es6解构、中括号前加分号
-
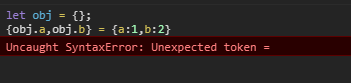
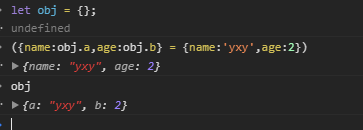
在写项目的时候,为了方便使用了下对象的解构,无奈又遇到一坑。

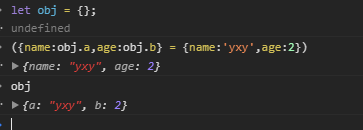
为什么会不能解构呢?因为这里的{}会导致歧义,因为 JavaScript 引擎会将{xxxxx}理解成一个代码块,从而发生语法错误。只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。如外层套个大括号:

-
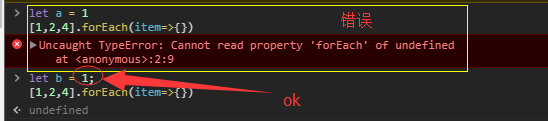
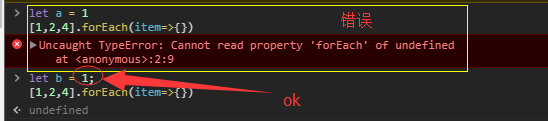
中括号前变量加分号,否则会报错

笨鸟飞呀飞~
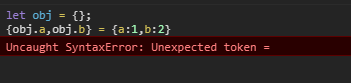
在写项目的时候,为了方便使用了下对象的解构,无奈又遇到一坑。

为什么会不能解构呢?因为这里的{}会导致歧义,因为 JavaScript 引擎会将{xxxxx}理解成一个代码块,从而发生语法错误。只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。如外层套个大括号:

中括号前变量加分号,否则会报错

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?