Chrome 一些实用功能
截图
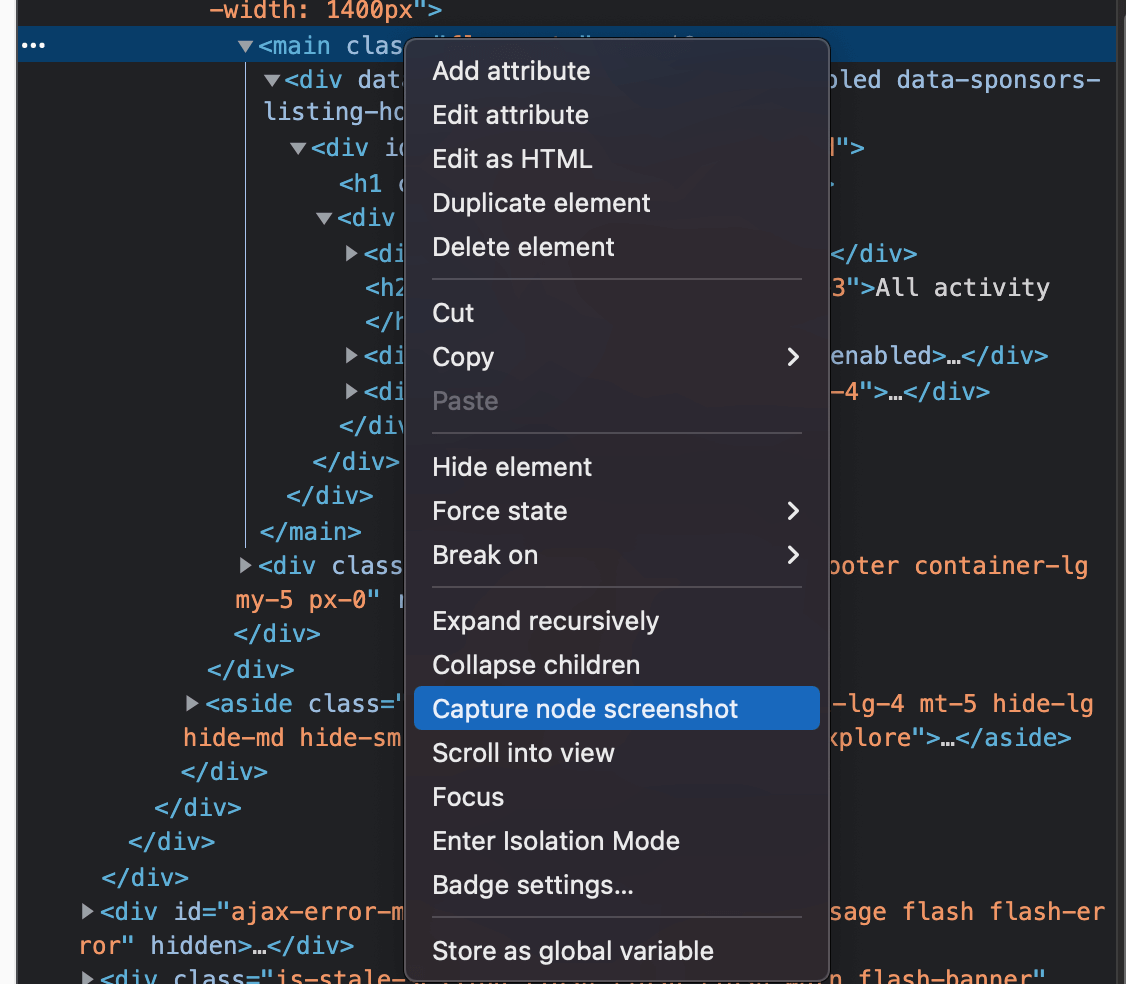
可以对选中的 DOM 节点进行截图:

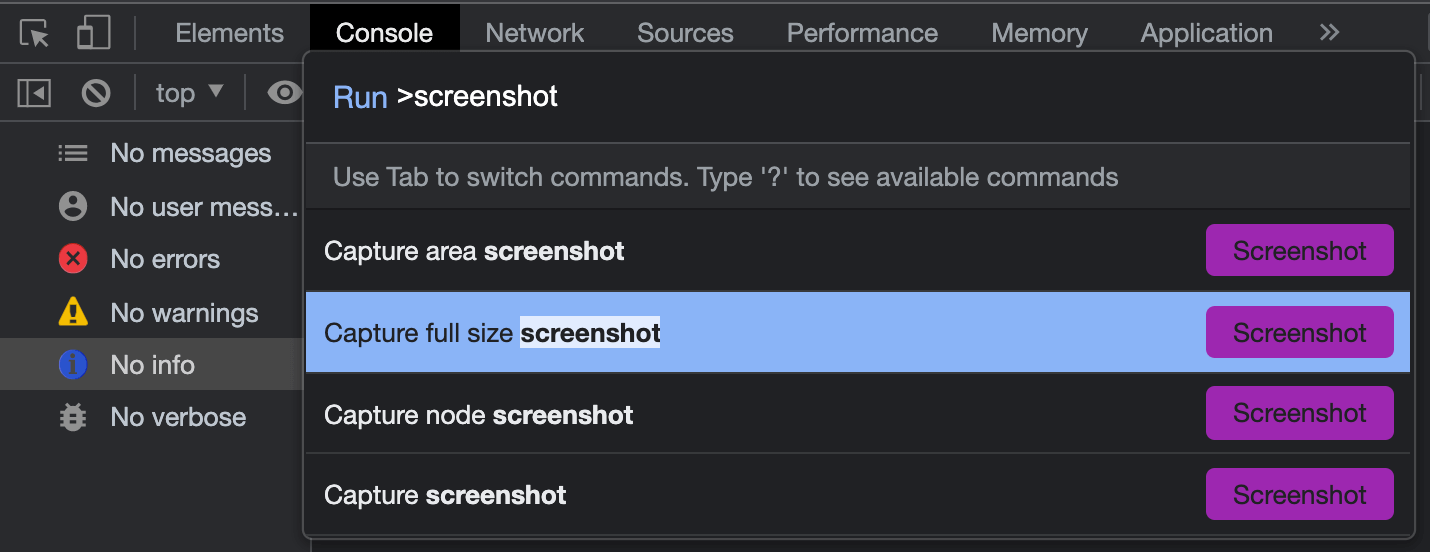
