JQuery Advanced
1.Jquery Utility
<1> Type & Function & setTimeOut

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../../jquery/jquery-3.2.1.min.js"></script> </head> <body> <h1>Type test Functions demo</h1> <div id="output"></div> <script type="text/javascript"> function addText() { $('#output').append('HelloWorld<br>'); } function callAnotherFunction(times, delay, func) { var otimes = $.isNumeric(times)? times:3; var odelay = $.isNumeric(delay)? delay:300; if(!$.isFunction(func)){ return false; } var i = 0; (function loopIt() { i++; func(); if(i<times){ setTimeout(loopIt,delay); } })(); } $(document).ready(function () { callAnotherFunction(3,300,addText); }) </script> </body> </html>
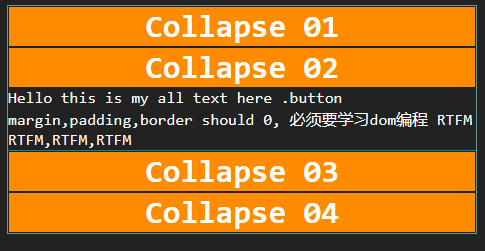
N,多折叠板子

html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="cp_01.css"> </head> <body> <div class="collapse-body"> <div class="clk-dialog"> <h1>Collapse 01</h1> <p>Hello this is my all text here .button margin,padding,border should 0, 必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p> </div> <div class="clk-dialog"> <h1>Collapse 02</h1> <p>Hello this is my all text here .button margin,padding,border should 0, 必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p> </div> <div class="clk-dialog"> <h1>Collapse 03</h1> <p>Hello this is my all text here .button margin,padding,border should 0, 必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p> </div> <div class="clk-dialog"> <h1>Collapse 04</h1> <p>Hello this is my all text here .button margin,padding,border should 0, 必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p> </div> </div> <script src="cp_01.js"></script> </body> </html>
css:

body{ background-color: #222222; } .collapse-body{ /*position: relative; margin: auto;*/ border: 1px solid #699; /*vertical-align: middle;*/ } .clk-dialog{ display: block; font-family: Consolas; color: white; } .clk-dialog h1{ background: darkorange; border: 1px solid #222222; padding: 0; margin: 0; text-align: center; } .clk-dialog p{ margin: 0;; padding: 0; border-bottom: 1px solid darkcyan; }
js:

$(document).ready(function () { var dialog = $('.clk-dialog'); var h1 = $('div.clk-dialog h1'); var text = $('div.clk-dialog p'); /* $(h1).click(function () { $(text).slideToggle(500); });*/ $(dialog).each(function () { console.log($(this)); var jq_h1 = $(this).children("h1"); var jq_p = $(this).children("p"); $(jq_h1).click(function () { $(jq_p).slideToggle(500); }) }) });




