微信小程序之保持登录状态即session不改变(Java)
在微信小程序开发中,由wx.request()发起的每次请求对于服务端来说都是不同的一次会话,微信小程序不会把session信息带回服务端,即对应服务端不同的session,由于项目中使用session保存用户信息所以导致后续请求相当于未登录的情况。
注意,这里的session不是小程序维护的那个通过wx.login()方法维护的session,而是我们自己的服务端的session。
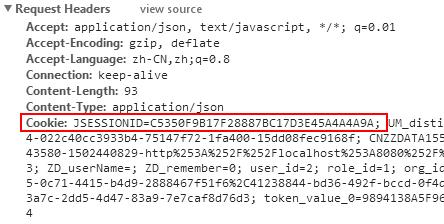
由于正常情况下,客户端向服务端发起请求时,session信息是存放在cookie中以请求头的方式带回给服务端的,而请求头中具体的信息就是session的id,如下图所示

标红的就是我们需要在请求时携带返回给服务端的请求头 所以我们需要的就是这个JESSIONID的值了。刚好,微信小程序也提供了对请求头的支持。
解决办法:1、在用户登录时,服务端将用户的sessionId返回。
2、小程序保存sessionId,在之后的每次请求中在请求头中携带sessionId
服务端关键代码:
获取sessionId的方法,只要获得request对象就可以轻松获取到了
Sting sessionId = request.getSession().getId();
把sessionId返回
... //登录时的业务代码
response.getWriter.write(sessionId); //把sessionId返回给前台
小程序端登录后,把sessionId存入全局变量,app.js中是个存放全局变量的好地方。
... //登录后的逻辑处理
getApp().globalData.header.Cookie = 'JSESSIONID=' + _data.sessionId;
app.js中代码
globalData:{
header:{'Cookie': ''} //这里还可以加入其它需要的请求头,比如'x-requested-with': 'XMLHttpRequest'表示ajax提交,微信的请求时不会带上这个的
},
小程序端请求时带上sessionId
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: "localhost:8080/xx/xx",
header: header, //请求时带上这个请求头
success:function(res){
}
}
建议封装自己的请求信息,处理 一些通用的逻辑。