或者使用快捷键 shift+command+p 然后输入 screenshot 进行全屏截图。 
copy
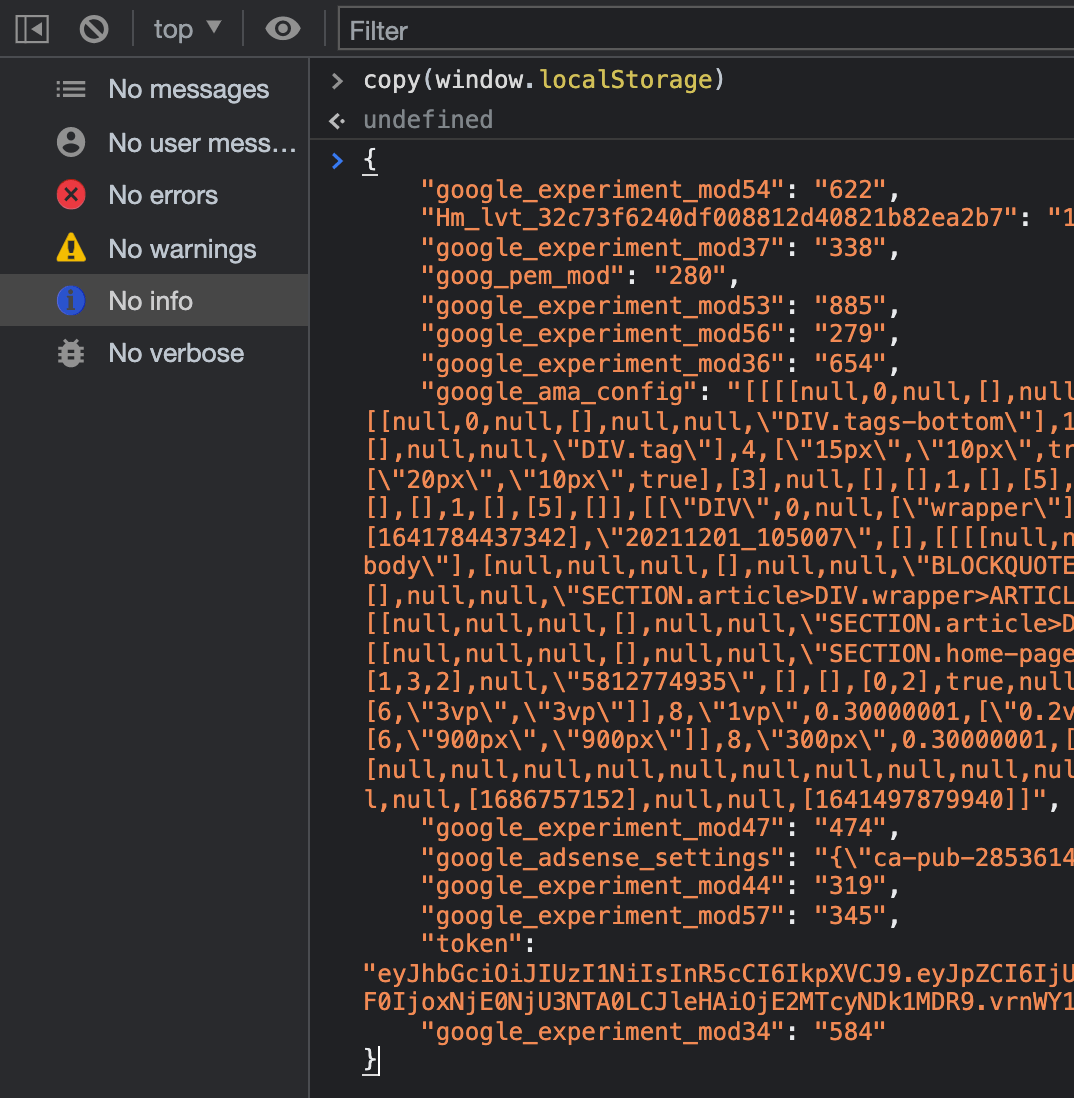
这是浏览器控制台内置的方法,主要用来剪贴内容。 比如说我们要把 localStorage 