CSRF漏洞
CSRF漏洞
Cookie的设置
- 客户端发送HTTP请求到服务器
- 当服务器收到HTTP请求时,在响应头里添加一个Set-Cookie字段
- 浏览器收到响应后保存下Cookie
- 之后对该服务器每一次请求中都通过Cookie字段将Cookie信息发送给服务器。
CSRF漏洞介绍
定义
Cross-Site Request Forgery跨站请求伪造
- 跨站点的请求
- 请求是伪造的(假装可信)
是一种挟持用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法
原因
CSRF漏洞的成因就是网站的cookie在浏览器中不会过期,只要不关闭浏览器或者退出登录,那之后只要是访问这个网站,都会默认你已经登录的状态。而在这个期间,攻击者发送构造好的CSRF脚本或包含CSRF脚本的链接,可能会执行一些用户不想做的功能。
这个操作不是用户真正想要执行的。
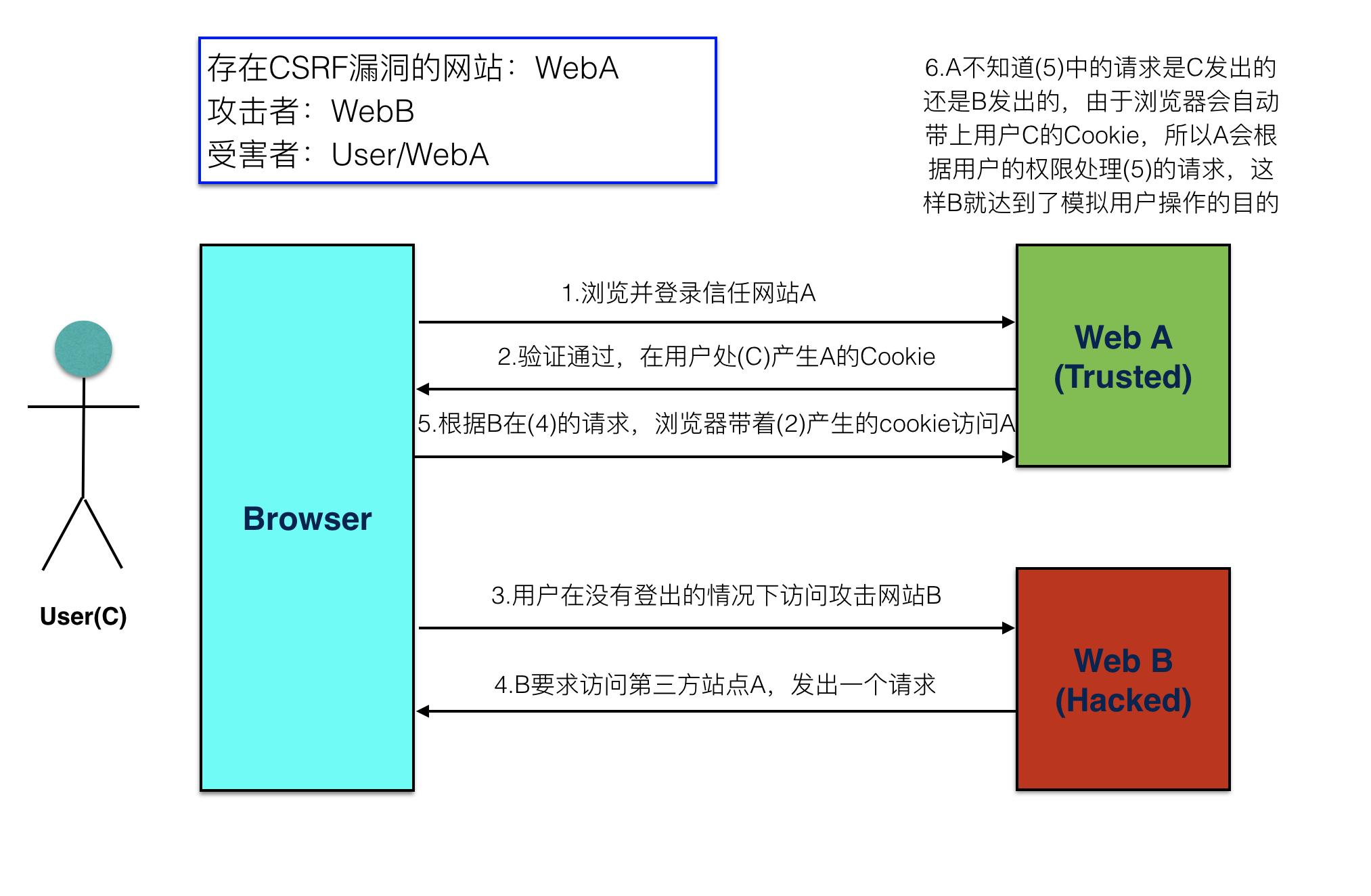
模型

场景
出现比较多的场景有用户密码的修改、银行转账、用户资料的修改等等一切有请求的过程中,CSRF的本质就是在不知情的情况下执行请求。
CSRF漏洞利用
定义
- 正常的CSRF攻击:增删改等操作(基于操作的CSRF)
- 另类的CSRF攻击:JSONP、CORS、Flash跨域劫持(基于文件读取的CSRF)
本质
在不知情的情况下执行请求(get/post)
利用:通过html构造请求
核心:如何让别人去执行请求
利用
-
GET类型
GET类型的CSRF利用非常简单,只需要一个HTTP请求,一般会这样利用:
<img src=" "> -
POST类型
通常使用的是一个自动提交的表单
<form action=" " method="POST"> <input type="hidden" name="account" value="ming"/> <!-- name为参数 value为参数的值 --> <input type="hidden" name="amount" value="100"/> <input type="hidden" name="for" value="hacker"/> </form> <script> document.forms[0].submit();</script> <!-- 自动提交表单 -->iframe标签建立子页面避免刷新
-
链接型
