潭州课堂25班:Ph201805201 WEB 之 JS 第六课 (课堂笔记)
上节补充方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// toString 转换为字符串
var a = 123.456;
var b = a.toString();
console.log(a,typeof a); // 123.456 "number"
console.log(b, typeof b); // 123.456 string
// toFixed
var c = a.toFixed(2); // 转换为小数,保留后两位小数,
console.log(c, typeof c); //123.46 string
var d = a.toFixed(); // 转换为小数,
console.log(d, typeof d); //123 string
//parseFloat parseFloat
var e = '112345.1b3';
var f = '112g45.123';
console.log(parseInt(e)); // 112345 整数
console.log(parseInt(f)); // 112 整数
console.log(parseFloat(e)); // 112345.1 浮点数
console.log(parseFloat(f)); // 112 浮点数
// Number 字符串转数字
var j = '333.1215';
console.log(j,typeof j); // 333.1215 string
console.log(Number(j),typeof Number(j)); // 333.1215 "number"
// console.log(Number(f),typeof Number(fj)); // 333.1215 "number"
// 判断 是否为数字,不是反回 false ,是返回 true
var cc = 123;
console.log(isNaN(toString(cc))); // true
console.log(isNaN(cc)); // false
// Array.isArray 判断 是否是数组,
var arr = [1,2,3];
console.log(Array.isArray(arr)) // true
</script>
</body>
</html>
数学对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//四舍五入
console.log(Math.round(123.456)); //123
console.log(Math.round(123.666)); //124
//向下取整
console.log(Math.floor(123.456)); //123
console.log(Math.floor(123.666)); //123
//向上取整
console.log(Math.ceil(123.456)); //124
console.log(Math.ceil(123.666)); //124
// 随机数, 取值在0-1间
console.log(Math.random());
console.log(Math.random()*10);
</script>
</body>
</html>

日期对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 创建时间对象
var time = new Date();
console.log(time) ; // Wed Aug 08 2018 05:23:56 GMT+0800 (中国标准时间)
// 时间戳
console.log(time.getTime()) ; //1533677373265
// 年 月 日 时 分 秒
var year = time.getFullYear(); // 年
var month = time.getMonth()+1; // 月
var data = time.getDate(); // 日
var hour = time.getHours(); // 时
var minute = time.getMinutes(); // 分
var ss = time.getSeconds(); // 秒
document.body.innerText = year +'年'+ month + '月' + data + '目'+ hour + '时' + minute + '分' + ss +
'秒'
</script>
</body>
</html>
定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>
清除定时器
</button>
<script>
// 只执行一次
// setTimeout(function () {
// console.log('ok');
// },1000); /// 以毫秒为单位
function fu() {
console.log('ok');
}
setTimeout(fu,1000);
// 循环执行
// setInterval(function () {
// console.log('ok');
// } , 500)
function fo() {
console.log('ok');
}
// setInterval(fo,500);
var sl = setInterval(fo,500); // 如果要清除,那么这个定时器必须有个名字
var bnt = document.getElementsByTagName('button')[0];
bnt.onclick = function () {
clearInterval(sl);
}
</script>
</body>
</html>
定时器的应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: #131313;
font-size: 30px;
}
</style>
</head>
<body>
<h4>敌军还有<span>3</span>秒到达战场</h4>
<script>
var se = document.getElementsByTagName('span')[0];
var m = se.innerText;
// 创建 一个秒数递减的函数
// function ji() {
// m -= 1;
// se.innerText = m;
// }
function ji() {
if (m==0){
clearInterval(sl);
var h = document.getElementsByTagName('h4')[0];
h.innerText = '全军到达战场'
}
else {
m -= 1;
se.innerText = m;
}
}
var sl = setInterval(ji,1000);
</script>
</body>
</html>