里的数据都拷贝出来,如果一个一个key/value 考出来就很费劲。 copy 就可以很好的解决这个问题。

$0
在控制台调试时需要对某个元素进行操作时一般会使用 document.querySelector(element) ,这种方式不仅长,还得知道元素选择器。
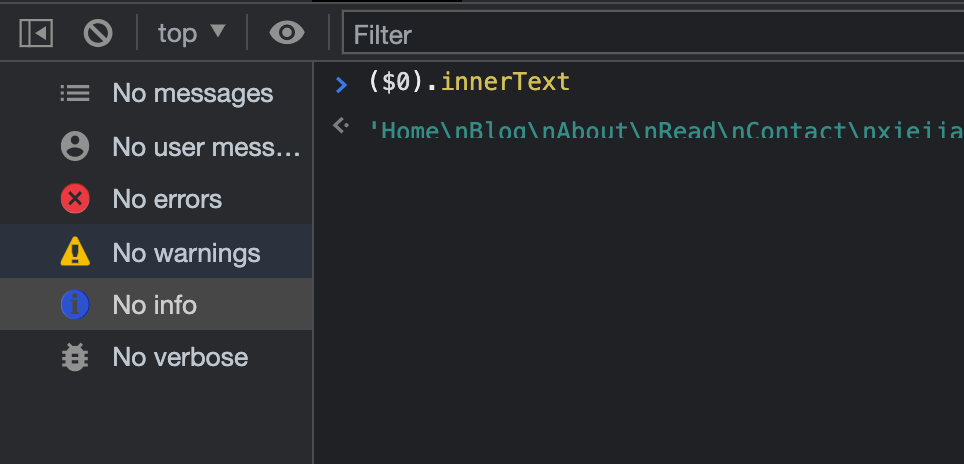
$0 则可以获取选中的目标元素。

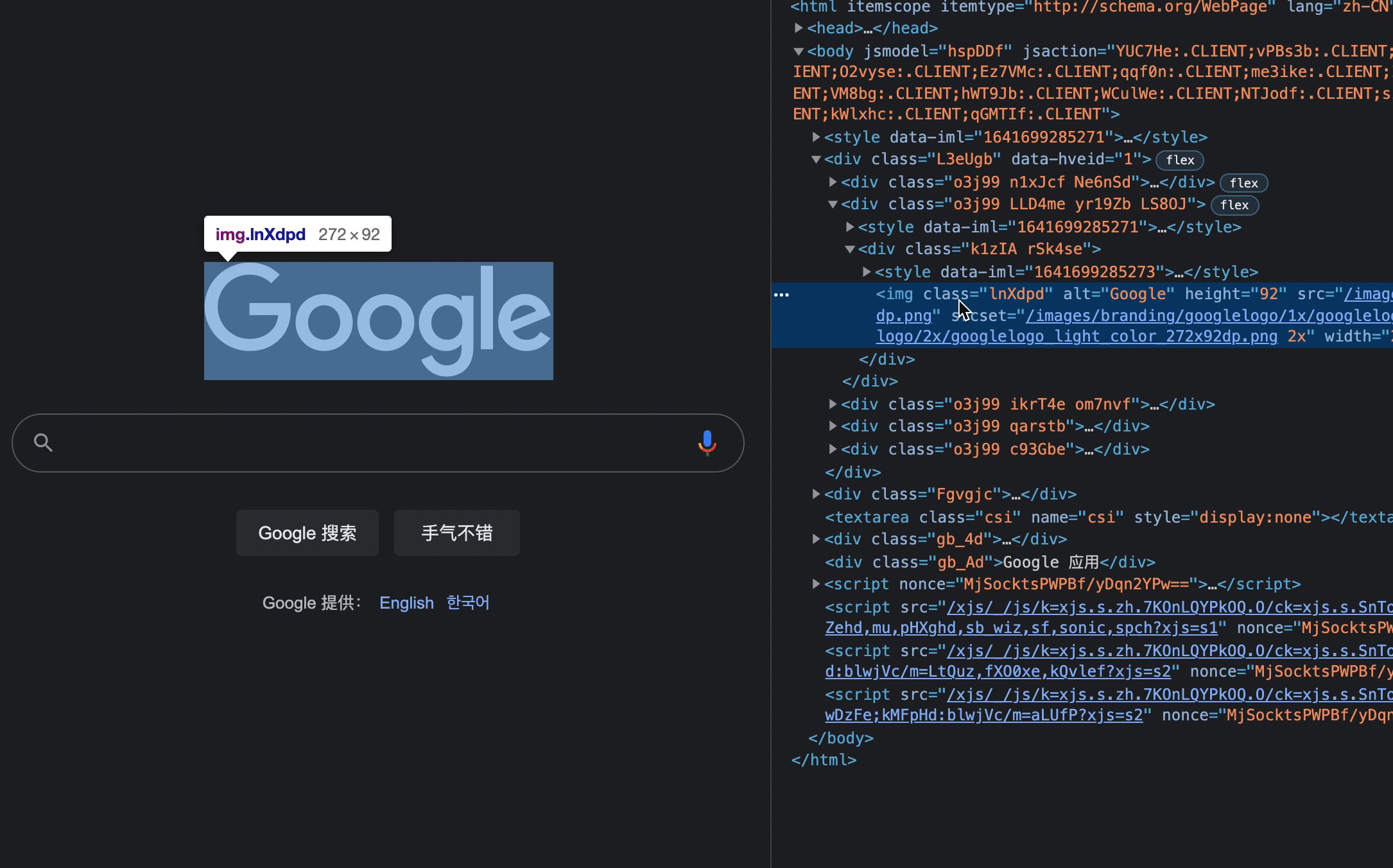
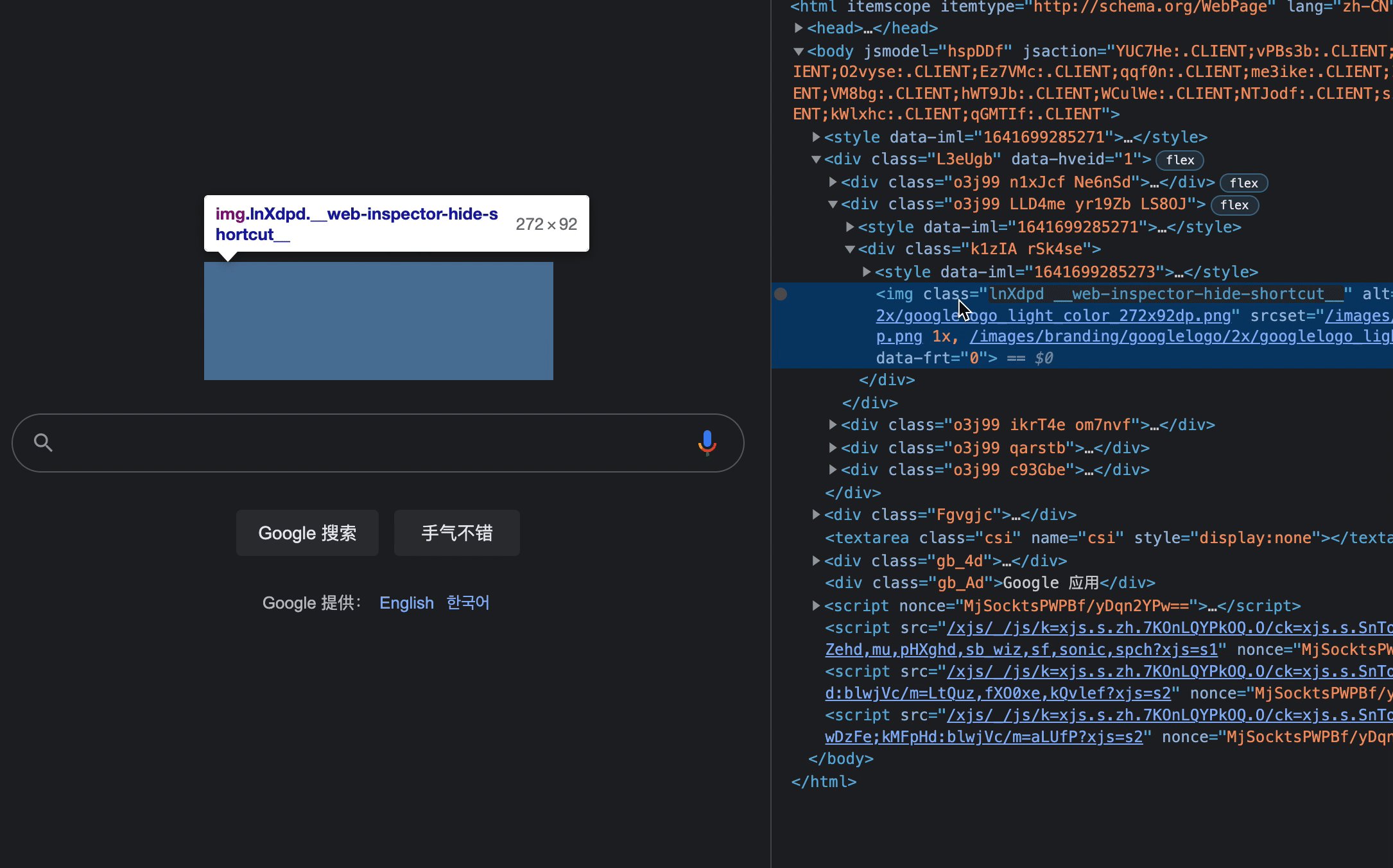
