nvm-windows node npm cnpm vue-cli的环境安装与配置
一、安装nvm
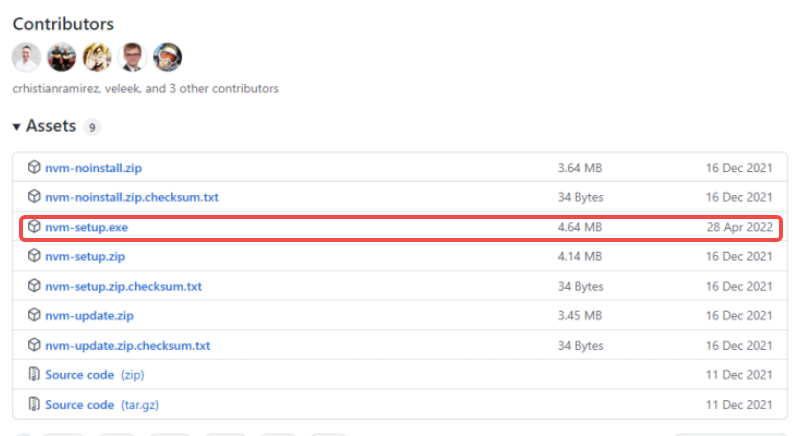
下载nvm-windows并安装
https://github.com/coreybutler/nvm-windows/releases

安装路径:D:\nvm
命令:
nvm list available 显示可以安装的所有node.js的版本
nvm list 显示所有已安装的node.js版本
nvm install 下载指定的nodejs版本
nvm use 切换到指定的nodejs版本
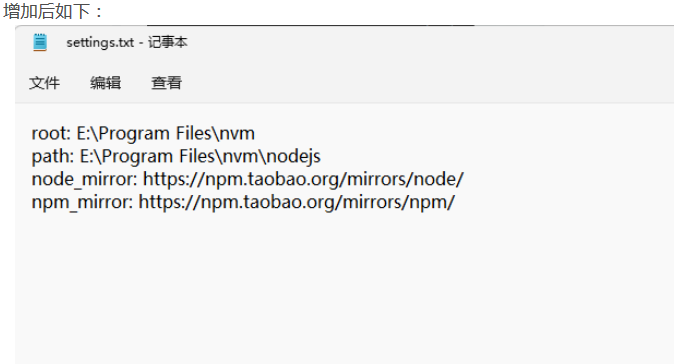
配置下载镜像,在nvm安装路径下找到setting.txt文件,打开,新增如下信息
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

第一行是nvm安装路径
第二行是nodejs路径
第三行是node下载镜像
第四行是npm下载镜像
nvm的使用
安装指定的node.js版本
nvm install 16.16.0
安装完成之后,需要使用才能生效
nvm use 16.16.0
查看当前已安装的node.js版本,带*号的是正在使用的
nvm ls
修改npm默认镜像源
修改npm镜像源为淘宝镜像
npm config set registry https://registry.npm.taobao.org
检查是否成功
npm config get registry
二、配置NPM全局包路径
1、新建一个全局安装的文件夹,如:
D:\nvm\node_global
D:\nvm\node_cache
2、安装完某一个版本的node之后,对npm的config进行配置
npm修改全局路径命令:
npm config set prefix "D:\nvm\node_global"
npm config set cache "D:\nvm\node_cache"
3、检查配置修改成功没有,这里贴出一些常用的npm命令
配置相关
命令 作用
npm prefix -g 查看当前npm包的全局安装路径
npm config get cache 查看当前npm包的全局cache路径
npm config ls 查看配置列表,加-l显示全部配置
4、查看安装的全局,或者本地的包
命令 作用
npm ls 查看项目中的安装(项目跟目录必须有 package.json 文件)
npm ls -g 查看全局已安装(-g 的意思是 global 全局的意思)
npm ls -g --depth 0 加上层级控制显示--depth 0
npm ls --depth 0 --prod 如果只想显示生产环境依赖的包
npm ls --depth 0 --dev 如果只想显示开发环境依赖的包
5、配置环境变量
此电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 系统变量 -> path ->编辑 - > 新增路径 -"D:\nvm\node_global"。
这里路径换成你的
6、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
7、安装vue-cli
npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
8、通过vue-cli创建项目
切换到要创建项目的目录,然后使用命令来创建项目
cd d:\vueproject
vue create xxx(项目名)

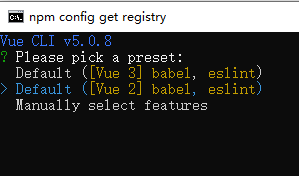
选择vue2,按回车进行项目创建,如果出现successful表示创建成功
9.使用开发工具对vue项目进行开发vscode
-----------------------------------------文章内容参与了以下文章-----------------------------------
https://ceshiren.com/t/topic/21877
https://www.jianshu.com/p/177a024f4576
https://www.bilibili.com/video/BV1no4y1e7DJ/?vd_source=ec3a6f9b22e8c1698b9fb65a4e1fd603





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现