http 初识
http协议基础


物理层主要作用是定义物理设备如何传输数据
数据链路层在通信的实体间建立数据链路连接
网络层为数据在结点之间传输创建逻辑链路
传输层:向用户提供可靠的端到端服务
传输层向高层屏蔽了下层数据通信的细节
应用层:为应用软件提供了很多服务
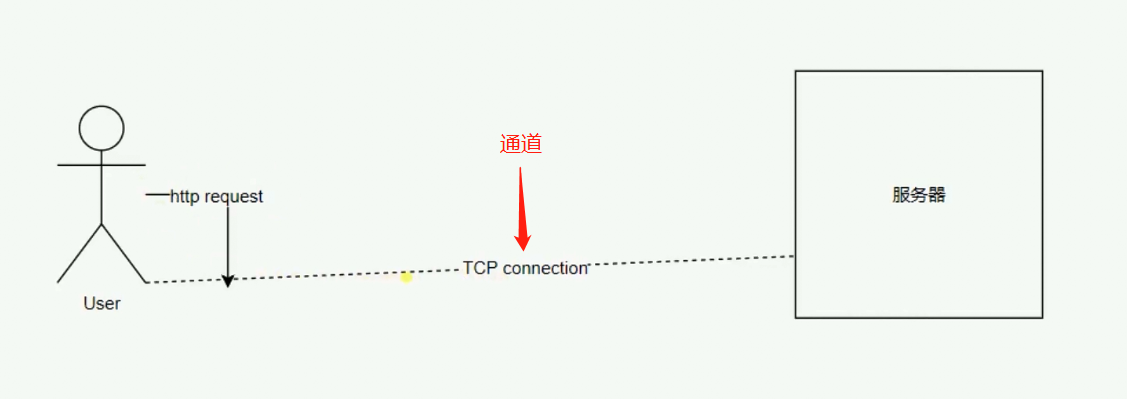
构建于TCP协议之上,屏蔽网络传输相关细节

HTTP/0.9 GET请求、服务器发送完毕,就关闭TCP连接
HTTP/1.0 增加了很多命令,增加status code和header,缓存等
HTTP/1.1 持久连接、pipeline、增加host和其他一些命令
HTTP/2 所有数据以二进制传输,同一个连接里面发送多个请求不再需要按照顺序来,头信息压缩以及推送等提高效率的功能
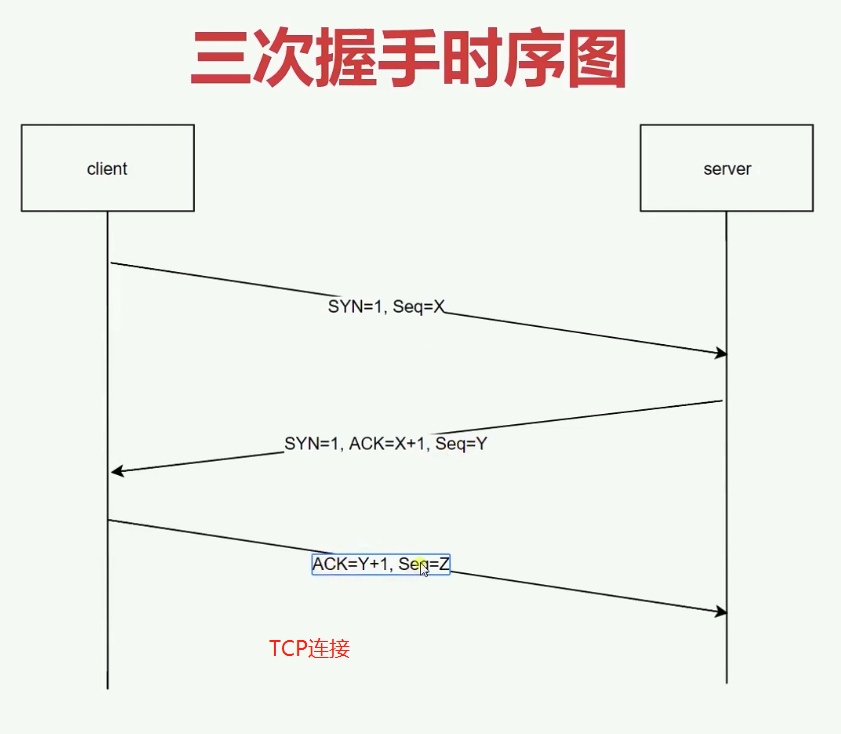
HTTP三次握手
http不存在连接,只存在连接和响应的概念。
TCP 三次握手

URI、URL、URN
URI Uniform Resource Identifier/统一资源标志符
用来标识唯一互联网上的信息资源
包括URL和URN
URL Uniform Resource Locator/统一资源定位器
http(协议)😕/user:pass@host.com:80/path?query=string#hash
此类格式的都叫做URL,比如ftp协议
URN 永久统一资源定位符
在资源移动之后还能被找到
目前还没有非常成熟的使用方案
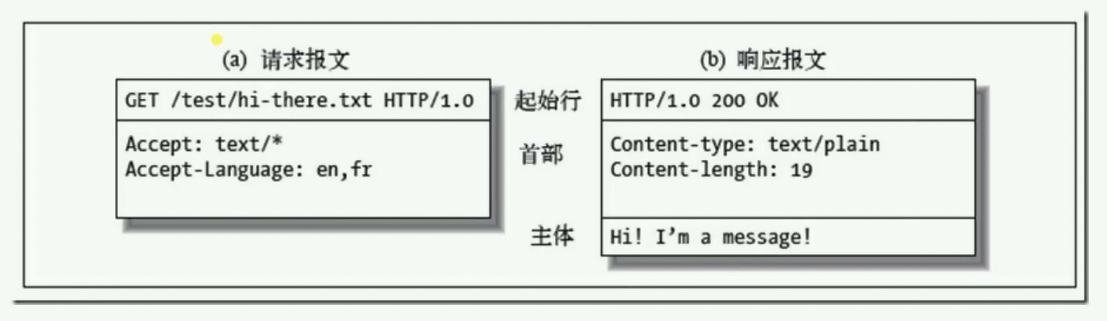
HTTP报文
method url
HTTP方法:用来定义对于资源的操作,常用有GET、POST等
HTTP CODE:定义服务器对请求的处理结果

CORS跨域请求的限制和解决
跨域是由浏览器端控制的,其实http请求已经发送,只是浏览器做了设置
img、script等标签的src,浏览器是支持跨域的,jsonp实现就是这个原理
Access-Control-Allow-Origin 设置跨域的域名
CORS跨域限制以及预请求验证
允许方法:GET、HEAD、POST
允许Content-Type:text/plain 、multipart/form-data、application/x-www-form-urlencoded
其他限制:请求头限制、XMLHttpRequestUpload 对象均没有注册任何事件监听器
请求中没有使用 ReadableStream对象
Cache-Control的含义和使用
可缓存性:public、private、no-cache
到期:max-age=
s-maxage=
max-stale=
private 意思是只有浏览器可以缓存
no-store 不使用缓存
重新验证:must-revalidate
其他:no-store、no-transform
前端文件也可以使用设置缓存,更新文件后添加hash后缀来禁止缓存

缓存验证last-modified和etag的使用
资源验证 验证头
Last-modified 上次修改时间,配合if-modified-since或者if-unmodified-since使用
etag 数据签名 配合if-match或者if-non-match使用
cookie和session
cookie:
下次请求会直接带上
max-age和expires(到期时间点)设置过期时间、secure只在https的时候发送、httponly无法通过document.cookie访问
HTTP长连接
connection=keep alive,一个长连接可以连接6个页面
数据协商(客户端和服务端)
Accept、Accept-Encoding、Accept-Language、User-Agent
content、Content-Type、Content-Encoding、Content-Language
Redirect跳转
CSP Content-Security-Policy
作用:限制资源获取、报告资源获取越权
default-src 限制全局、制定资源类型
Nginx代理以及面向未来
Nginx代理配置和修改
Nginx代理配置和代理缓存的用处 proxy_cache_path 目录 levels=1:2是否创建二级文件夹
keys_zone=my_cache:10m 缓存大小
当第一个用户请求成功代理缓存后,后面的请求都会走代理缓存
判断vary 值是否一样,进行缓存
https
加密:私钥(放在服务器上)、公钥
302 重定向到 https网址

http2的优势和Nginx配置http2的简单使用
优势:信道复用、分帧传输

如果您看了本篇博客,觉得对您有所收获,请点击右下角的 [推荐]
如果您想转载本博客,请注明出处
如果您对本文有意见或者建议,欢迎留言
感谢您的阅读,请关注我的后续博客



