.NET Core 3.1使用Swagger
1.前言:
随着前后端分离的模式大潮和接口统一的预览及即时排错和测试的需求。接口文档必不可少。自写接口文档五花八门,不能及时更新和阅览,手写接口文档非常浪费时间,Swagger解决了这一问题,并提高了开发者的效率,从.net WebApi到.net core的web开发,都属于易用--简单配置,高复用可谓及时雨,后端福音。
有关更多Swagger的介绍,可以参考Swagger的官网,官网地址:https://swagger.io/
2. .net Core中使用Swagger
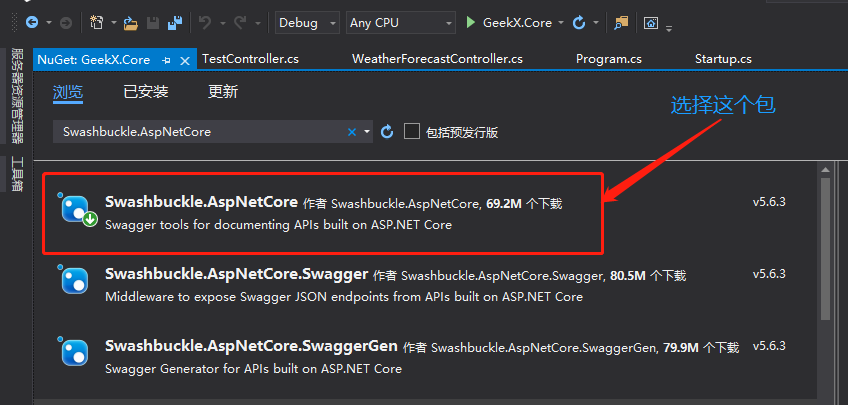
1.使用Nuget包管理器引用 Swashbuckle.AspNetCore(根据需要引入不同版本);例下图:

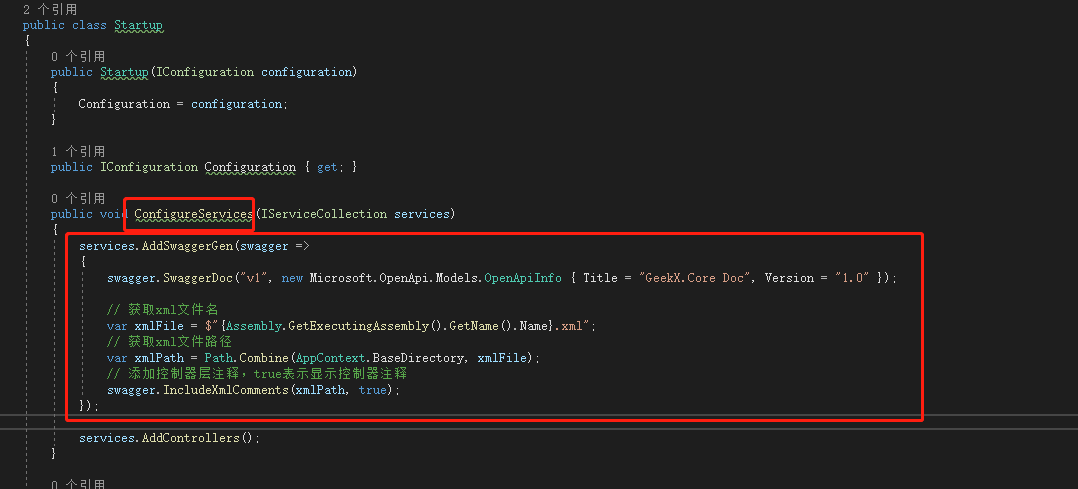
2.添加Swagger服务在Startup.cs的ConfigureServices加入以下代码

1 services.AddSwaggerGen(swagger => 2 { 3 swagger.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "GeekX.Core Doc", Version = "1.0" }); 4 5 // 获取xml文件名 6 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; 7 // 获取xml文件路径 8 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); 9 // 添加控制器层注释,true表示显示控制器注释 10 swagger.IncludeXmlComments(xmlPath, true); 11 });
如图所示:

