prism.js使页面代码变得漂亮
第一次接触prism.js,并把它用到了园子里。
装逼如风,常伴吾身。有了如此利器,从此院子里我的代码是“最”漂亮的!
身为程序员深刻体会代码高亮在生产过程中是多么的重要。以下便是讲解如何在页面上显示代码高亮。
准备
官方下载地址:http://prismjs.com/
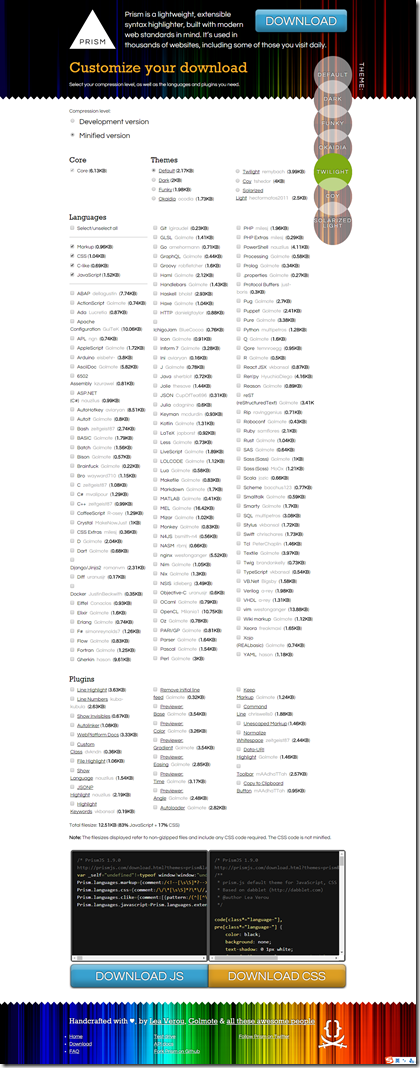
没错!官网很直观,没有那些花里花哨的东西,直接点击下载,进入到下载页面。
接下来这张图比较长,大家可以直接跳过着看。
- 核心代码(必选)
- 主题(我选择的是“贵族黑”,别问我为什么这么叫,任性)
- 语法包(是不是很多,随便选,随便挑,反正不要钱)
- 插件(我用了行数显示,其他的没试过,园友自行挖掘)
选择完之后,点击两个下载按钮,便会下载对应的Js和Css,而且都是一个,是不是很方便!!!
因为在页面上显示,我们需要显示的那坨东西浏览器只会认为是字符串。有了以上Js,他就会去识别相关的关键字,然后为其打上对应的标签以及样式。而Css毋庸置疑,就是用来设置颜色的。当然可以自行更改,我的就是按照vs2015默认状态的样式更改的。
配置
首先引用Js和Css
<link href="/prism.css" rel="stylesheet" />
<script src="/prism.js" ></script>添加标签
<pre class="line-numbers">
<code class="language-markup">
</code>
</pre>line-numbers便是显示行号,language-markup就是语言。
请开始你的表演
html版
<!DOCTYPE html>
<html>
<head>
<script>
// 输出标题:
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
// 输出段落:
document.getElementById("myP").innerHTML="This is my first paragraph.";
</script>
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<p><b>注释:</b>注释不会被执行。</p>
</body>
</html>C#版
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Newtonsoft.Json;
using System.Xml.Serialization;
using System.IO;
using System.Xml;
namespace GxHelper
{
/// <summary>
/// 转换工具
/// v_0.0.3
/// </summary>
public static class ConversionHelper
{
#region 域
#endregion
#region 公共方法
/// <summary>
/// 对象转成Json字符串
/// </summary>
/// <param name="obj">对象</param>
/// <returns></returns>
public static string ToJson(this object obj)
{
return JsonConvert.SerializeObject(obj);
}
/// <summary>
/// Json字符串转成对象
/// </summary>
/// <typeparam name="T">待转类型</typeparam>
/// <param name="json">Json字符串</param>
/// <returns></returns>
public static T JsonToObj<T>(string json)
{
return JsonConvert.DeserializeObject<T>(json);
}
/// <summary>
/// 对象转成XML字符串
/// </summary>
/// <param name="obj">对象</param>
/// <returns></returns>
public static string ToXml(this object obj)
{
//空值直接返回
if (obj == null)
{
return string.Empty;
}
XmlSerializerNamespaces ns = new XmlSerializerNamespaces();
ns.Add("", "");
XmlSerializer serializer = new XmlSerializer(obj.GetType());
using (StringWriter sw = new StringWriter())
{
serializer.Serialize(sw, obj, ns);
return sw.ToString();
}
}
/// <summary>
/// XML字符串转成对象
/// </summary>
/// <typeparam name="T">待转类型</typeparam>
/// <param name="xml">Xml字符串</param>
/// <returns></returns>
public static T XmlToObj<T>(string xml)
{
using (StringReader sr = new StringReader(xml))
{
XmlSerializer xs = new XmlSerializer(typeof(T));
return (T)xs.Deserialize(sr);
}
}
#endregion
#region 私有方法
#endregion
}
}
结语
第三方的确实漂亮,但是写博客时运用起来甚是麻烦。
因为用Windows Live Writer写的文章,而且也用了园子里提供的代码插件,导致插入的代码没有打上对应的标签,需要自己去源代码里进行修改(此处应有喷子:修改下代码插件就行)。
但是能力有限,学长只能送到这了。
GxUi——Html组件库
GxHelper——.Net帮助类库
快来为共享事业出一份力吧!
QQ群:301300889
By Gx
GxHelper——.Net帮助类库
快来为共享事业出一份力吧!
QQ群:301300889
By Gx





 浙公网安备 33010602011771号
浙公网安备 33010602011771号