需要用户点击链接才会触发,通常是在论坛中发布的图片嵌入恶意链接,或以广告的形式诱导用户中招。
CORS漏洞利用
cors漏洞:跨站资源共享
同源策略
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
只有满足:相同域名,相同协议,相同端口的才能算是同源。
CORS
使用额外的HTTP头来告诉浏览器,让运行在一个orgin(domain)上的web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。
如果服务器未返回正确的响应首部,则请求方不会收到任何数据。
简单验证:修改Orign的值如果发生变化就说明存在cors
简单请求
某些请求不会触发CORS预检请求。GET,HEAD,POST
JSONP漏洞利用
原理
目标页面回调本地页面的方法,并带入参数。
Y:由于浏览器安全限制,数据是不可以直接跨域(包括不同的根域名、不同的端口)请求的,除非目标域名授权你可以访问,如:设置crossdomain.xml或在http头部里授权。
但是crossdomain.xml会允许设置的网站访问所有的数据,而头部设置又非常麻烦,所以可以在你授权的数据返回里设置jsonp来让该接口允许所有的调用者获取数据。
SameSite
同站:https://zhuanlan.zhihu.com/p/121048298(Cookie携带的场景!!!)
SameSite是HTTP响应头Set-Cookies的属性之一。它允许您声明该Cookie是否仅限于第一方或者同一站点上下文。
| SameSite接受值 | |
|---|---|
| Lax | Cookies允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送。这是浏览器中的默认值。 |
| Strict | Cookies只会在第一方上下文中发送,不会与第三方网站发起的请求一起发送。 |
| None | Cookies将在所有上下文中发送,即允许跨域发送。 |
以前None是默认值,但最近的浏览器版本将Lax作为默认值,以便对某些类型的CSRF攻击具有相当强的防御能力。
补充资料
跨资源共享(CORS):https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
SameSite cookies:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite