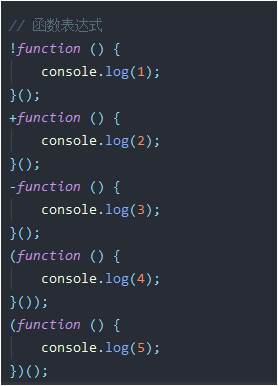
函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// f1();
//定义函数
// 有名函数
// function f1() {
// console.log('ok')
// }
// f1();
// 匿名函数
// box.onclick=function () {
// console.log('ok')
// };
// 匿名函数 的执行,只有在匿名函数转为函数表达式时才能被执行,
// (function () {
// console.log('aa')
// })();
// +function () {
// console.log('aa')
// }();
// 函数参数
function na(x,y,z) { // x,y,z
var a = x+y+z;
console.log(a);
}
na(1,3,2) ; // 1,3,2,是实参
// arguments 传参
var s=0;
function nb() {
console.log(arguments)
for (var i=0; i<arguments.length i++){
s += arguments[i];
console.log(s);
return s;
}
}
nb(1,2,3,45,6,7,8,,9,a,b,c,)
</script>
</body>
</html>

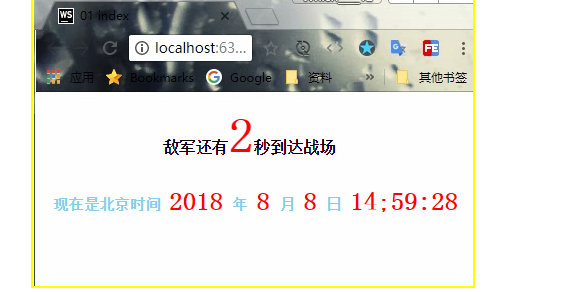
作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 300px;
width: 440px;
border: 2px solid yellow;
background:url("22.png");
margin: 50px auto;
position: relative;
}
h4{
height:50px;
width: 180px;
position: absolute;
top: 100px;
left: 130px;
}
h5{
height:50px;
width: 440px;
font-size: 18px;
position: absolute;
top: 170px;
left: 20px;
}
.b{
font-size: 15px;
color: skyblue;
}
#mm{
color: red;
font-size: 50px;
font-weight: revert;
}
.c,.d,.e,.f{
font-size: 26px;
color: red;
}
</style>
</head>
<body>
<div class="a">
<h4>敌军还有<span id="mm">3</span>秒到达战场</h4><br><br>
<h5><span class="b">现在是北京时间</span>
<span class="c"></span>
<span class="b">年</span>
<span class="d"></span>
<span class="b">月</span>
<span class="e"></span>
<span class="b">日</span>
<span class="f"></span>
</h5>
</div>
<script>
var se = document.getElementById('mm');
var h = document.getElementsByTagName('h4')[0];
var hh = document.getElementsByTagName('h5')[0];
var c = document.getElementsByClassName('c')[0];
var d = document.getElementsByClassName('d')[0];
var e = document.getElementsByClassName('e')[0];
var f = document.getElementsByClassName('f')[0];
var m = se.innerText;
function ff(){
m -= 1;
se.innerText = m;
if (m==0){
clearInterval(s);
h.innerText = '全面开战';
h.style.color ='red';
h.style.fontSize= '30px'
}
}
function fu(){
var time = new Date()
var year = time.getFullYear(); // 年
var month = time.getMonth()+1; // 月
var data = time.getDate(); // 日
var hour = time.getHours(); // 时
var minute = time.getMinutes(); // 分
var ss = time.getSeconds(); // 秒
var seconds = ss.toString();
if (seconds.length==1){
seconds = 0+seconds;
}
// hh.innerText = '现在是北京时间: '+year+' 年 '+month+' 月 '+data+' 日 '+hour+' : '+minute+' : '+ss
c.innerText = year;
d.innerText = month;
e.innerText = data;
f.innerText = hour + ';'+minute+ ':' +seconds;
}
var s = setInterval(ff,1000);
setInterval(fu,10);
</script>
</body>
</html>