Windows下安装Node.js、npm和yarn
Windows下安装Node.js和npm
前期准备
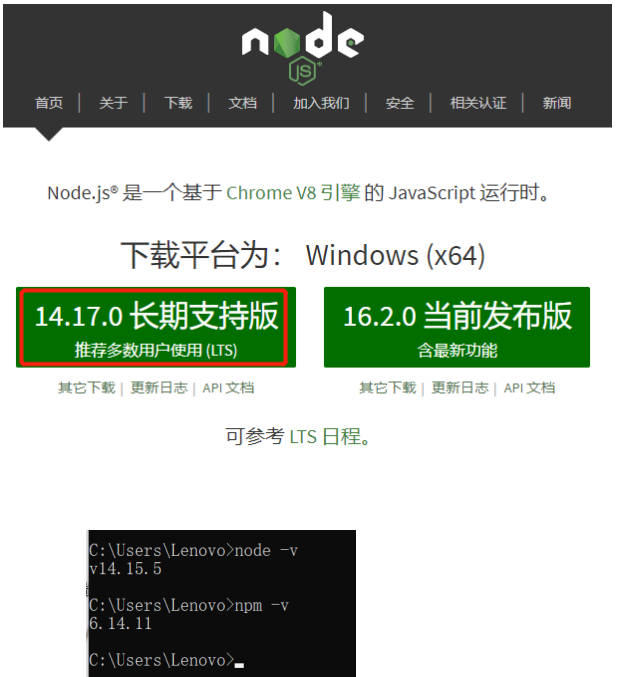
◼安装 安装过程很简单全部是next继续就可以
安装完成后打开命令窗口 输入cmd
(npm已经在Node.js安装的时候顺带装好了。)
然后依次输入
node –v
npm –v
进行验证

配置Node和npm
1.第一步修改NPM的缓存目录和全局目录路径
在D盘node目录下创建两个目录,分别是node_cache和node_global,这是用来放安装过程的缓存文件以及 最终的模块配置位置。配置完成后,执行下面这两个命令:
此处我选择放在: D:\opt\node 输入如下命令:
npm config set prefix "D:\opt\node\node_global"
npm config set cache "D:\opt\node\node_cache"
设置完可以通过npm config ls查看
2.在系统环境变量添加NODE_PATH
D:\opt\node\node_global
3.编辑用户变量里面的path
增加步骤2 新增的 %NODE_PATH%
4.npm设置淘宝源
npm config set registry https://registry.npmmirror.com
也可以使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
npmmirror 中国镜像站 https://npmmirror.com/
老http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31 日零时起停止服务! 请尽快更新到新域名
5.测试 安装nrm
npm install nrm –g 执行nrm –V 这块有点坑 (如果是windows)
打开D:\opt\node\node_global\node_modules\nrm 下面的cli.js文件 修改第17行
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
使用nrm切换npm源
使用nrm切换registry源
1.增加淘宝镜像和yarn镜像
nrm add taobao https://registry.npm.taobao.org/
nrm add yarn https://registry.yarnpkg.com/
2.切换npm registry源
nrm use taobao // 切换淘宝源
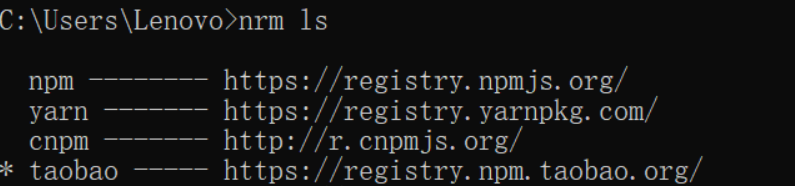
3.查看所有源
nrm ls

yarn安装和配置
1.yarn安装
npm install -g yarn
2. 配置yarn的bin路径到path中
D:\opt\node\node_global\node_modules\yarn\bin

验证
yarn –v
3.常用命令
yarn install
yarn add [package]
yarn upgrade [package]
yarn remove [package]
4.yarn 配置全局和缓存目录
yarn config set global-folder “D:\opt\node\yarn_global”
yarn config set cache-folder “D:\opt\node\yarn_cache”
执行yarn config list 查看配置是否成功
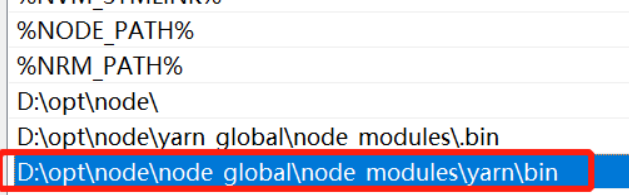
5.环境变量配置
在path中添加 D:\opt\node\yarn_global\node_modules.bin
Vscode下载与插件配置
插件
Chinese
Vetur
Spring Boot Extension Pack
Quasar Snippets
Auto Close Tag
Auto Rename Tag
Live Server
Live Sass Compiler
IntelliSense for CSS class
names in HTML
Vue/cli搭建项目
1.安装
yarn global add @vue/cli
2.验证
vue -V
3.创建项目
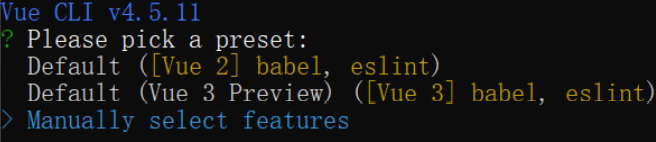
vue create vue-test
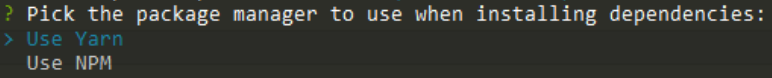
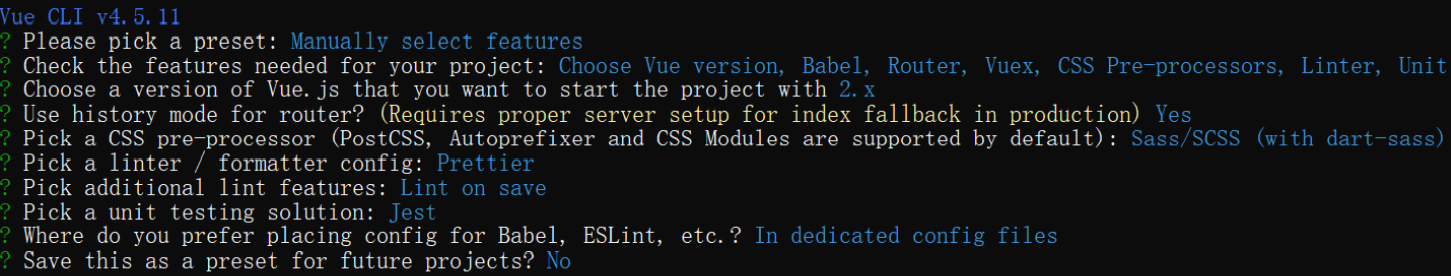
.vuerc 文件是在初次使用 vue create xx 时进行提示选择配置:

tips:更改安装时的包管理器为yarn还是npm 也可手动修改C:\Users\Lenovo下的.vuerc文件
Vue-cli搭建项目选项


本文来自博客园,作者:Micky233,转载请注明原文链接:https://www.cnblogs.com/geek233/p/16033901.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~