js中width,height,left,top计算
①offset 包括了元素的边框和内边距和滚动条
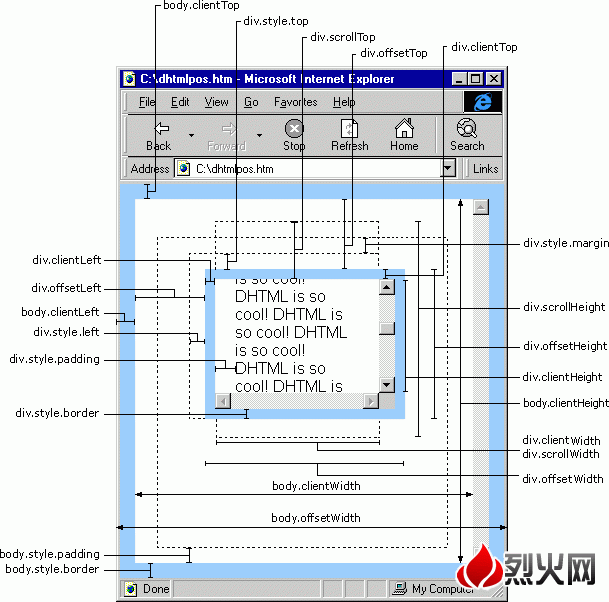
offsetWidth、offsetHeight元素的宽度和高度
offsetLeft 、offsetTop元素相对于文档左边和顶部的距离(定位了的元素相对于祖先元素)
②client 不包括边框大小不包含滚动条
clientWidth、clientHeight元素的宽度和高度
clientLeft 、clientTop元素相对于文档左边和顶部的距离(定位了的元素相对于祖先元素)
③scroll
scrollWidth 、scrollHeight元素的内容区域加上内边距,在加上任何溢出内容的尺寸.
scrollLeft & scrollTop
指定的是元素的滚动条的位置
scrollLeft和scrollTop都是可写的属性,通过设置它们来让元素中的内容滚动。