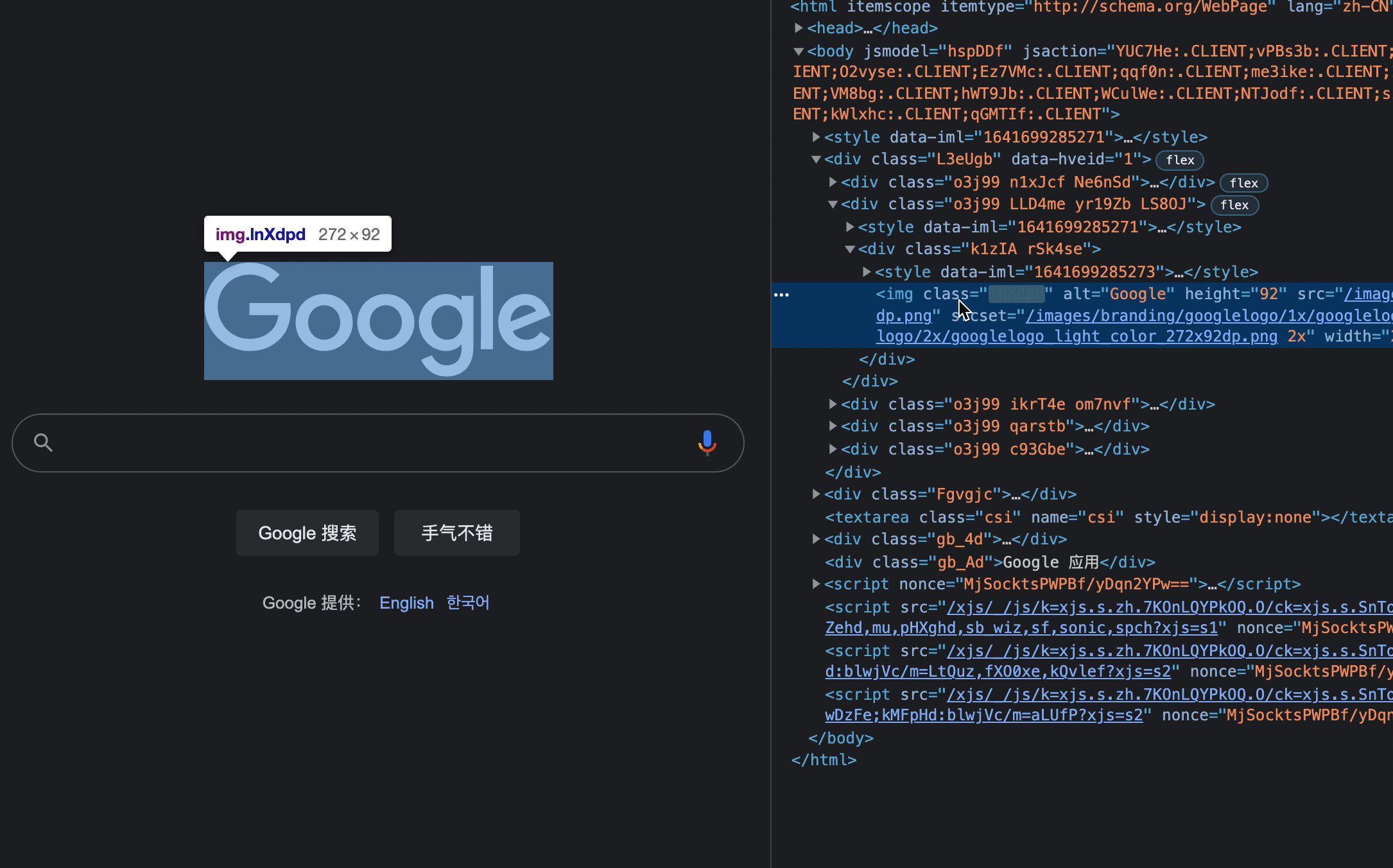
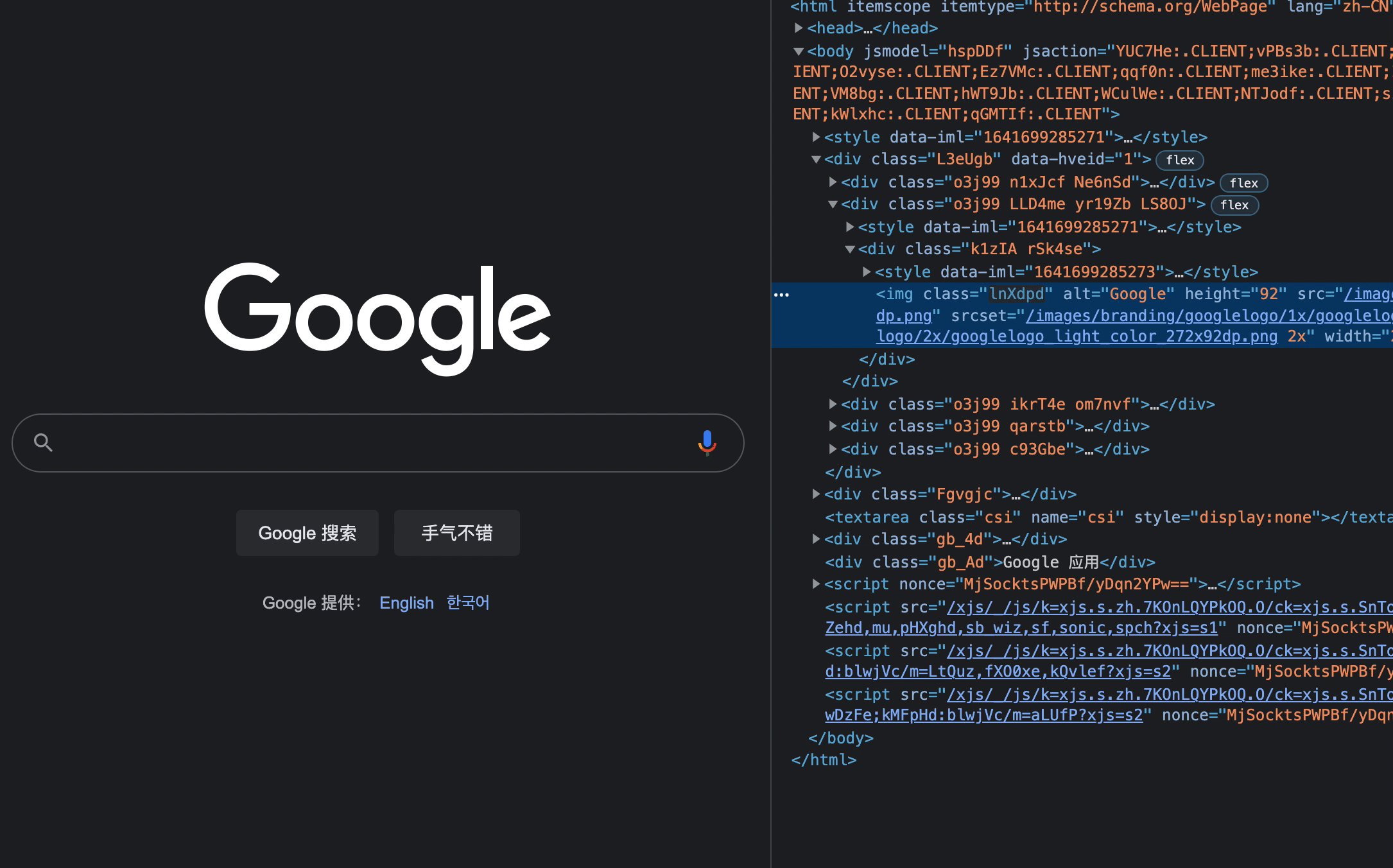
快捷键 H
切换隐藏选中元素,实际上 Chrome 添加了一个类, visibility: