次进行调用。
返回按钮如下:

在使用这个按钮的时候需要注意其尺寸的大小一定要小于我们的标题栏。
view_top.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#50e7ab" android:padding="10dp"> <ImageView android:id="@+id/top_left" android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/great2" /> <TextView android:id="@+id/top_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="首页" android:textSize="17sp" android:textColor="#ffffff" /> <TextView android:id="@+id/top_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提交" android:textSize="17sp" android:textColor="#ffffff" android:layout_centerVertical="true" android:layout_alignParentRight="true" /> </RelativeLayout>
新建的topview类:
import android.content.Context; import android.util.AttributeSet; import android.view.LayoutInflater; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; import com.example.lenovo.deeplove2.R; public class TopView extends RelativeLayout { // 返回按钮控件 private ImageView top_left; // 标题Tv private TextView top_title; private TextView top_right; public TopView(Context context) { super(context); } public TopView(Context context, AttributeSet attrs) { super(context, attrs); // 加载布局 LayoutInflater.from(context).inflate(R.layout.view_top, this); // 获取控件 top_left = (ImageView) findViewById(R.id.top_left); top_title = (TextView) findViewById(R.id.top_title); top_right = (TextView) findViewById(R.id.top_right); } // 为左侧返回按钮添加自定义点击事件 public void setOnclickLeft(OnClickListener listener) { top_left.setOnClickListener(listener); } // 设置标题的方法 public void setTitle(String title) { top_title.setText(title); } // 设置标题的方法 public void setRightTitle(String title) { top_right.setText(title); } }
调用方法:
<com.example.lenovo.deeplove.TopView android:id="@+id/top_view" android:layout_width="match_parent" android:layout_height="wrap_content" />
完毕。


