BottomNavigationView的使用
BottomNavigationView的使用
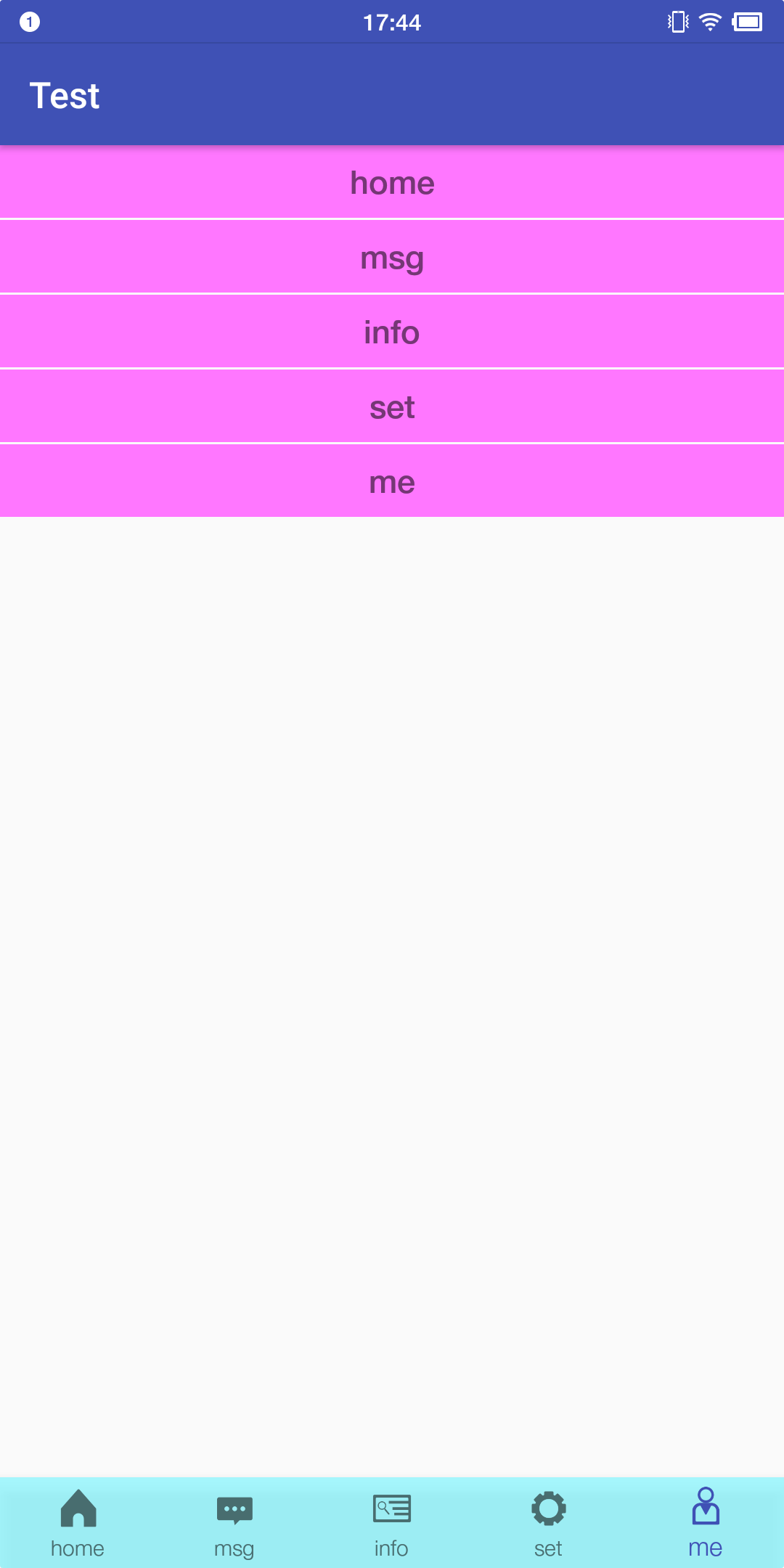
废话少说, 先看东西

依赖
implementation 'com.android.support:design:26.1.0'
布局
//用这个控件需要添加 design包: implementation 'com.android.support:design:26.1.0' //版本号和compileSdkVersion的版本号相关 <android.support.design.widget.BottomNavigationView android:id="@+id/bnvBottomBar" android:layout_width="match_parent" android:layout_height="50dp" android:background="#bb88f7ff" app:menu="@menu/bottom_bar" />
menu: bottom_bar.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/navigation_home" android:icon="@drawable/home" android:title="home" /> <item android:id="@+id/navigation_msg" android:icon="@drawable/msg" android:title="msg" /> <item android:id="@+id/navigation_info" android:icon="@drawable/info" android:title="info" /> <item android:id="@+id/navigation_set" android:icon="@drawable/set" android:title="set" /> <item android:id="@+id/navigation_me" android:icon="@drawable/me" android:title="me" /> </menu>
java代码
//声明 private BottomNavigationView bnvBottomBar; //查找控件 bnvBottomBar = (BottomNavigationView) findViewById(R.id.bnvBottomBar); disableShiftingMode(bnvBottomBar); //禁止偏移 -------->> 方法在后面 //disableItemScale(bnvBottomBar); //禁止放大 -------->> 方法在后面 //监听事件 bnvBottomBar.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.navigation_home: Toast.makeText(MainActivity.this, "home", Toast.LENGTH_SHORT).show(); break; case R.id.navigation_info: Toast.makeText(MainActivity.this, "info", Toast.LENGTH_SHORT).show(); break; case R.id.navigation_msg: Toast.makeText(MainActivity.this, "msg", Toast.LENGTH_SHORT).show(); break; case R.id.navigation_set: Toast.makeText(MainActivity.this, "set", Toast.LENGTH_SHORT).show(); break; case R.id.navigation_me: Toast.makeText(MainActivity.this, "me", Toast.LENGTH_SHORT).show(); break; } return true; //返回true, 返回false点击item没有任何效果 } }); //点击切换item bnvBottomBar.setSelectedItemId(R.id.navigation_home);
禁用item个数大于3时的平移及缩放效果
