Web从入门到放弃<4>
1,插入
如下html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>snapshot</h1> <ul id="imageGallery"> <li><a href="images/1.png" title="AA samples"> image 1</a></li> <li><a href="images/2.jpg" title="China map"> image 2</a></li> </ul> <script src="showpic.js"></script> </body> </html>
现在要修改以前的使 description(显示链接描述) 和 placeholder(显示图片) 以javascript形式插入:
window.onload = function () { var body = document.getElementsByTagName('body')[0]; var placeHolder = document.createElement('img'); placeHolder.setAttribute('id','placeHolder'); placeHolder.setAttribute('src','#'); placeHolder.setAttribute('alt','Selection to change pictures'); var description = document.createElement('p'); description.setAttribute('id','description'); var descText = document.createTextNode('Description'); description.appendChild(descText); body.appendChild(placeHolder); body.appendChild(description); }
当前会显示成这样:

<1>node.insertBefore(element,target)
如果要将placeholder (也就是Selection to change pictures) 插入到snapshot 之后,但在image1,image2之前:
然后让Description在placehoder 之前:

window.onload = function () { var body = document.getElementsByTagName('body')[0]; var placeHolder = document.createElement('img'); placeHolder.setAttribute('id','placeHolder'); placeHolder.setAttribute('src','#'); placeHolder.setAttribute('alt','Selection to change pictures'); var description = document.createElement('p'); description.setAttribute('id','description'); var descText = document.createTextNode('Description'); description.appendChild(descText); //body.appendChild(placeHolder); //body.appendChild(description); var gallery = document.getElementById('imageGallery'); body.insertBefore(placeHolder,gallery); // insert in before imageGallery body.insertBefore(description,placeHolder); // insert description before placeholder };
其中body 也可以:
var body = gallery.parentNode; var body = document.getElementsByTagName('body')[0]; var body = document.body;
如下换下顺序:

body.insertBefore(placeHolder,gallery); // insert in before imageGallery body.insertBefore(description,gallery); // insert description before imageGallery
图片程序最终版本:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="background-color: darkgrey; font-family: Consolas"> <h1 style="background-color: #222222;color: white; padding: 0">snapshot</h1> <ul id="imageGallery"> <li><a href="images/1.png" title="AA samples">image1</a></li> <li><a href="images/2.jpg" title="China map">image2</a></li> </ul> <script src="showpic.js"></script> </body> </html>
js:
function addLoadEvent(func) { var oldEvent = window.onload; if(typeof window.onload !== 'function'){ window.onload = func; // if have no event , direct use new event function } else{ window.onload = function () { oldEvent(); // add origin event func(); // add new event } } } function insertAfter(newElement,targetElement) { var parent = targetElement.parentNode; if (parent.lastChild === targetElement){ parent.appendChild(newElement); } else{ //console.log("function2 will insert:" , newElement, "| to targetElement:", targetElement, "->nextSibling",targetElement.nextSibling); parent.insertBefore(newElement,targetElement.nextSibling); } } function preparePlaceHolder() { var body = document.getElementsByTagName('body')[0]; var placeHolder = document.createElement('img'); placeHolder.setAttribute('id','placeHolder'); placeHolder.setAttribute('src','#'); placeHolder.setAttribute('alt','Selection to change pictures'); var description = document.createElement('p'); description.setAttribute('id','description'); var descText = document.createTextNode('Description'); description.appendChild(descText); //body.appendChild(placeHolder); //body.appendChild(description); var gallery = document.getElementById('imageGallery'); //body.insertBefore(placeHolder,gallery); // insert in before imageGallery //body.insertBefore(description,gallery); // insert description before imageGallery insertAfter(placeHolder,gallery); insertAfter(description,placeHolder); } function prepareGallery() { // get gallery var gallery = document.getElementById('imageGallery'); var links = gallery.getElementsByTagName('a'); for(var i =0;i<links.length;i++){ links[i].onclick = function () { console.log(this); return showPic(this); }; links[i].onkeypress = links[i].onclick; } } function showPic(obj) { var source = obj.getAttribute('href'); var title = obj.getAttribute('title'); var placeholder = document.getElementById('placeHolder'); if(!placeholder) return false; placeholder.src = source; // get description var description = document.getElementById('description'); if (description) description.firstChild.nodeValue = title; return false; } addLoadEvent(preparePlaceHolder); addLoadEvent(prepareGallery);
2,Ajax

html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="new"> </div> <script src="example.js"></script> </body> </html>
js:

function addLoadEvent(func){ oldEvent = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload = function () { oldEvent(); func(); } } } function getHTTPObject(){ return new XMLHttpRequest(); } function getNewContent() { var request = getHTTPObject(); console.log(request); if(request) { request.open("GET","example.txt",true); request.onreadystatechange = function () // event { if(request.readyState === 4) // if ==4 , meaning:completed { alert("request Received"); var para = document.createElement('p'); var txt = document.createTextNode(request.responseText); para.appendChild(txt); var getDiv = document.getElementById('new'); getDiv.appendChild(para); } }; request.send(null); // send request } else { alert("Your browser doesn't support XMLHttpRequest"); } alert('function done'); } addLoadEvent(getNewContent);
3,一个javascript列表疑惑:
var defs = new Array(); defs[0] = 1; defs['a'] = 2; defs['b'] = 3; console.log(defs); console.log("length :", defs.length); for(val in defs) { console.log(defs[val]); }
上面的列表length是1
val 在for 循环是个key,所以访问用defs[val]
不过在下面是一定相同的:
var defs2 = [1,2,3,4,5,6]; for(var i=0;i<defs2.length;i++){ console.log(defs2[i]); } console.log('use key to access'); for(val in defs2){ console.log(defs2[val]); }
列表内容混合时候,遍历一定for(key in defs){ console.log(defs[key];}
跟字典区别:
a = []; a['name'] = 'liuyangping'; a['age'] = 27; console.log(a); b = {'name':'liuyangping','age':27}; b['name'] = 'json'; console.log(b);

