vue使用jsx/axios拦截器设置
最害怕的就是做过的事情,转几天又忘记了;写过的代码,也模模糊糊不知道哪里去了,所以告诉自己最好把每天遇到的问题记录下来,好,开始。
新公司要搭个vue后台框架,所以用了简简单单的 vue+iview+less+webpack
(https://github.com/iview/iview-admin) 克隆的这个系统。希望之后能用更多新的技术vuex等。
已解决的问题:
- (jsx)
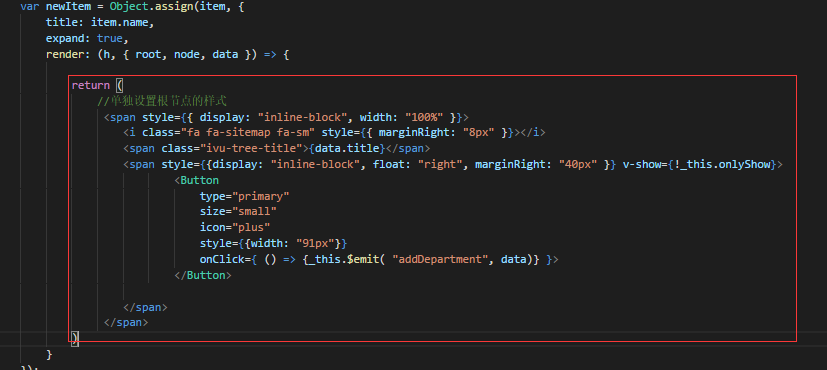
使用iview框架的Tree组件时,自定义render函数的代码太多,还不易阅读,正好看到vue官网的vue+jsx语法,之前也接触过一点点react,对它稍微有点认知,就直接用这个依赖了,完美。

使用jsx的方法:
-
npm install
babel-plugin-syntax-jsx
babel-plugin-transform-vue-jsx
babel-helper-vue-jsx-merge-props
babel-preset-env
--save-dev -
配置.babelrc文件
{
"presets": ["env"],
"plugins": ["transform-vue-jsx"]
}
然后就可以使用了。
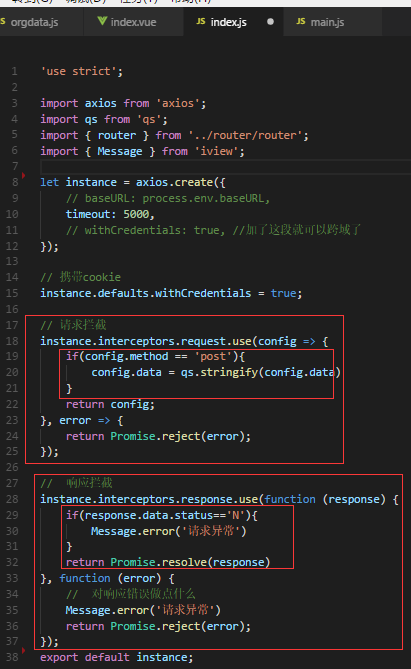
- axios调接口,在拦截器中设置,使请求成功进入then,请求失败进入catch(包括404等),请求拦截设置如果是post请求则用qs转一下,在响应拦截里控制整体的错误提示
-
还未解决的问题是git小乌龟使用ssh克隆时的错误,puttygen生成的秘钥中公钥虽然添加到了github账户上,但是克隆时候还是会显示格式错误,之后再弄吧,对了还有一台电脑使用多个秘钥的时候的情况,到时候参考这篇文章
http://www.cnblogs.com/zichi/p/4704824.html
接下来再看看es6、vue的api、less变量、webpack、vuex、还有买的小程序视频(https://time.geekbang.org/course/detail/77-5000) 然后封装下iview里的验证!!
笨鸟飞呀飞~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?