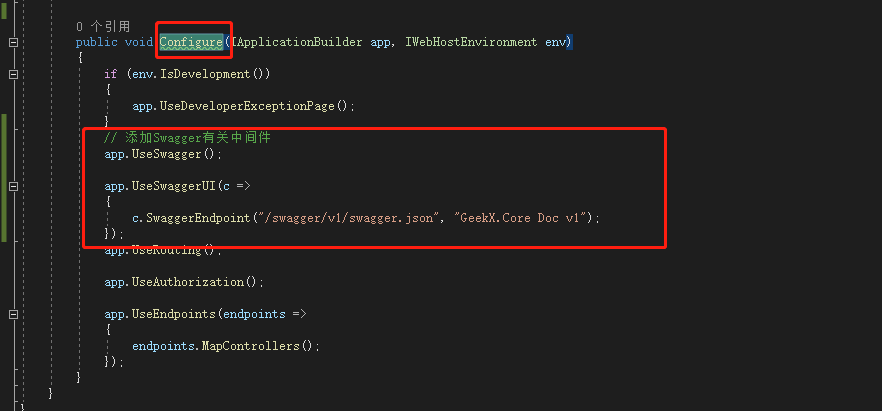
3.Startup.cs的Configure加入以下代码:

1 // 添加Swagger有关中间件 2 app.UseSwagger(); 3 4 app.UseSwaggerUI(c => 5 { 6 c.SwaggerEndpoint("/swagger/v1/swagger.json", "GeekX.Core Doc v1"); 7 });
如图所示:

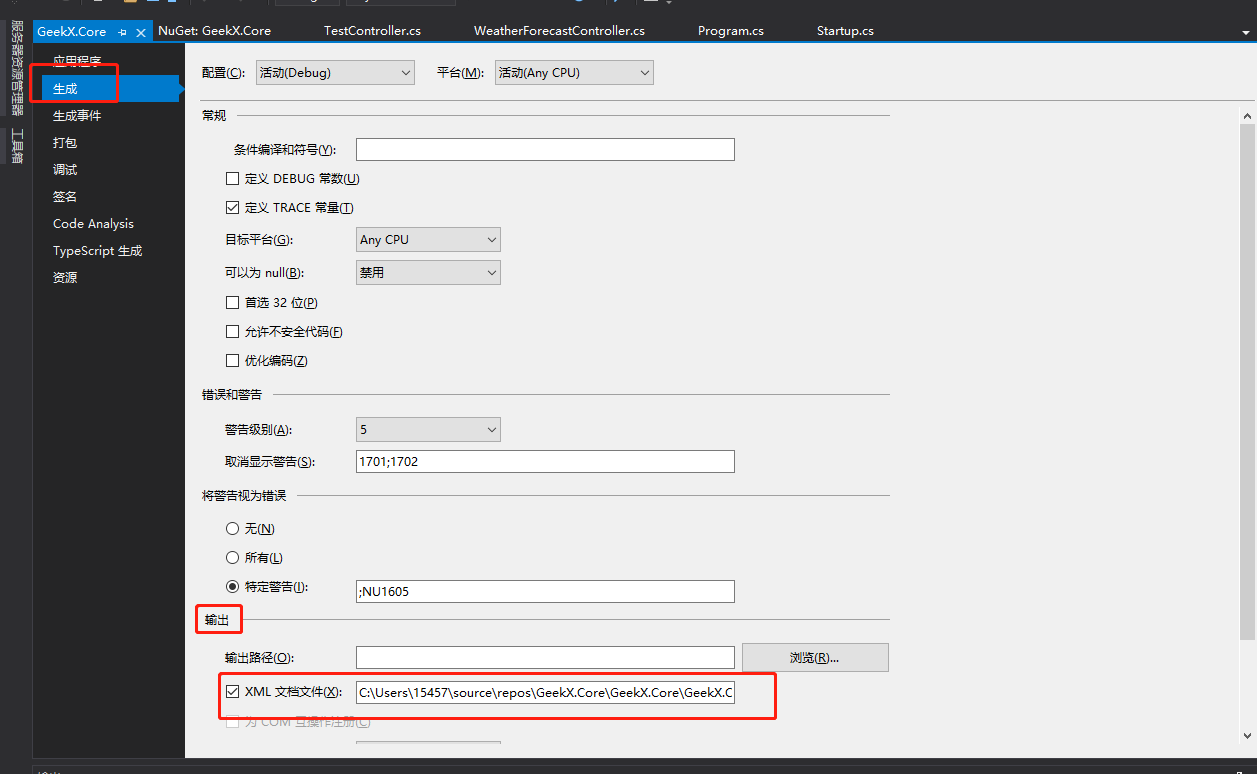
4.在当前库中选中属性-->生成-->输出-->勾选xml文档。
如图所示:

至此你看可以运行当前项目(http://localhost:5000)在地址后加入/swagger/index.html
完整地址:http://localhost:5000/swagger/index.html
恭喜你,你可以愉快的访问Swagger文档了。
分类:
C#





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· 为什么AI教师难以实现
· 如何让低于1B参数的小型语言模型实现 100% 的准确率
· AI Agent爆火后,MCP协议为什么如此重要!