微信小程序[电商]-集成腾讯地图实现定位功能
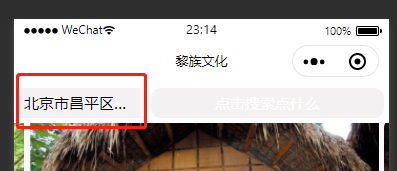
效果展示
通过腾讯地图的经纬度转换接口将小程序中获取的经纬度转为具体的地址显示在界面上。

地图集成
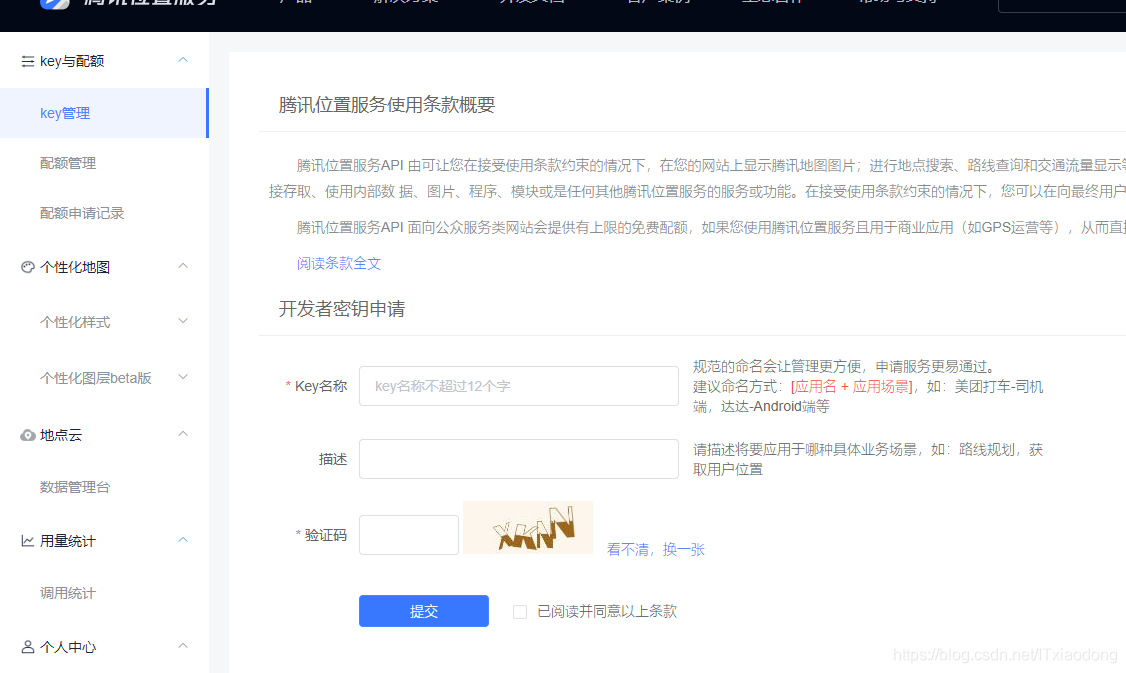
在腾讯地图的开发者页面注册应用获取
key
申请地址:申请密钥
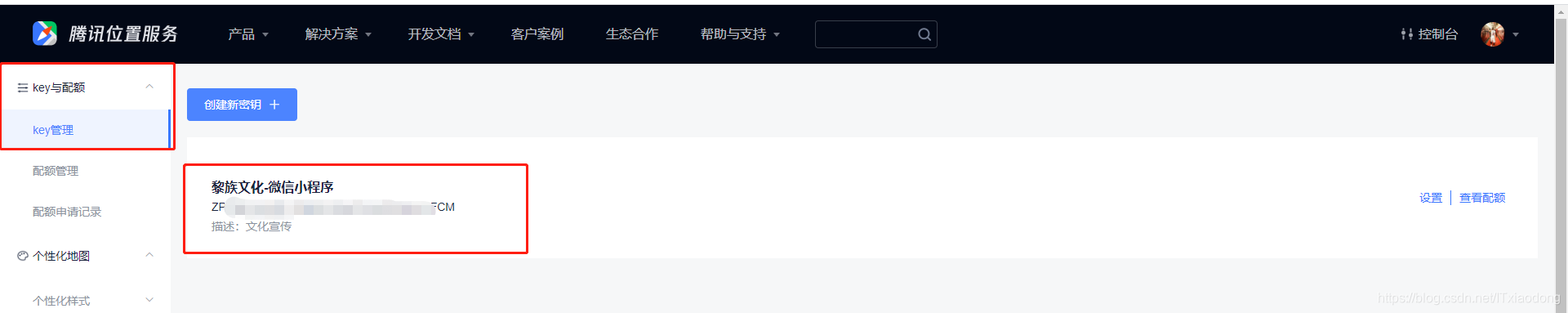
填写相关信息后生成 key

我这里已经创建好了,复制下面的 key到微信小程序的js代码中发送请求即可返回当前定位的经纬度坐标,最后根据 坐标拾取器 将经纬度转为具体的地址信息:

展示位置
home.wxml的布局代码如下:
address表示地址信息,searchTip表示搜索框的提示信息
<!-- location search -->
<view class="location-style">
<view class="location-text" catchtap="retryGetLocation">{{address}}</view>
<view class="search-view" catchtap="toSearchPage">{{ searchTip }}</view>
</view>
home.js的逻辑处理主要代码如下:
在
onload中通过wx.getLocation获取当前位置的经纬度数据,在通过地址坐标拾取器转换为具体的地址,最后使用setData刷新地址数据展示在布局中。
onLoad: function () {
that = this
// 获取定位信息
that.getLocation()
},
getLocation: function () {
wx.getLocation({
type: 'wgs84',
success(res) {
var latlon = res.latitude + "," + res.longitude;
that.addressTranslation(latlon)
}
})
},
addressTranslation: function (latlon) {
wx.request({
url: 'http://apis.map.qq.com/ws/geocoder/v1/?l&get_poi=1',
data: {
"key": "在腾讯地图申请的 应用key",
"location": latlon
},
method: 'GET',
success: function (res) {
// success,模拟器会有误差,在真机上不会
console.log("返回的地址:" + res.data.result.address);
that.setData({
address: res.data.result.address
})
},
fail: function () {
// fail
that.setData({
address: "定位失败,点击重试"
})
},
})
},
retryGetLocation: function () {
// 点击重新获取定位信息
that.getLocation()
},
参考:
上车
佛系原创号主,主要分享 Flutter、微信小程序、Android相关知识点。