hidden !important。

$、$$
这2个方法实际上是 document.querySelector / document.querySelectorAll 简写。

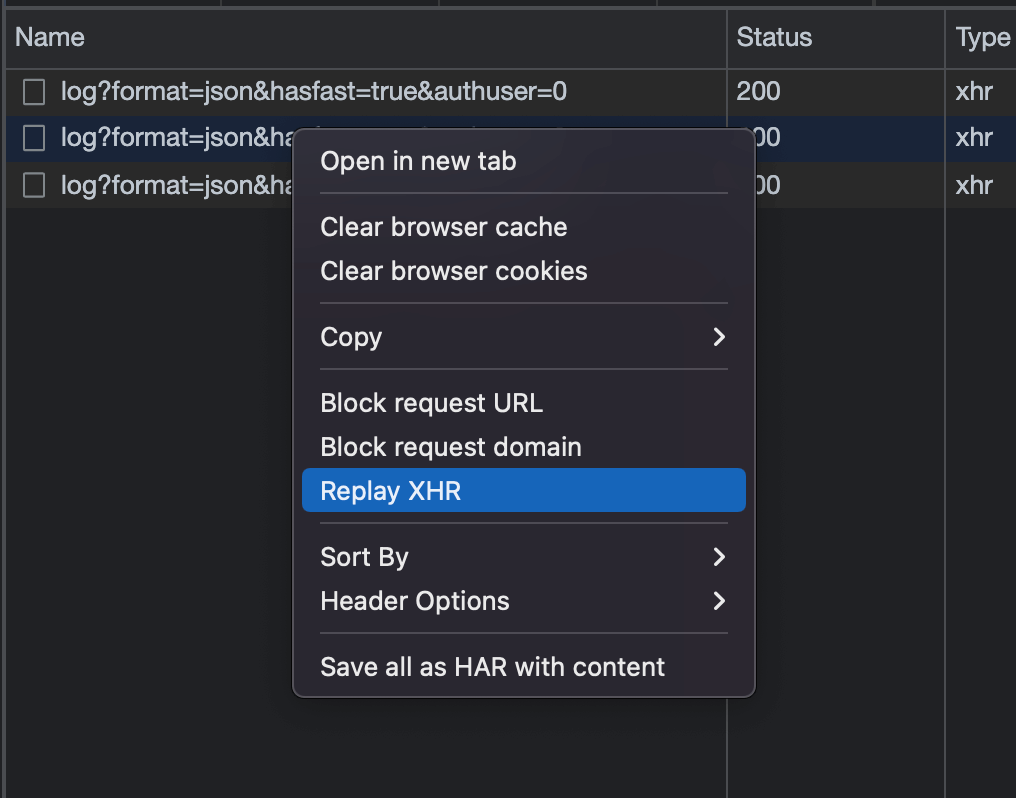