/** * 禁用item>=3时的平移及缩放(没有平移效果了, 但是图标和文字还有放大效果) * 出处: https://blog.csdn.net/zzyawei/article/details/81082257 */ @SuppressLint("RestrictedApi") public static void disableShiftingMode(BottomNavigationView view) { try { BottomNavigationMenuView mMenuView = (BottomNavigationMenuView) view.getChildAt(0); Field mShiftingModeField = BottomNavigationMenuView.class.getDeclaredField("mShiftingMode"); mShiftingModeField.setAccessible(true); mShiftingModeField.set(mMenuView, false); for (int i = 0; i < mMenuView.getChildCount(); i++) { BottomNavigationItemView itemView = (BottomNavigationItemView) mMenuView.getChildAt(i); itemView.setShiftingMode(false); itemView.setChecked(itemView.getItemData().isChecked()); } } catch (Exception e) { e.printStackTrace(); } }
禁用item 缩放动画 - 该方法效果不太明显
/** * 禁用item 缩放动画(选中放大图标/文字 ---->> 图片静止不再放大, 文字会有细微的放大效果) * 出处: https://blog.csdn.net/zzyawei/article/details/81082257 */ @SuppressLint("RestrictedApi") public static void disableItemScale(BottomNavigationView view) { try { BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0); Field mLargeLabelField = BottomNavigationItemView.class.getDeclaredField("mLargeLabel"); Field mSmallLabelField = BottomNavigationItemView.class.getDeclaredField("mSmallLabel"); Field mShiftAmountField = BottomNavigationItemView.class.getDeclaredField("mShiftAmount"); Field mScaleUpFactorField = BottomNavigationItemView.class.getDeclaredField("mScaleUpFactor"); Field mScaleDownFactorField = BottomNavigationItemView.class.getDeclaredField("mScaleDownFactor"); mSmallLabelField.setAccessible(true); mLargeLabelField.setAccessible(true); mShiftAmountField.setAccessible(true); mScaleUpFactorField.setAccessible(true); mScaleDownFactorField.setAccessible(true); final float fontScale = view.getResources().getDisplayMetrics().scaledDensity; for (int i = 0; i < menuView.getChildCount(); i++) { BottomNavigationItemView itemView = (BottomNavigationItemView) menuView.getChildAt(i); TextView lagerObj = (TextView) mLargeLabelField.get(itemView); TextView smallObj = (TextView) mSmallLabelField.get(itemView); lagerObj.setTextSize(smallObj.getTextSize() / fontScale + 0.5f); mShiftAmountField.set(itemView, 0); mScaleUpFactorField.set(itemView, 1f); mScaleDownFactorField.set(itemView, 1f); itemView.setChecked(itemView.getItemData().isChecked()); } } catch (Exception e) { e.printStackTrace(); } }
------------------------------------------->> 完 <<-------------------------------------------
geaosu