4,动态生成列表
在网页经常会有
<p> What's <abbr title="Application programming interface">API</abbr>? </p>
如果想动态的显示解释,而不用鼠标hover上去才会显示注释:
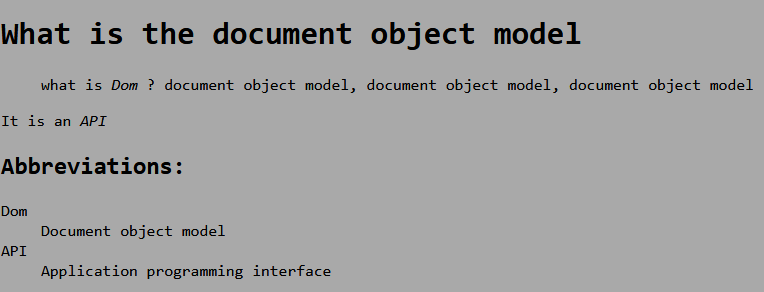
用javascript来动态生成:如图

文本中有Dom, API是以斜体字(style)显示,是一个abbr标签。
从bbreviations:开始都是用java动态生成。这样解释比较明了:
html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="typography.css" rel="stylesheet" media="screen"> </head> <h1> What is the document object model</h1> <body style="background-color: darkgrey"> <blockquote cite="http://www.w3.org/DOM/"> <p> what is <abbr title="Document object model">Dom</abbr> ? document object model, document object model, document object model</p></blockquote> <p>It is an <abbr title="Application programming interface">API</abbr></p> <script src="cp_01.js"> </script> </body> </html>
css:

body{ background-color: #333333; font-family: Consolas; } abbr{ text-decoration: none; border: 0; font-style: italic; }
js:
function addLoadEvent(func) { var oldOnLoad = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else { window.onload = function () { oldOnLoad(); func(); } } } function displayAbbreviations() { var abbreviations = document.getElementsByTagName('abbr'); if(abbreviations.length<1)return false; var defs = new Array(); for(var i=0; i<abbreviations.length;i++){ var current_abbr = abbreviations[i]; var definition = current_abbr.getAttribute('title'); var key = current_abbr.lastChild.nodeValue; defs[key] = definition; } for(key in defs){ console.log(defs[key]); } var dlist = document.createElement('dl'); for(key in defs){ var definition = defs[key]; var dtitle = document.createElement('dt'); var dtitleText = document.createTextNode(key); dtitle.appendChild(dtitleText); var ddesc = document.createElement('dd'); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); dlist.appendChild(dtitle); dlist.appendChild(ddesc); } // create abbreviations var header = document.createElement('h2'); var header_text = document.createTextNode('Abbreviations:'); header.appendChild(header_text); document.body.appendChild(header); document.body.appendChild(dlist); } addLoadEvent(displayAbbreviations);
又重新试了下{} Object的遍历 重新搞个:

html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="font-family: Consolas"> <h1>The world most popular animation softwares</h1> <blockquote > <p> <abbr title="3D Studio Max,常简称为3ds Max或MAX, 是Autodesk公司开发的基于PC系统的三维动画渲染和制作软件。其前身是基于DOS操作系">3DMAX</abbr>, <abbr title="Maya是美国Autodesk公司出品的世界顶级的三维动画软件,应用对象是专业的影视广告, 角色动画,电影特技等。Maya功能完善,工作灵活,易学易用,制作效率极高, 渲染真实感极强,是电影级别的高端制作软件">MAYA</abbr>、 <abbr title="LightWave是一个具有悠久历史和众多成功案例的为数不多的重量级3D软件之一">LIGHTWAVE</abbr> , <abbr title="Houdini (电影特效魔术师) Side Effects Software的旗舰级产品,是创建高级视觉效果的有效工具, 因为它有横跨公司的整个产品线的能力,Houdini Master为那些想让电脑动画更加精彩的动画制作家们提供了空前的能力和工作效率。">Houdini</abbr> </p> </blockquote> <script src="index.js"> </script> </body> </html>
js:

function addLoadEvent(func) { var oldEvent = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload = function () { oldEvent(); func(); } } } function makeAbbreviations() { var dlist = document.createElement('dl'); var abbreviations = document.getElementsByTagName('abbr'); var items = {}; for(var i=0;i<abbreviations.length;i++){ var title = abbreviations[i].title; var abbrText = abbreviations[i].lastChild.nodeValue; items[abbrText] = title; } console.log(items); for(var p in items){ console.log(items[p]); var dtitle = document.createElement('dt'); var dtitleText = document.createTextNode(p); dtitle.appendChild(dtitleText); var definition = document.createElement('dd'); var definitionText = document.createTextNode(items[p]); definition.appendChild(definitionText); dlist.appendChild(dtitle); dlist.appendChild(definition); } var header = document.createElement('h2'); var headerText =document.createTextNode('Abbreviations:'); header.appendChild(headerText); document.body.appendChild(header); document.body.appendChild(dlist); } addLoadEvent(makeAbbreviations);
。