重新发起请求
在一些场景定位BUG时想要对某个请求重新发起,如果不知道这个技巧,一般都是刷新页面。
选中需要重新发起请求栈右键:

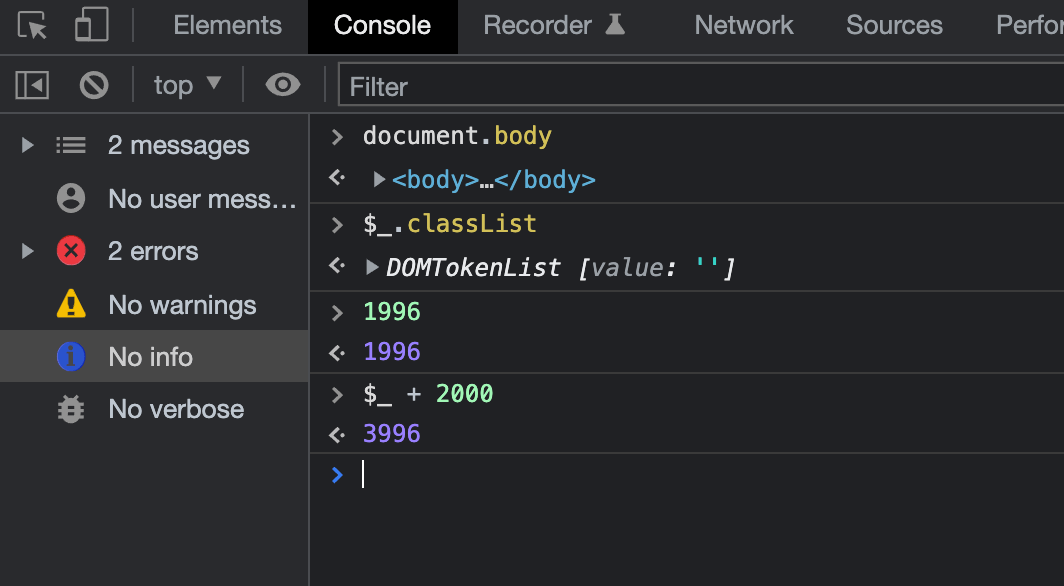
$_
获取最后一次执行结果,减少了赋值操作很方便。

本文来自博客园,作者:Micky233,转载请注明原文链接:https://www.cnblogs.com/geek233/p/15829639.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)