全栈项目|小书架|服务器端-NodeJS+Koa2 实现搜索功能
搜索功能会包含:热搜、搜索列表。
热搜功能在电商的搜索中经常看到,热搜数据的来源有两种
- 用户真实的搜索数据,根据算法进行排序
- 人为推送的数据
想想微博热搜是可以买的就知道热搜功能多么重要了。
我采用第二种方式简单实现。
第一种方式由于我目前还未实现,没办法介绍。
大伙儿可以参考下面几篇文章介绍热搜实现:
热搜
前端页面效果图如下:

前端页面热搜只显示图书名称。因此表示一本图书只要返回 图书id,图书名称 即可。
为了方便实现,直接在路由中返回了JSON数据,省略了查询数据库的步骤,伪代码如下:
// 获取热搜书籍
router.get('/search/hot', async ctx => {
let hotBooks= [
{
"id":10001,
"name":"深入浅出Node.js"
},
{
"id":10003,
"name":"解忧杂货店"
},
{
"id":10005,
"name":"安徒生童话故事集"
}
]
ctx.body = JSON.stringify(hotBooks)
})
以上就是热搜的实现,在客户端调用:http://192.168.**.***:3000/v1/book/search/hot,即可。
搜索列表
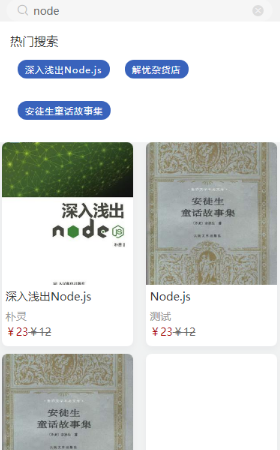
前端页面效果图如下:

前端页面的搜索结果通过卡片样式展示图书信息。
图书信息和首页的图书信息基本一致,书籍的搜索功能就是模糊查询数据库中book表里面的相关书籍。
ps:价格样式是为了测试前端的布局,数据库中没有真实数据。
首先肯定也是定义搜索接口,搜索接口中定义了三个参数,分别是:搜索关键字,搜索页数,每页数量,后两个参数作用是分页返回数据。
router.get('/search', async ctx => {
const v =await new SearchValidator().validate(ctx)
const books = await Book.getSearchBooks(v.get('query.q'), v.get('query.start'), v.get('query.count'))
ctx.body = books
})
可以看到路由中的查询数据库的方法是getSearchBooks,具体实现如下:
static async getSearchBooks(q, start, count) {
const books =await Book.findAll({
where: {
bkname: {
[Op.like]: `%${q}%`
}
},
offset: start,
limit: count
})
if (!books) {
throw new global.errs.NotFound("没有找到相关数据",100010)
}
return books
}
最后在客户端调用:http://192.168.**.***:3000/v1/book/search/?q=node&start=0&count=20,通过模糊搜索之后有数据则返回搜索数据,没有数据则提示 "没有找到相关数据"
以上就是本次的介绍。
扫码关注公众号,轻撩即可。


