vue登录/查看/结束端口号
下班时间到啦!
——下班都是他们的,而我,还是什么都没有。
vue登录(未登录情况下不允许进入)
-
在路由里加上登录的权限
meta: { requireAuth: true, title: 'Login - 登录' } -
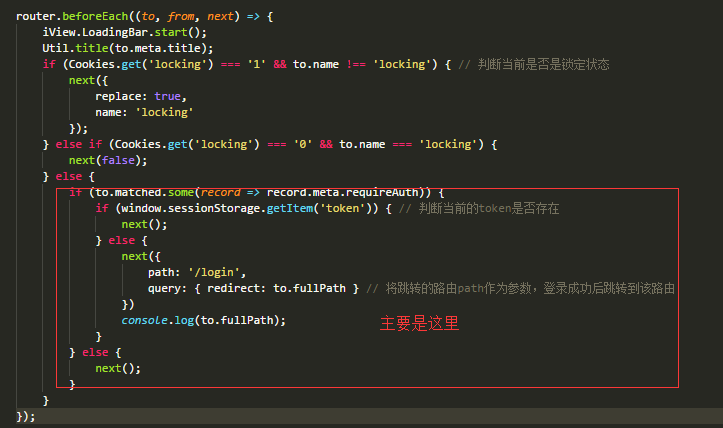
然后添加路由原信息:

-
请求登录接口后,在回调里存好sessionStorage(用户名,token等),然后使路由跳到主页即可
`this.$router.push({
name: "home_index"
});`
查看/结束端口号
$ netstat -ano 列出所有端口号,右侧对应是pid
然后打开进程,选详细信息标签,在里边找到对应pid的进程,结束任务即可。
笨鸟飞呀飞~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?