手摸手开发微信小程序--(二)开发过程--构建基础开发架构
上一篇只是简单的注册过程,下面开始进入开发过程
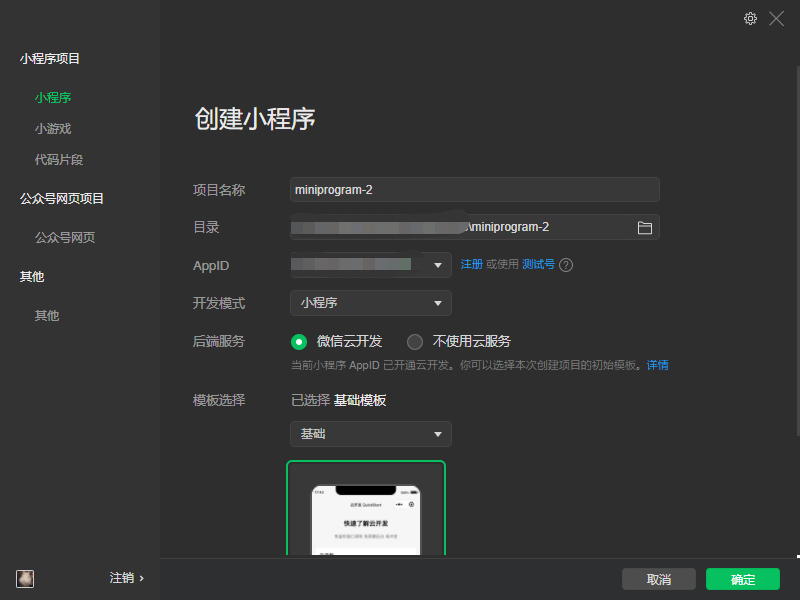
一.新建小程序文件,根据自己的喜好选择是否需要微信云开发以及模板

二.文件目录

首先可以看到APP.json文件中pages属性下对应的是pages文件夹下对应的页面路径.排在最上面的是启动时加载的首页.要新加页面的话直接在配置里面在添加一条路径对应的文件会自动生成.

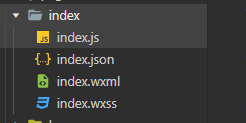
每个页面下都有对应的具体文件
index.js对应的js文件
index.json对应的是json文件
index.wxml对应的页面文件
index.wxss对应的样式文件
中间的引用关系小程序已经处理好了不需要在像之前HTML一样手动引用了.
三.看下每个页面下的js文件.这里我们新建一个demo页面来看下整个JS文件

// pages/demo/demo.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
我们可以看到基本每个自带的js方法中文备注都很齐全做过后台开发的这块就不多说了
四.简单封装请求类
封装一个request.js文件放到utils文件夹下
const request=(options)=>{ return new Promise((resolve,reject)=>{ const {data,method,url}=options//参数重新映射封装 if(data&&method!=='get'){ options.data=JSON.stringify(data)//不是Get请求序列化请求参数(根据后台接口格式序列化对应格式) } wx.showLoading({//加在中效果 title: '加载中', mask: true }); wx.request({//发送请求 header:{ 'Content-Type':'application/json',//参数格式 'Token':wx.getStorageSync('Token')//携带唯一票据 }, ...options,//注意前面三个点不能少一种参数的缩写方式 success:function(res){ wx.hideLoading({//隐藏 loading 提示框 }); //////////////////////////////////////// //根据成功返回结果编写业务逻辑 //////////////////////////////////////// resolve(res) console.log("成功") }, fail:function(res){//发送请求错误回调 wx.hideLoading({//隐藏 loading 提示框 }); reject(res) console.log("失败") } }) }) } export default request
五.处理api调用
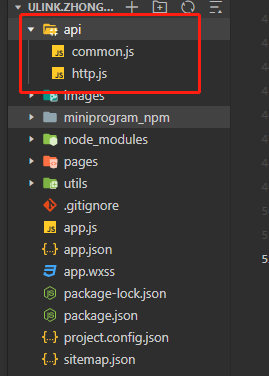
新建API文件夹用于存放所有的接口请求

由于这个小程序比较简单接口量少所以所有接口都放到common.js文件里面了
下面分别来看看两个文件里面是做什么的.
1>http.js文件
整理归纳所有接口JS文件,在开发过程中后台一般不会把所有接口放到同一个控制器中,对应的前端也应该按模块不同把不同类型的请求接口放到不同的js文件里.比如:处理用户数据的接口都存放到user.js,订单的数据接口都存放到order.js文件中(封装思想)
import * as common from './common' export default{ common }
我这里只有一个common.js文件所以我这里的配置就简单了,如果你这边有多的js文件,修改一下配置就行
import * as common from './common' import * as order from './order' import * as user from './user' export default{ common, order, user, }
就是一个简单的调用文件对外暴露接口
2>common.js
这里主要对接口请求进行请求地址和请求方式简单封装
import request from '../utils/request.js' const baseUrl='后台提供的请求接口地址'; export function waybilllist(data){ return request({ url: `${baseUrl}/waybill/getwaybilllist`, method: 'post', data }) }
我们可以看到首先引用了request.js所有的接口都会走之前封装的请求方法.baseUrl由于我这边接口少就丢到同一个文件里面了.这里接口js文件多的情况下需要进行一个配置文件的封装接口地址调配置文件里面的数据做到修改一次接口地址所有js文件都生效
六.页面js文件使用
首先需要在页面js文件里获取js文件实例(需要注意路径问题)
//获取应用实例 import http from '../../api/http.js'
已我这边获取订单列表为例
getWaybilllist() { //处理参数(当然还有跟简便的方法) let WaybillStatus; let pageSize = this.data.pageSize; let curPage = this.data.curPage; //开始发送请求 http.common.waybilllist({ Status: WaybillStatus, pageSize: pageSize, CurrentPage: curPage, dateTime:this.data.dateTime }).then(res => { ////////////////////////////// //根据返回参数处理业务逻辑 /////////////////////////////
} }).catch(err => {//请求报错处理 console.log(err); }) }
至此一个简单的HTTP请求封装加使用的例子就完毕了
多提一嘴,不管前端还是后端开发在实际项目中要有意识的考虑封装和复用的思想.整个代码而言封装和费用是绕不开的,大部分都是在封装的基础上做变型处理但是基础的版本没有对于开发就是重复做无用功.
希望这次整理对刚接触小程序的人有所帮助,当然也欢迎技术大佬提供很好的建议和意见



